
Photoshopでウェブページをデザインしていると、どんどん縦長になってしまって上から下へ、下から上へと表示領域を頻繁に変えながら作業を行うことあります。
その度に一々縦スクロールで移動していたのでは手間がかかって仕方ありません。
そんな時ははショートカットキーを使って、command + option + Space でズームツールに切り替えて縮小したり、Space で手のひらツールに切り替えて、ドキュメントを動かすと便利ですね。
しかし、もっと便利な小技があります。
それは H キーを押しながらクリックだ!
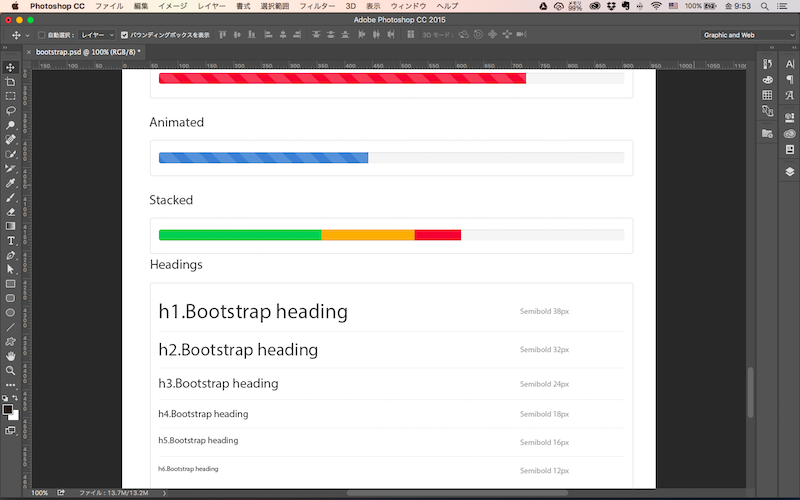
例えば、次のような表示状態で

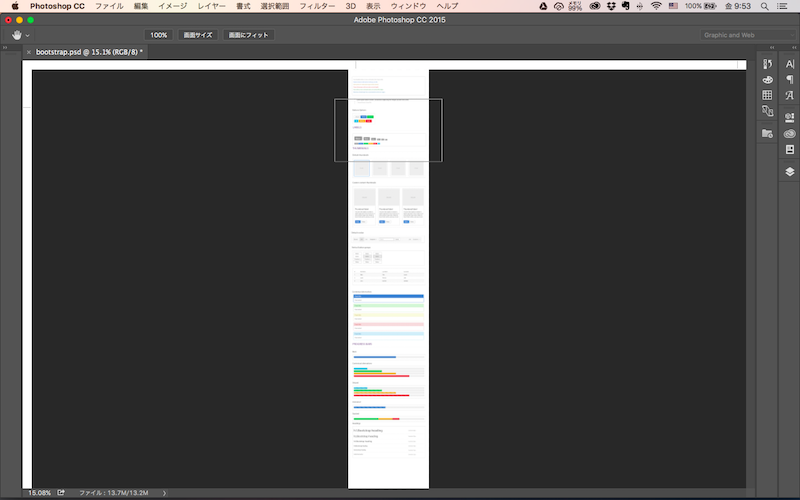
H キーを押しながら画面をクリックしたままにすると、縦長ページの全体が表示され矩形が現れます。その矩形をドラッグして表示したい位置に移動すれば・・・

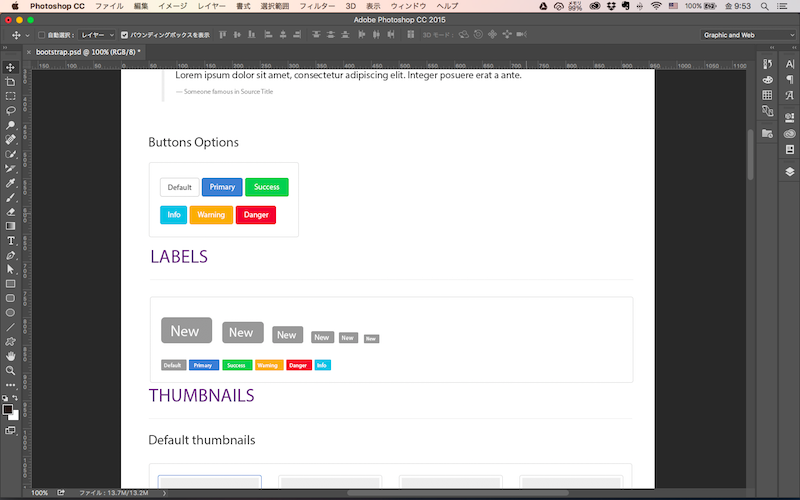
元の拡大状態を維持したまま好きな位置に移動できます。快適すぎます。

縦長ページをデザインする時に知っていると便利な小技でした。






