WordPressを使ってサイトをCMS化する場合はナビゲーションはカスタムメニュー機能を使用して表示させると便利です。
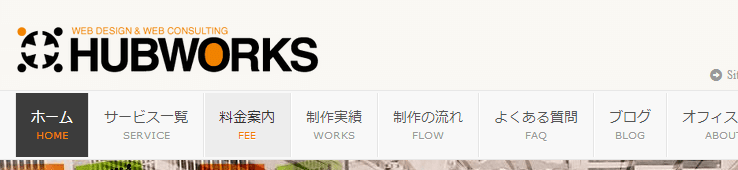
当サイトでは、そのカスタムメニューの説明機能を利用してナビゲーションのテキストを2段表示にしています。

2段表示のグローバルナビゲーション
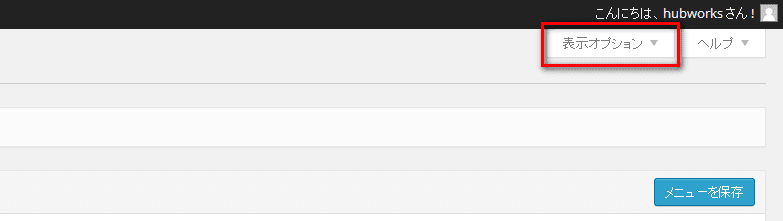
ダッシュボードの外観→メニューを開いて右上の表示オプションをクリックします。

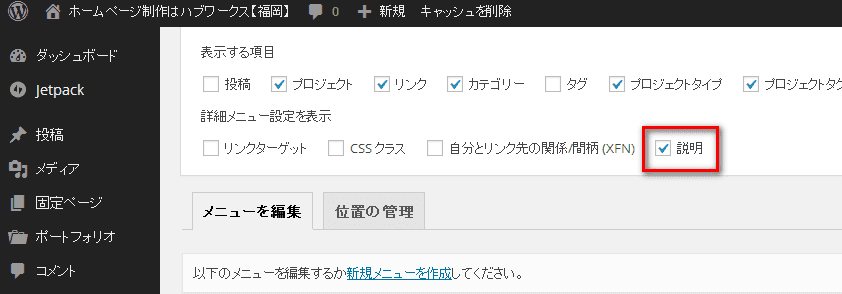
表示する項目にある説明にチェックを入れて説明の利用を有効化します。

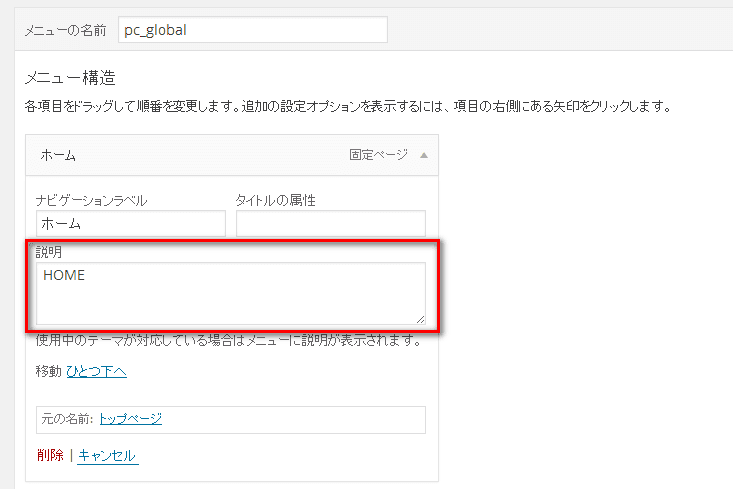
作成済みのカスタムメニューの各項目を開くと説明入力欄があるので、2段目となるテキストを入れます。

function.phpに以下のように記述します。
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->description}</span><", $item_output);
}
記述内容の解説
「walker_nav_menu_start_el」をフィルターフックにして「description_in_nav_menu」関数を実行させます。後ろの数字は10が実行する順番です。10は初期値です。4は関数が受け取る引数の数です。
関数「description_in_nav_menu」はpreg_replace()を使っています。preg_replace()はphpに準備されている関数です。ここでは正規表現で条件を指定して文字列の置換を行っています。
preg_replace(引数1, 引数2, 引数3)
引数1は正規表現で指定した検索するパターンです。ここではa要素を検索します。引数2は置換後の文字列です。引数1の()でくくられた文字列を「$1」で後方参照して、改行後に<span>タグで囲まれた文字列を追加します。 {$item->description} が説明フィールドの内容を表示する為のコードです。引数3は置換前の元テキストになります。
CSSで調整
最後にナビゲーションの2段目に表示させたテキストを見栄え良くCSSで調整すれば完成です。
#menu-pc_global li.menu-item a span {
font-size:10px;
font-size:10rem;
color: #999;
text-shadow: 0 1px #fff;
text-align: center;
font-family: verdana, Arial, Helvetica, sans-serif;
}






