WordPressのメディア設定
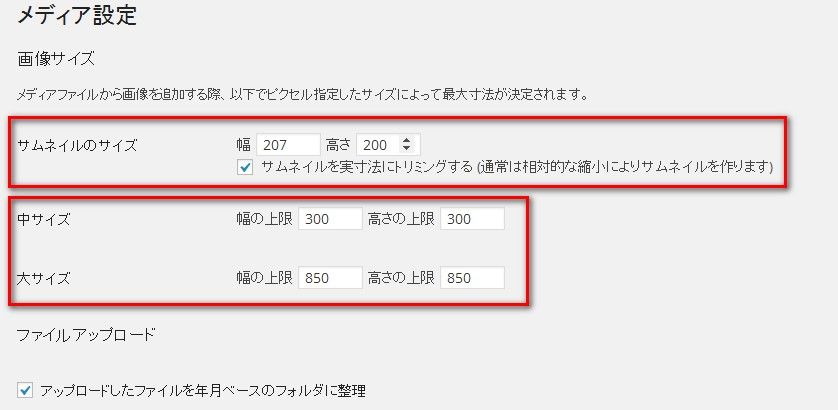
WordPressのメディア設定では追加する画像サイズを決定する場合に、サムネイルのサイズにしか実寸法にトリミングするためのチェックボックスがありません。
中サイズ、大サイズについてはデフォルトで設定さてれいるリサイズしか使えません。

これでは困る!中サイズでもトリミングして欲しい!という場合には便利なupdate_option関数を使用しましょう。
update_optionで中、大サイズもトリミングする
update_optionはサイトのオプションの値を更新します。functions.phpに、以下のようにコードを追加します。
//中サイズ画像をトリミングする update_option( 'medium_crop',true ); //大サイズ画像をトリミングする update_option( 'large_crop',true );
中、大サイズはデフォルトでトリミングがfalse(無効)になっているため、update_optionを使って第2引数をtrueにすることでトリミングするようにします。
以上でサムネイル以外でもトリミングができるようになりました。
画像追加に関してもう1つ便利な方法をまとめます。
サイト制作でWordPressを使ってテーマを自作していると、さらに新しい画像サイズが必要になる場合があります。そんな場合はadd_image_sizeを使います。add_image_sizeは新しい画像サイズを登録する関数です。
サムネイル・中・大以外の画像サイズを追加する
functions.phpに、以下のようにコードを追加します。
//新しい画像サイズを登録する
add_image_size('custom_image', 300, 200, true);
第1引数に新しい画像サイズの名前、第2引数に幅、第3引数に高さ、第4引数はトリミングするかしないかです。第1引数の画像の名前には予約後のthumb, thumbnail, medium, large, post-thumbnailは使用できませんので注意してください。






