
この記事を読んで、面白そうなので、Chromeアプリ『YouiDraw Logo Creator』を使ってみました。
ちなみにアプリのインストール方法なんかは上記の週アスPLUSの記事を見てください。
ということで、インストール済、アプリ起動したところから操作してみます。
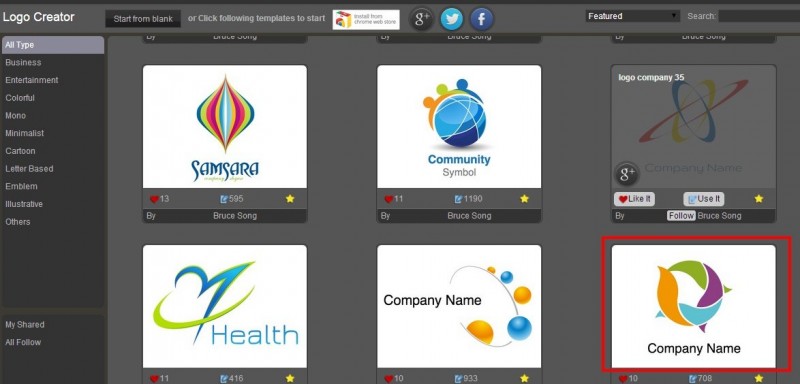
高クオリティなロゴマークのテンプレートが300種類近く
アプリを起動するとロゴマークのテンプレートがずらっと並んでいます。高品質なデザインで約300種類あります。とりあえず1つ選んでみます。選択するとGoogle、Dropbox、e-mailのどれかでサインアップを求められます。

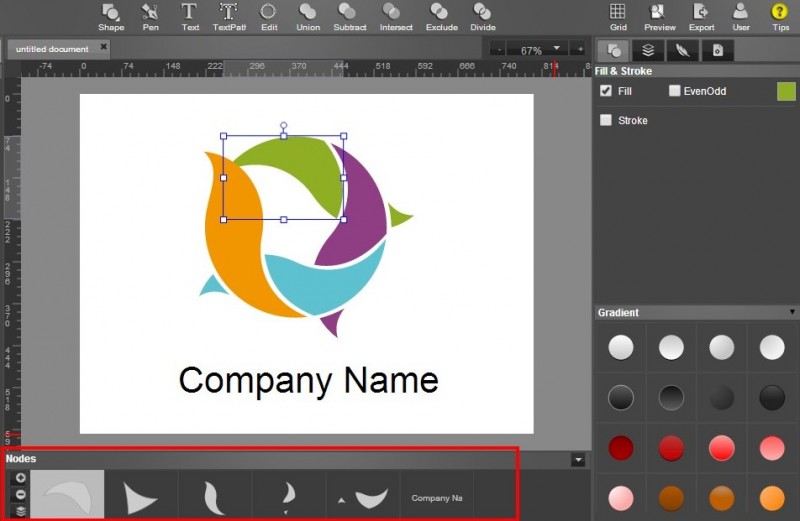
サインアップが完了すると、選択したロゴマークの編集画面が開きます。下部のNodesにロゴを構成する部品が並んでいるので、1つ選択状態にします。

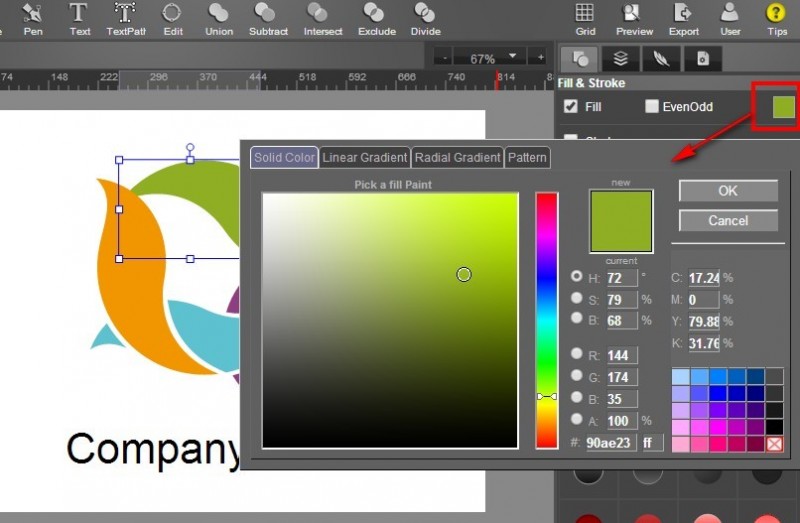
選択した部品のカラーを右側のパネルで変更できます。ベタ塗りだけではなく、グラデーションセットも用意されていて自由にカスタマイズできます。

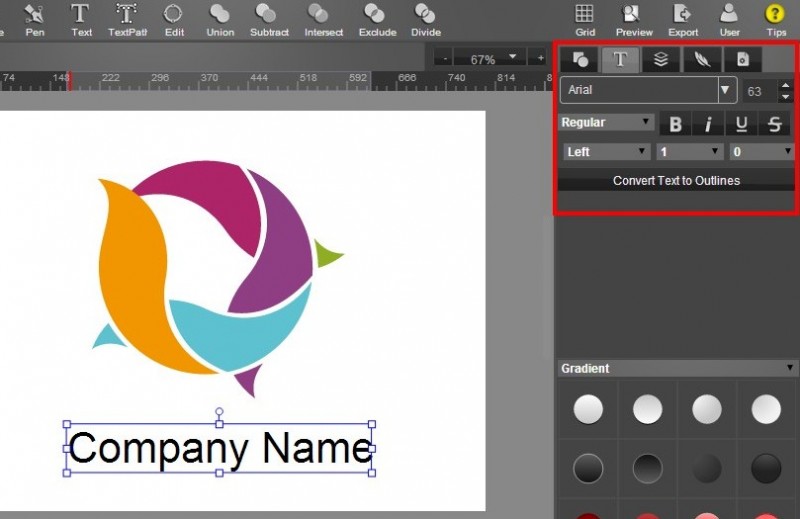
テキスト部分は直接選択して、右側のパネルから編集できます。

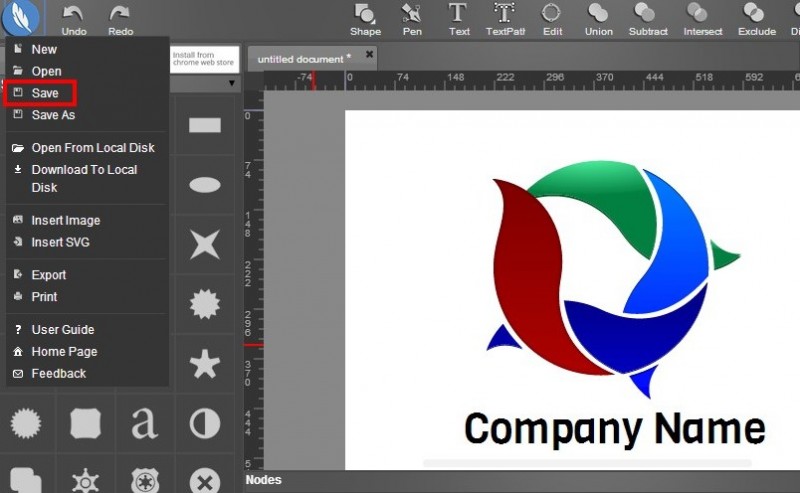
編集が終わったら、左上の青丸に囲まれた羽のマークをクリックして、Saveから保存します。

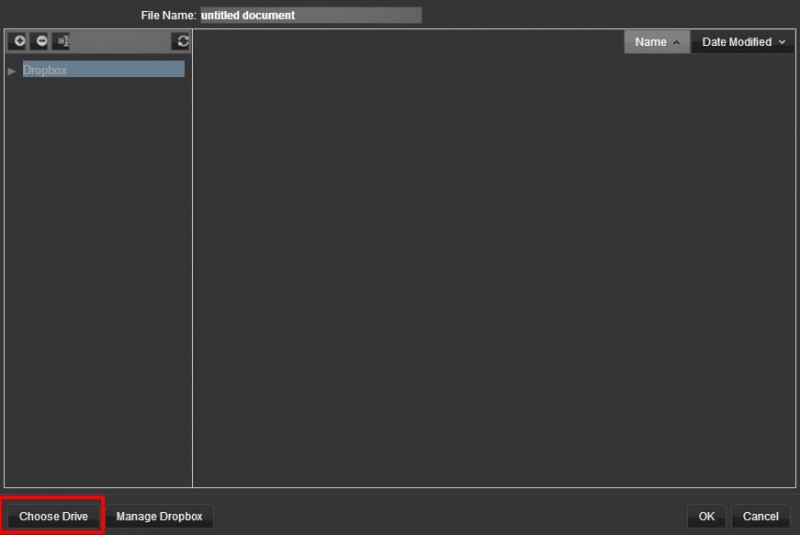
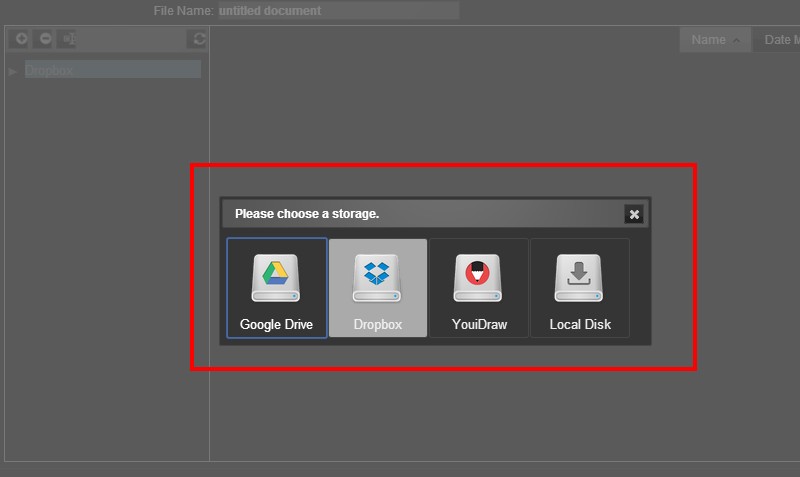
使用前にGoogleかDropboxでサインアップしている方は、そのクラウドストレージが表示されています。別のストレージを追加したい場合は、Choose Driveをクリックします。

表示されたクラウドストレージから選んで追加します。

保存したロゴマークの書き出し
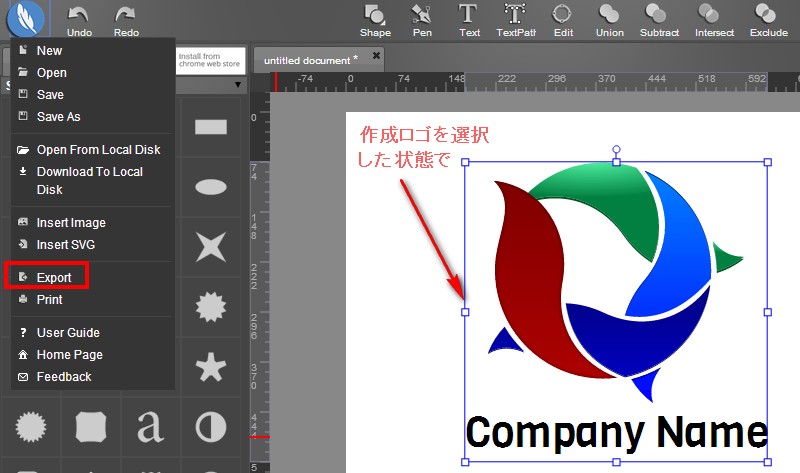
書き出しはExportから行えます。背景を透過で書きだす場合にはロゴマークを選択状態にしておきます。

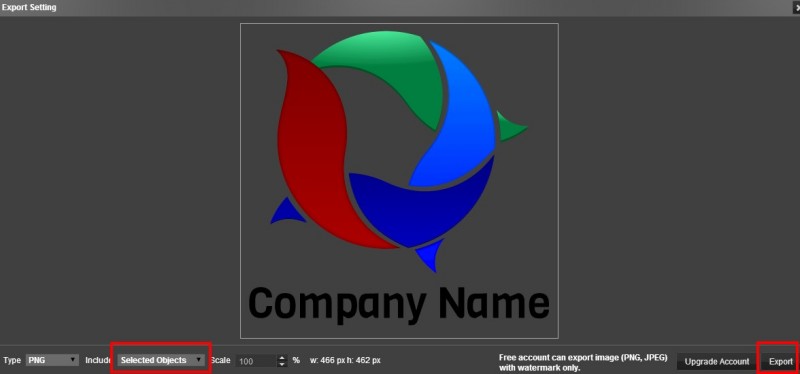
下部のinclude欄をSelected ObjectsにしてExportします。

■さいごに
簡単な操作でテンプレートからロゴマークを作成できる『YouiDraw Logo Creator』
ロゴマークだけではなく、アイコンパーツも簡単に作成できてとても便利です。
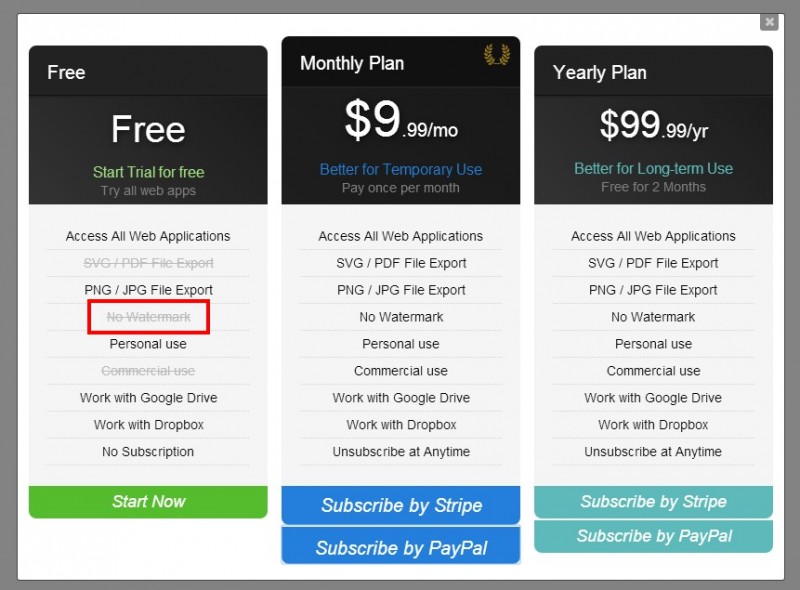
しかし!Free accountでは書きだした画像にWatermark(透かし)が入ってしまいます。残念!

有料プランはMonthlyPlanが$9.99、YearPlanが$99.99です。アップグレードすれば、SVGでの書き出しも可能になります。
イラレで一からロゴマークを作るのは無理だけど、見栄えの良いロゴマークが欲しいという方は、お金を払って自分好みのマークを作ってみてはどうでしょうか。