日々、デザインしたり、コーディングしたりと慌ただしく作業をしておりますが、単純作業だけに「誰かやってくれないかな」と思うのがスライス作業です。
この工程が終わっているかどうかによって、コーディング開始時のモチベーションが全然違います。
Photoshop CCからは画像アセットというスライスより便利な機能が追加されていますが、自分はまだCCに移行していないので使えません。
そこで、今回は使ってみたら結構便利だったスライスを自動化できるPhotoshopの無料プラグイン「Cut&Slice me」をご紹介します。

Cut&Slice meの使い方
とりあえず、「Cut&Slice me」公式サイトからダウンロードしてPhotoshopにインストールしてください。
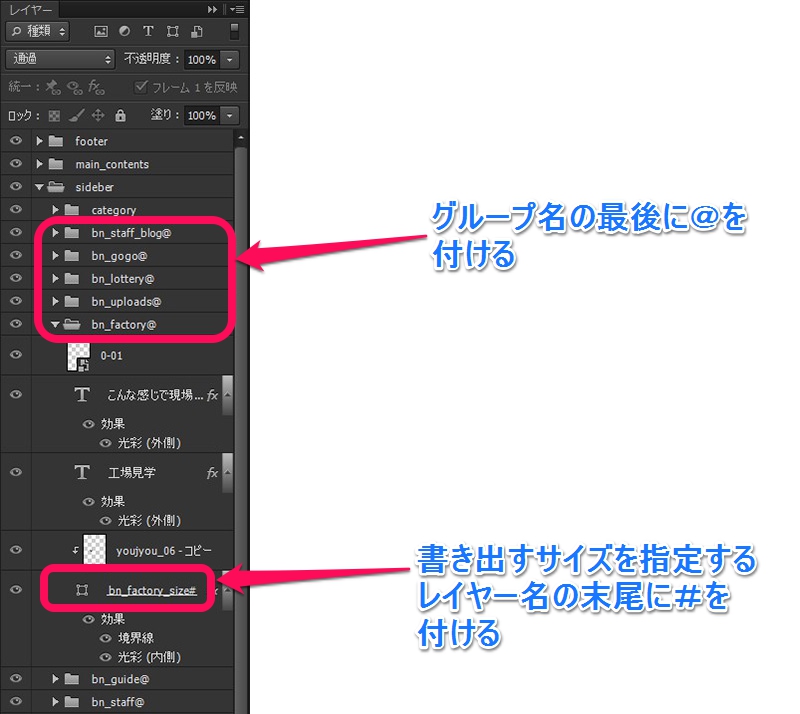
基本的な事前準備は、書き出したいレイヤーやグループ名の末尾に@を付けるだけです。

レイヤーやグループに付けた名前が書き出された画像のファイル名になりますので、そこも考慮しておいてください。
日頃からレイヤーをきちんと整理しながらWEBデザインを制作している方はあっという間の作業です。
ただ、このやり方では、書き出すサイズを指定したい場合に困ります。そんな時はグループの中に書き出すサイズのシェイプを置いて、名前の末尾に#に付けます。単純に#だけでもOKです。
次にボタンです。各ステートごとに表示・非表示を繰り返す必要はもうありません。
方法は、全てをグループ化して名前の末尾を_BTNにします。そしてその中にサブグループを作り、ボタンの状態に応じて、次の通りの名前をつけます。
normal
hover
clicked / pressed
selected
disabled
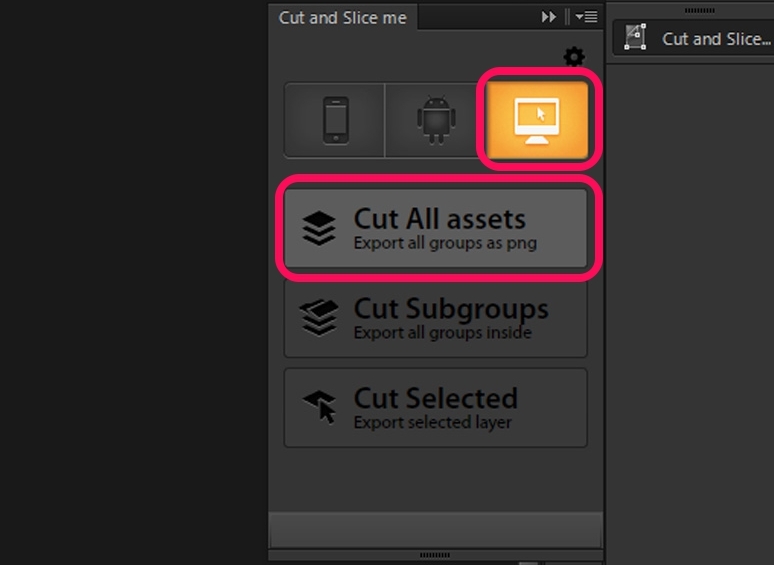
ここまでの設定が終わったら、あとは簡単。出力したいデバイスを選択。
ここでちょっと補足説明。Cut&Slice meはiPhone、Android、PC用に書き出せるようになっています。
解像度フルでデザインして、様々なサイズでエクスポートできるので、とても便利です。
では、スライス作業に戻ります。今回はPCを選択して、「Cut All assets」をクリックします。

あとは、photoshopがキコキコと自動で動き出しますので、作業完了までコーヒーブレイクです。
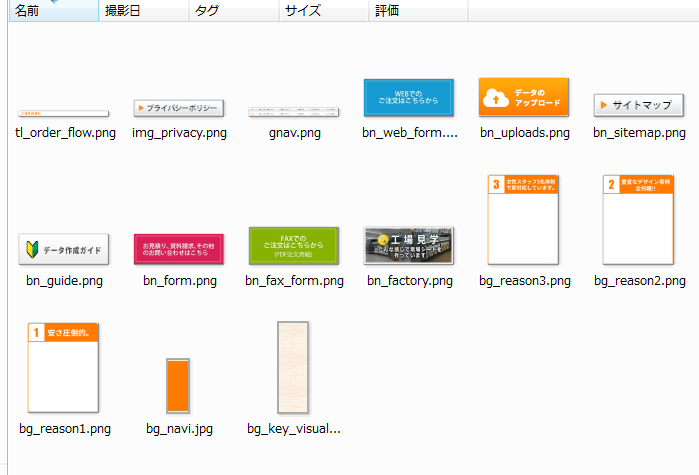
photoshopの動きが止まっているようなら、作業中のpsdファイルが保存されている階層を見てください。
「psdファイルの名前_assets」というフォルダができていると思います。フォルダ内に、しっかりと書き出されていれば成功です。

■さいごに
大変便利ですが、一つ短所をあげれば、pngファイルでしか書き出せないこと。まあ無料なんでね。
gifで書き出したい時にはそこだけこれまで通り書き出せばいいわけで、目をつぶってやりましょう。
それでも、表示非表示を繰り返しながら、スライス作業をすることと比べれば、ずっと楽ですよ。






