IE8以下の古いブラウザはHTML5やCSS3への対応が不十分なので、ホームページ制作の仕様に古いブラウザを含める場合には対応が必要です。
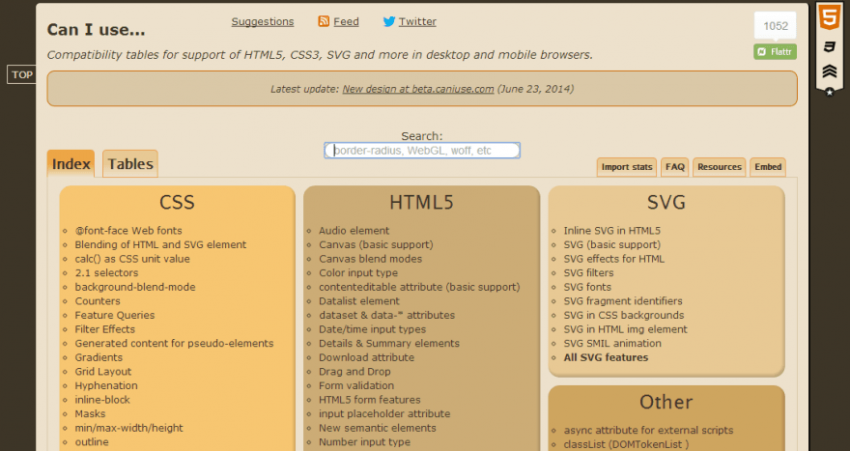
HTML5やCSS3への各ブラウザの対応状況はこちらのサイトで確認できます。

IE8以下でHTML5に対応させるライブラリを読み込む
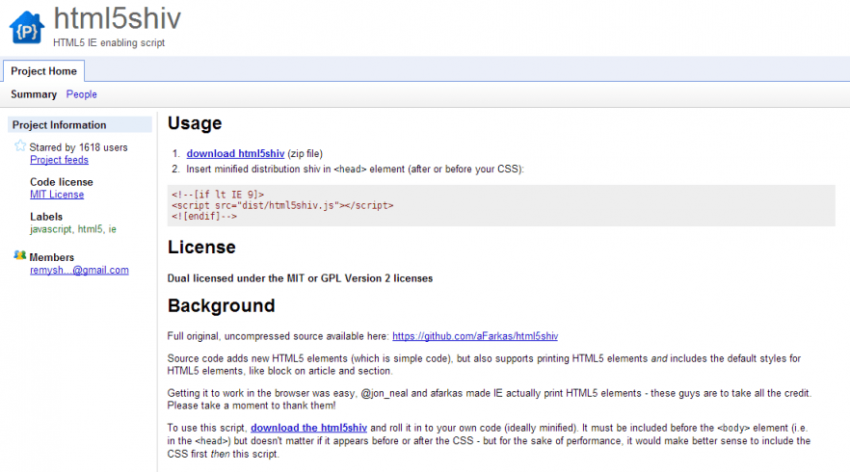
IE8以下でHTML5に対応させるため html5shiv.js を読み込みます。
「html5shiv.js」はIE8以下のブラウザにHTML5の要素や属性を認識させるライブラリです。
「html5shiv.js」をダウンロード
http://code.google.com/p/html5shiv から「html5shiv.js」をダウンロードします。

headにコンディショナルコメント(条件付きコメント)を記述してライブラリを読み込む
「html5shiv-printshiv.js」と「html5shiv.js」の二つのファイルがありますが、違いは印刷時のサポート機能があるかないかです。
<!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <![endif]-->
1と3行目のコンディショナルコメントによって、IE8以下の場合のみ実行されます。
IE8以下でCSS3に対応させるライブラリを読み込む
IE8以下では例えば、CSS3のメディアクエリが動作しません。レスポンシブWEBデザインでサイト制作を行うとメディアクエリは必須ですから困ります。
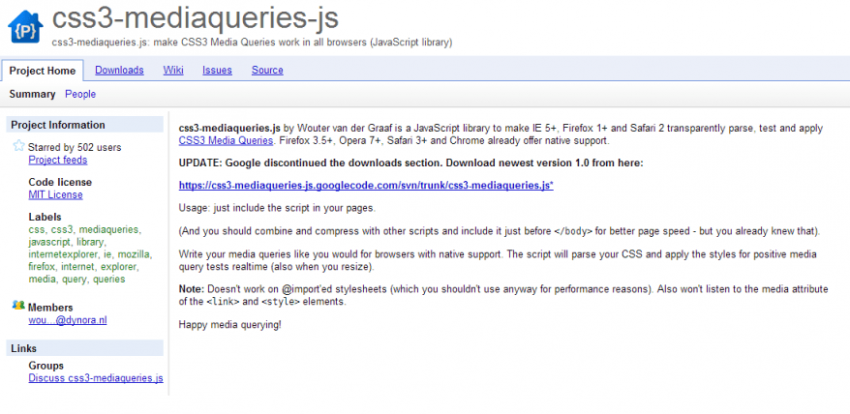
そこで、CSS3に対応させるため css3-mediaqueries.js を読み込みます。
「css3-mediaqueries.js」をダウンロード
https://code.google.com/p/css3-mediaqueries-jsから「css3-mediaqueries.js」をダウンロードします。

headにコンディショナルコメント(条件付きコメント)を記述してライブラリを読み込む
<!--[if lt IE 9]> <script src="js/css3-mediaqueries.js"></script> <![endif]-->
注意点としては「css3-mediaqueries.js」を読み込んでいても、CSSを@importで呼び出している場合はメディアクエリは効きません。
また、「css3-mediaqueries.js」以外にも非常に軽量なライブラリ「respond.js」もあります。最近はこっちをよく使ってます。






