デベロッパーツールはWeb開発者にとって大変便利なツールです。Web開発者の中にはこのツールを使って大半のコーディングを行い、それを実際のファイルにコピペしてアップしている方もいるようです。
私はそこまでヘビーに利用していませんが、自分以外の方が制作したサイトのスタイル確認やページの表示速度の分析なんかには大変重宝しています。
このデベロッパーツールですが、ほとんどのブラウザに標準搭載されています。そのためWEB開発者じゃなくても、自社サイトの分析やホームページ制作の勉強などに利用できます。
そこで今回は私が普段使っているGoogle Chromeデベロッパーツールの知らなきゃ始まらない超基本的な操作方法を2つご紹介します。
デベロッパーツールを表示方法
デベロッパーツールの表示の仕方を知らないという方は少ないでしょうが、一応念のため。
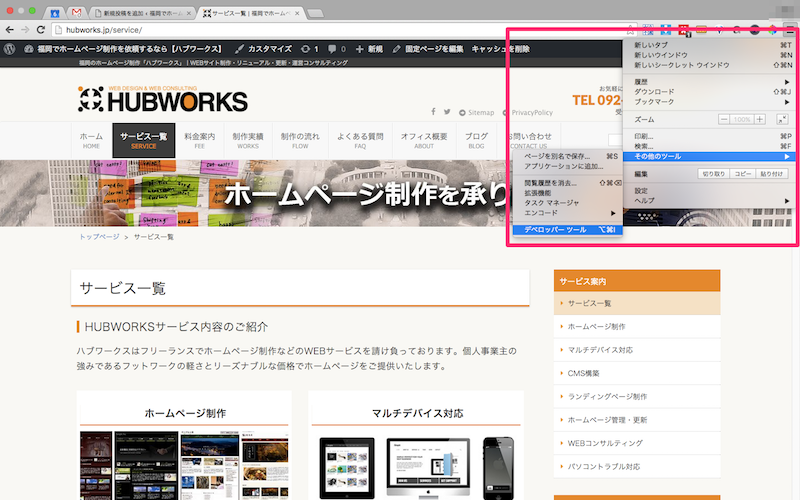
下記の画像の通りにたどるか、もしくは右クリックメニューの「検証」から表示できます。またショートカットキーならWindowsの場合はF12、Macの場合はCommand + Option + IでもOKです。

デベロッパーツール起動状態
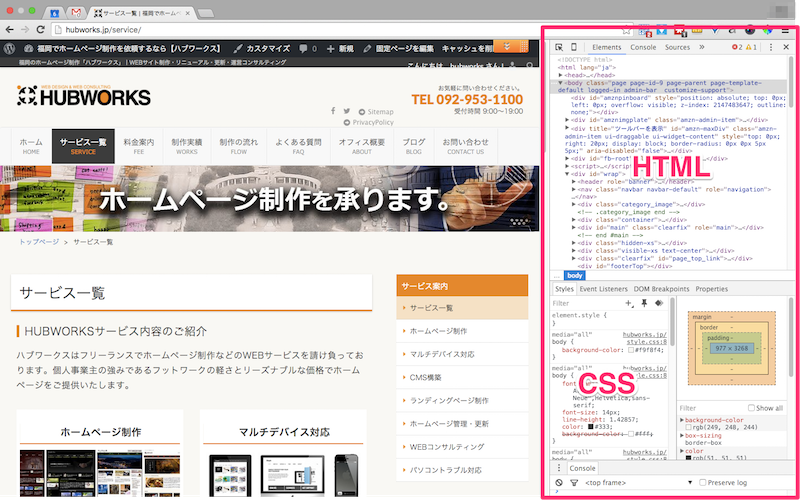
デベロッパーツールが無事起動されると、それまで表示されていたページの右もしくは下に、新たなウィンドウが現れます。そこにはHTMLで書かれたソースコードや装飾のためのCSSなどが表示されています。

超基本的な2つの操作方法
1.ページ上の調べたい要素に素早くアクセス
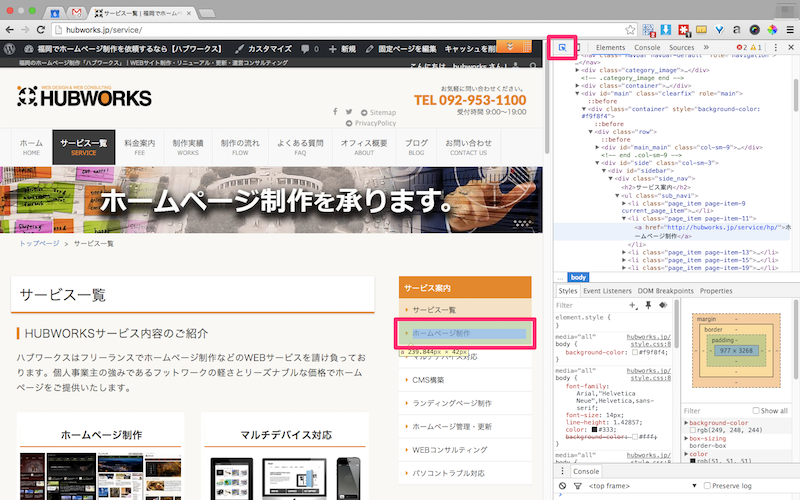
自分が調べたい要素の情報を探す時は、デベロッパーツールの左上にあるアイコンを使うと便利です。そのアイコンをクリックすると、カラーが青に変わるので、その状態でマウスカーソルをページに移動します。
するとカーソルが乗った場所がハイライトされ、それと連動してHTML表示も切り替わります。後は調べたい場所でクリックすれば確定。HTML、CSSの表示部分が確定した要素のものを表示してくれます。

2.hoverなどの状態でCSSを確認する
上記の方法で調べたい要素を簡単に選択できますが、hoverなど特定の状態のCSSを調べる時には一工夫必要です。
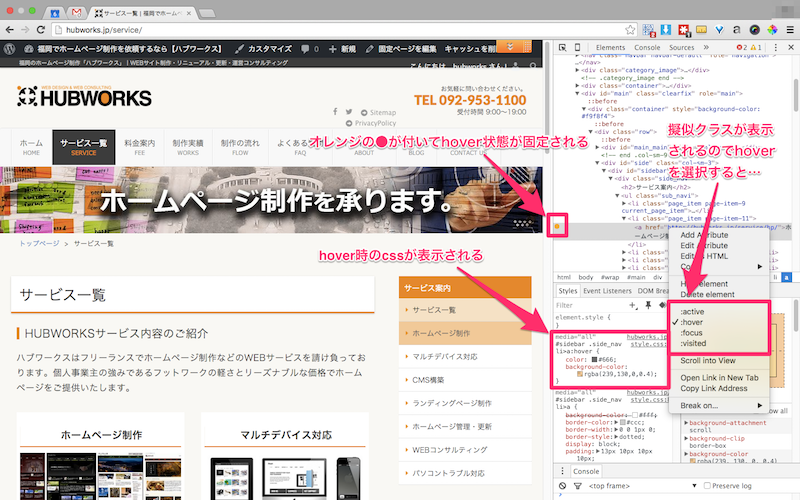
対象の要素を選択して表示されたHTMLを右クリックして、表示されたメニューにある擬似クラス(:active/:hover/:focus/:visited)から調べたい状態をクリックします。するとHTMLソースの左端にオレンジの●が付いて固定され、その状態のCSSが表示されます。

■さいごに
今回紹介した2つは本当に超基本的な操作方法ですが、デベロッパーツールの使い方を調べずに直感的に使い始めた方なんかは知らない方もいるかもしれません。
Google ChromeのデベロッパーツールはレスポンシブデザインにおけるMedia Queriesの検証や「Network」パネルを使った表示速度の分析など便利な機能が満載です。
全ての機能を覚えて使いこなすのは大変ですが、難しく考えずに自分が必要とする機能だけをピックアップして活用するだけでも、作業効率はアップしますよ。
ではまた。






