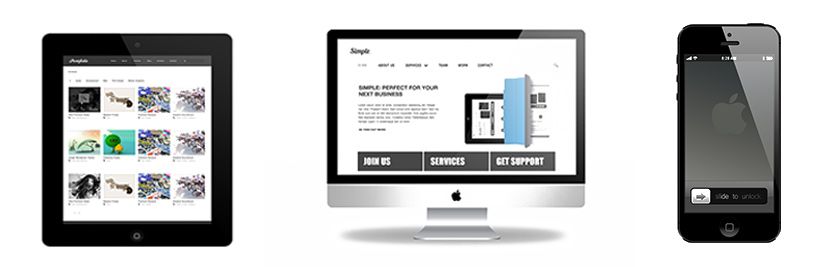
マルチデバイス対応
モバイルファースト
モバイルファーストという考え方は、モバイル端末でアクセスされることを起点に考えてWebサイトを設計しようという考え方です。現在スマートフォンからのインターネット利用者数はパソコンからの利用者数に対して74%にまで拡大しており、20代ではスマートフォンからの利用者数がPCの約2倍にまで達しています。すでに「Webサイトはパソコンで見るもの」ではなくなってきています。
■ マルチデバイス対応

マルチデバイス対応とは簡単に言うとさまざまなデバイスで正しく表示・利用できるWebサイトを制作することです。もちろん、スマートフォンやタブレットにはフルブラウザが搭載されていますので、パソコン向けに制作されたサイトでも閲覧に問題はありません。しかし、ページの読み込みに時間がかかったり、画面サイズの問題からページ全体が小さく表示され読むのが困難になります。Webサイトを取り巻く環境がが日々変化している中、各デバイスで快適に閲覧できる最適なサイトを制作することが求められています。
■ レスポンシブWebデザイン

マルチデバイス対応のWebサイト制作が求められていますが、その実現方法には大きく2つあります。シンプルにパソコン、タブレット、スマートフォンの各デバイス向けに複数のサイトを制作する方法と一つのサイトを画面サイズに応じて最適なレイアウトで表示させるレスポンシブWebデザインという手法です。
それぞれの制作方法にはメリット・デメリットがありますが、複数サイトを制作する方法では、テレビやゲーム機などさまざまなデバイスにブラウザが搭載されるなど、今後も増え続けるデバイス向けに対応させると制作コストと運用コストが増大します。それに対してレスポンシブWebデザインはワンソース(基本となるファイルは一つ)でありながら、アクセス先の画面サイズに応じてレイアウトを最適化して表示させます。そうすると、新しいデバイスへの対応が比較的容易です。また、レスポンシブWebデザインはURLも一つなのでSEO的にも有利になります。ハブワークスでは新規にマルチデバイス対応のホームページを制作する場合は基本的にレスポンシブWEBデザインを選択して対応しています。