WordPressのカスタムフィールドを使ってページコンテンツを制作する場合には、Advanced Custom Fields を使うのが便利です。
フィールドタイプが画像の情報を読み込んで、ページコンテンツを作る場合に、例えば次のように Advanced Custom Fields の出力コードをそのまま記述してしまうと、
<ul class="clearfix">
<li><img src="<?php the_field("cf_img1", $post->ID); ?>"></li>
<li><img src="<?php the_field("cf_img2", $post->ID); ?>"></li>
<li><img src="<?php the_field("cf_img3", $post->ID); ?>"></li>
</ul>
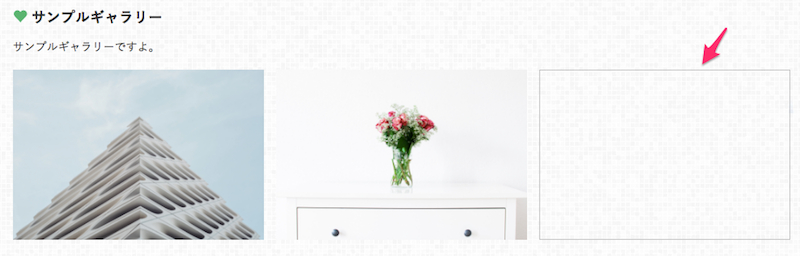
このように、3枚目の画像登録がされていない場合に、そこに枠線が表示される場合があります。

そんな時には、次のようにget post meta関数を使ったif文を追加すれば、画像が登録されてない場合にはli要素が非表示となるため、ソースが書き出されず枠線が表示されません。
<ul class="clearfix">
<?php if(get_post_meta($post->ID, 'cf_img1', true)): ?>
<li><img src="<?php the_field("cf_img1", $post->ID); ?>"></li><?php endif; ?>
<?php if(get_post_meta($post->ID, 'cf_img2', true)): ?>
<li><img src="<?php the_field("cf_img2", $post->ID); ?>"></li><?php endif; ?>
<?php if(get_post_meta($post->ID, 'cf_img3', true)): ?>
<li><img src="<?php the_field("cf_img3", $post->ID); ?>"></li><?php endif; ?>
</ul>