ホームページ制作_デザイン
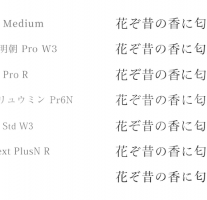
Adobeからリリースされた「源ノ明朝」フォントがバランスが良くて美しい。
アドビ システムズがGoogleと共同開発したオープンソースのフォント「源ノ明朝」がリリースされました。 「はね」や「はらい」といった特徴を...
[ Photoshop ] 選択範囲作成中にスペースキーで選択範囲を移動。
選択範囲内だけコピーしたり、フィルタ効果をかけたりとWEBデザイン制作中には長方形・楕円形選択ツールを使った選択範囲を頻繁に活用します。 た...
[ Photoshop ] レイヤーパネルの上下に離れたレイヤーを一瞬で並べる方法
Photoshop CC 2017がリリースされて便利な新機能も追加されているようですが、この忙しい時に操作方法が変わったり、エクステンショ...
[Photoshop] WEBデザインの作業効率が最も上がるレイヤースタイルのコピペ方法は?
ドロップシャドウやベベルとエンボスなどの視覚効果をレイヤーに適用することで、テキストに立体感を持たせたり、様々なデザインを作り出すことができ...
Font AwesomeのアイコンフォントをPhotoshopで使う方法
PhotoshopでWEBデザインするときにFont Awesomeのアイコンフォント使うなら、エクステンションのFont Awesome ...
BootcompがPhotoshop CC2015.5対応してた。さらに便利になって感激!
Bootstrapをベースにしたデザインカンプ制作に便利なオール・イン・ワンのPhotoshop拡張機能『Bootcomp』を「こんなPho...
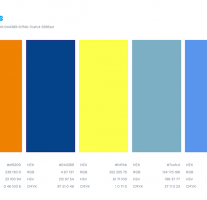
WEBデザインの配色選びに便利な「Coolors.co」はUIが面白い
WEBデザインの配色選びに役立つツールはいろいろとありますが、今回ご紹介する『Coolors.co』はUIがお手軽でオススメです。 Cool...
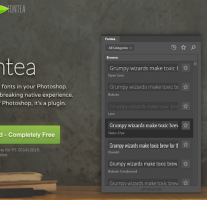
Googleフォント使って自由にデザインできるPhotoshop拡張プラグイン「Fontea」が便利すぎる
WEBサイトのテキストにGoogleフォントを利用すると、それだけでデザインがバチッと決まることがあります。 ただ、デザインやコーディングの...
[Photoshop] 手ブレによるピンボケ写真を補正する方法
ブログで使用する写真はほとんどiPhoneで撮っていますが、シャッター音が気になる場所では「シンプル無音カメラ」というアプリを使っています。...
[Photoshop] 縦長のWEBデザインでも簡単に好きな位置に移動できる小技
Photoshopでウェブページをデザインしていると、どんどん縦長になってしまって上から下へ、下から上へと表示領域を頻繁に変えながら作業を行...
[WEBデザイン] 手書きのワイヤーフレームを書く時にオススメの筆記具。
ホームページのデザインは、いきなりphotoshopやillustratorを起動して制作を始めると効率が悪いので、まず設計図に当たるワイヤ...
こんなPhotoshopエクステンションが欲しかった!Bootcompが便利すぎる
Bootstrap便利ですね。 レスポンシブWEBデザインでサイト制作を行う場合には、このCSSフレームワークをコアで使っています。 今はイ...
【Photoshop】Vanishing Point機能を使って遠近感のある面に画像を合成する
Photoshopの便利な機能 Vanishing Point を使って次の画像にあるパソコン画面に画像を合成してみます。 Vanishin...
[Photoshop] 修正時に泣きを見ないためのレイヤー結合
今回はレイヤー結合の話です。 Photoshopを利用してWEBデザインを行っていると、例えばフィルターをかけるために行ったレイヤー結合が仇...
[Photoshop] 一つのレイヤーを基準としてオブジェクトを整列する方法
Photoshopでオブジェクトを整列する方法をまとめます。 垂直方向中央揃え 例えば、次のように5つの正方形のオブジェクトが散らばって配置...



![[ Photoshop ] 選択範囲作成中にスペースキーで選択範囲を移動。 [ Photoshop ] 選択範囲作成中にスペースキーで選択範囲を移動。](https://hubworks.jp/wp-content/uploads/2016/06/photoshopcc-207x200.jpg)




![[Photoshop] 縦長のWEBデザインでも簡単に好きな位置に移動できる小技 [Photoshop] 縦長のWEBデザインでも簡単に好きな位置に移動できる小技](https://hubworks.jp/wp-content/uploads/2016/06/e9edd118781f4b4be452c2ef5b5150bc-207x200.png)
![[WEBデザイン] 手書きのワイヤーフレームを書く時にオススメの筆記具。 [WEBデザイン] 手書きのワイヤーフレームを書く時にオススメの筆記具。](https://hubworks.jp/wp-content/uploads/2016/05/IMG_6161-207x200.jpg)


![[Photoshop] 修正時に泣きを見ないためのレイヤー結合 [Photoshop] 修正時に泣きを見ないためのレイヤー結合](https://hubworks.jp/wp-content/uploads/2016/03/0bfa6c941f4090088d9d919158212008-207x200.png)
![[Photoshop] 一つのレイヤーを基準としてオブジェクトを整列する方法 [Photoshop] 一つのレイヤーを基準としてオブジェクトを整列する方法](https://hubworks.jp/wp-content/uploads/2016/03/photoshop_skill1-207x200.png)

