PhotoshopでWEBデザインするときにFont Awesomeのアイコンフォント使うなら、エクステンションのFont Awesome PSが便利です。

便利ですが、まだバージョン4.7で追加されたアイコンフォントが反映されていません。そこで、Font Awesomeの最新版をPhotoshopで使う方法をまとめます。
Font Awesomeの最新版アイコンフォントをPhotoshopで使う手順
はじめにFont AwesomeのアイコンフォントをPCにインストールする
Font Awesomeのトップページにある「Download」をクリックします。

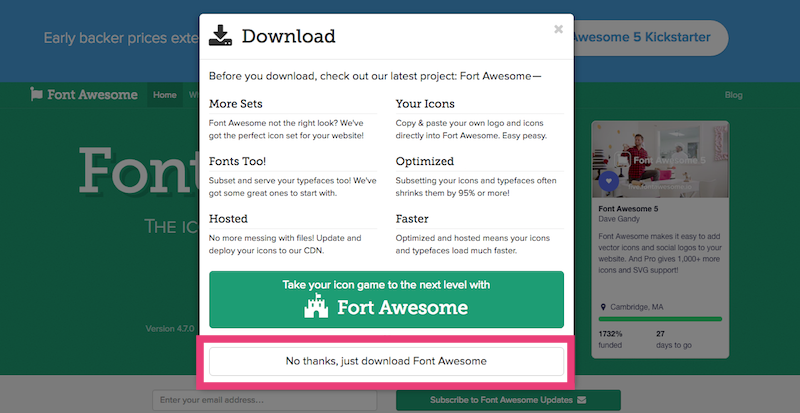
現れたモーダルウィンドウの「No thanks,just download Font Awesome」からファイルをダウンロードします。

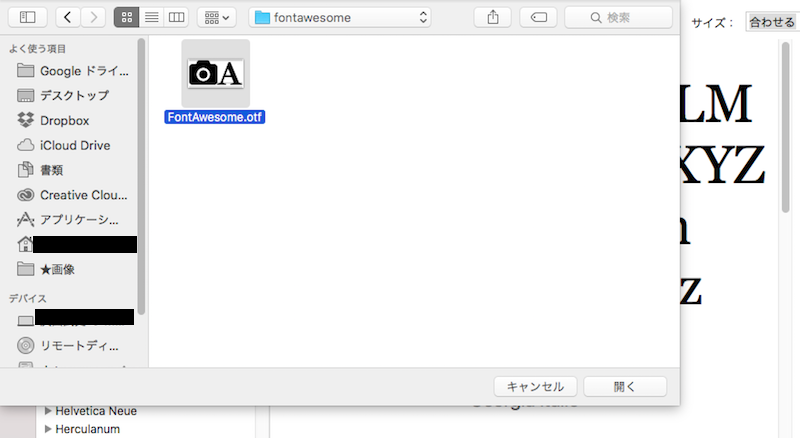
ダウンロードされたzipファイルを解凍して、fontsフォルダにある「FontAwesome.otf」を自分のPCにインストールします。
私はMacユーザなので、Font Bookアプリケーションを使ってサクッと完了。

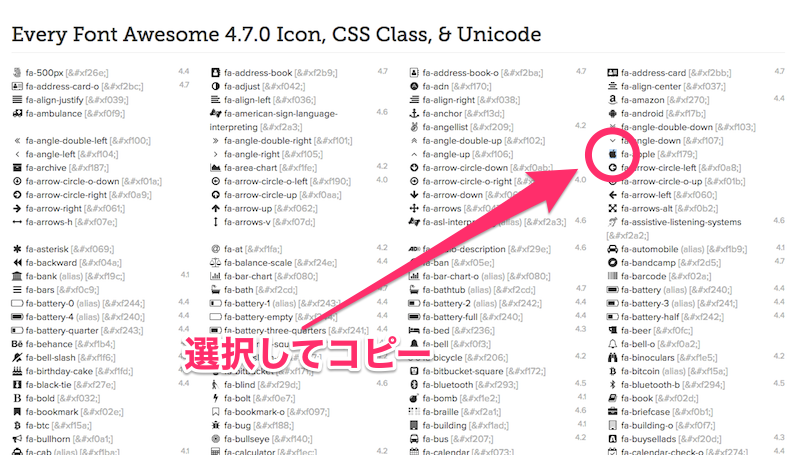
そしてチートシートを利用する
Font Awesomeにはチートシートが用意されていますので、そこから使いたいフォントを選択してコピーします。

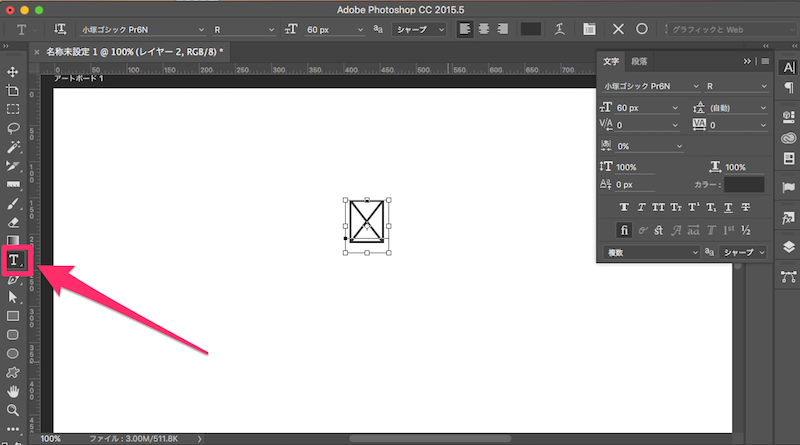
Photoshopを起動して、テキストツールを選択した状態でペーストします。

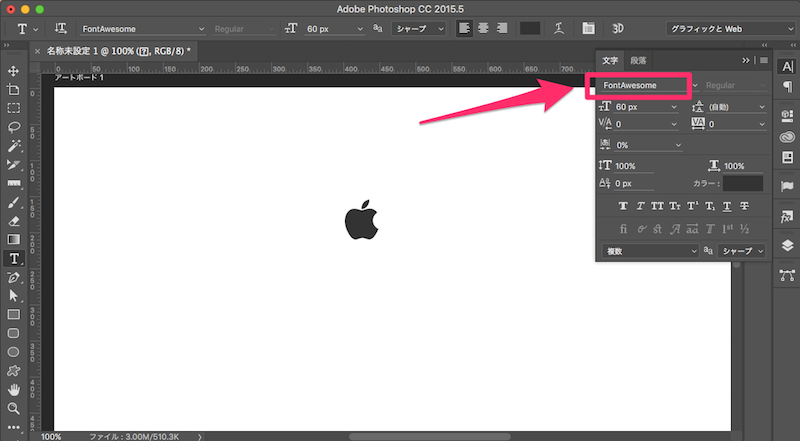
文字化けしていますので、フォントの種類を「FONT AWESOME」に変更すればOKです。

以上で終わり!






