
:first-letter 擬似要素
CSSで:first-letter 擬似要素を使用すると、HTMLには手を加えずに、先頭の1文字だけに装飾を加えることができます。
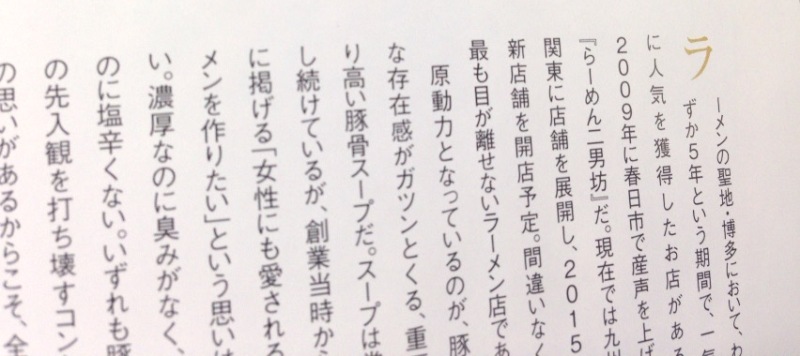
例えば雑誌などでよく見かけるドロップキャップを実現するために使用すると大変便利です。
ドロップキャップとはこんな感じのレイアウトです。

ドロップキャップの実現方法
HTMLソース
<p>ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。</p>
CSSソース
p:first-letter {
margin: 0 0.25em 0 0;
line-height: 1.3;
float: left;
font-size: 2.5em;
color:#c6001c;
}
ドロップキャップが実現できました
ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。ドロップキャップとは段落の先頭の文字を数行分の大きさに拡大して配置したレイアウト手法です。
■さいごに
:first-letter 擬似要素を使うと、簡単に先頭の文字を装飾することができますので、ドロップキャップだけではなく、見出しのデザインなどにも活用できます。
見出しに使うだけなら、floatを使って回り込みの指定をする必要がないので、より簡単に使えますね。
CSSだけで文章にメリハリを持たせることができる便利な:first-letter 擬似要素のまとめでした。



