Bootstrap便利ですね。
レスポンシブWEBデザインでサイト制作を行う場合には、このCSSフレームワークをコアで使っています。
今はインブラウザデザインという言葉があるように、コーディングしながらブラウザ上でデザインした方が効率が良い場面も多く、デザインをコンポーネントとしてて提供してくれているCSSフレームワークは大変便利です。
しかし、クライアントにデザインを確認してもらいながら制作を進めるWEBデザイナーにとっては、デザインカンプを無くして、インブラウザデザインだけで対応することはなかなか難しく、工夫が必要になります。
これまでは複数をツールを組み合わせて対応していたのですが、Bootstrapをベースにしたデザインカンプ制作に便利なオール・イン・ワンのPhotoshop拡張機能が出ました。
Bootcomp

PhotoshopCC 2015のエクステンションです。
説明にはこう書かれています。
10倍ラクするデザインカンプ制作
Photoshop CC 2015に「Bootcomp」エクステンションを導入すればBootstrapの使用を前提としたサイトのデザインカンプ制作にかける時間を大幅に短縮することができます。
いいですね。
インストール手順
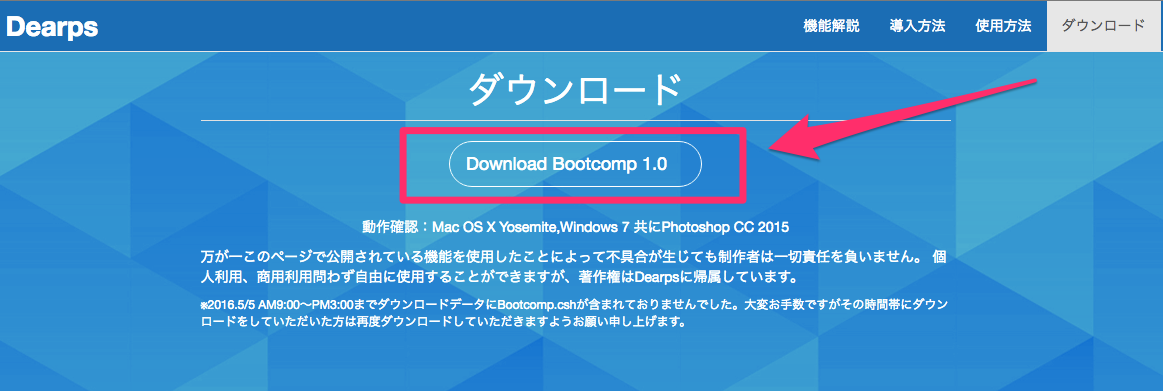
次の公式サイトからBootcompのzipファイルをダウンロードします。

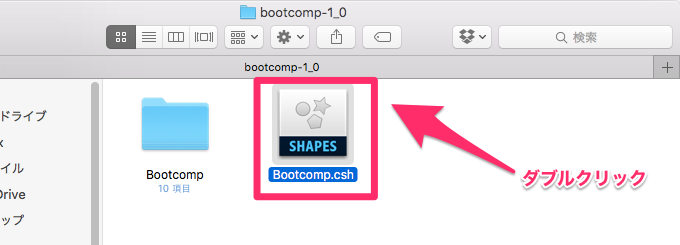
ダウンロードしたzipファイルを解凍したら、フォルダ内の「Bootcomp.csh」をダブルクリックします。

Photoshopが自動で起動しますが気にせず次へ。

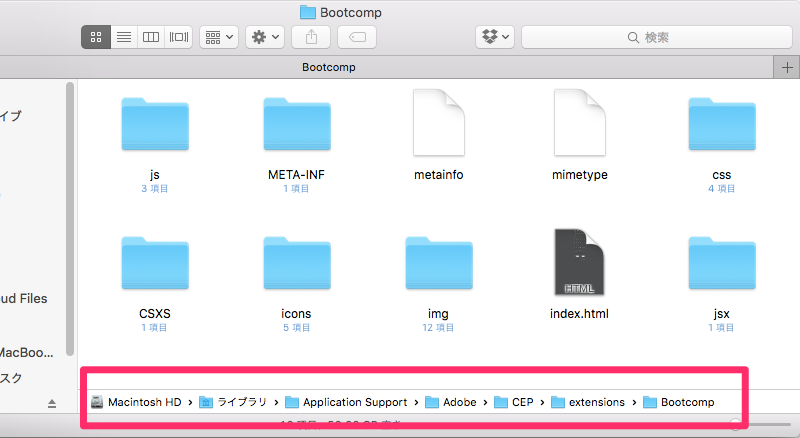
先ほど解凍したフォルダに「Bootcomp」フォルダがあるので、Mac OSは Library/Application Support/Adobe/CEP/extensions へ。Windowsなら C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\CEP\extensions へ移動します。

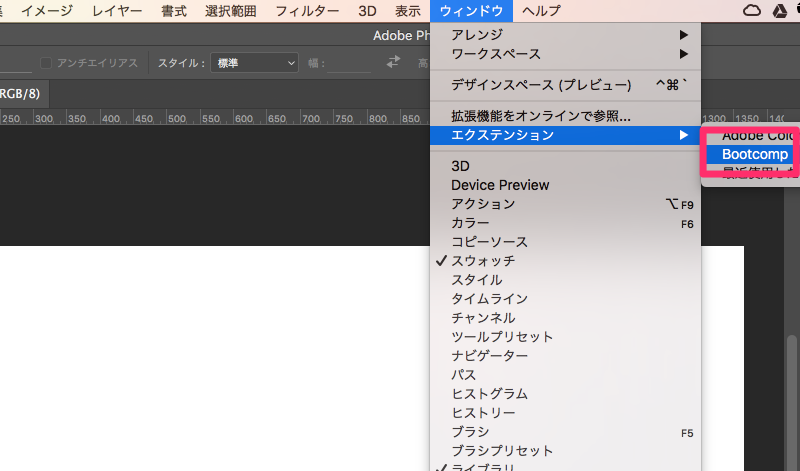
先ほど自動起動したPhotoshopを再起動して、ウインドウのエクステンションからBootcompを選択します。

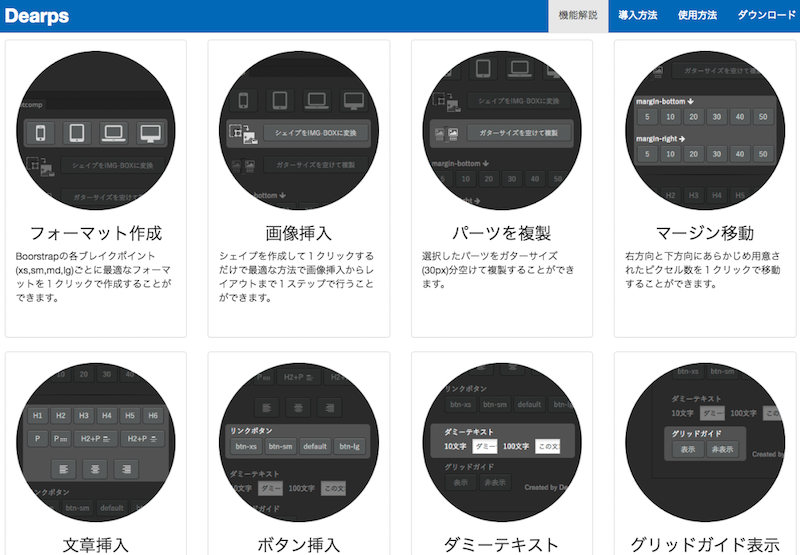
機能紹介
Bootstrapのグリッドシステムに対応したガイドを含めたフォーマット作成から見出し・ボタン作成&挿入がワンクリックで可能です。

詳しくは使い方を簡単にまとめた次の動画が分かりやすいです。
こんな便利な拡張機能が無料で利用できるとは。感謝です。
[adsense]



