Fireworks開発終了ニュース後、webデザインカンプ制作をPhotoshopに移行した方やネットでは操作方法が似ているということで、illustratorに移行する方も見受けられますね。
私も今の内に慣れていた方が後々いいだろうとPhotoshopに移行しました。
移行した感想ですが、慣れるとPhotoshopの方が便利!webデザインカンプ制作のスピードも上がります。
移行前はFireworksとPhotoshopを併用して使用していましたが、動作の軽いPhotoshop1本で済むのもいいですね。
そんなPhotoshopの知らなかった機能「マッティング」のご紹介。
「マッティング」とはマスク境界のゴミを取り除く機能。
そもそも、画像切り抜きを丁寧に処理すればいいのですが、ゴミが残ってしまった時に状態によっては効果があります。
マッティング
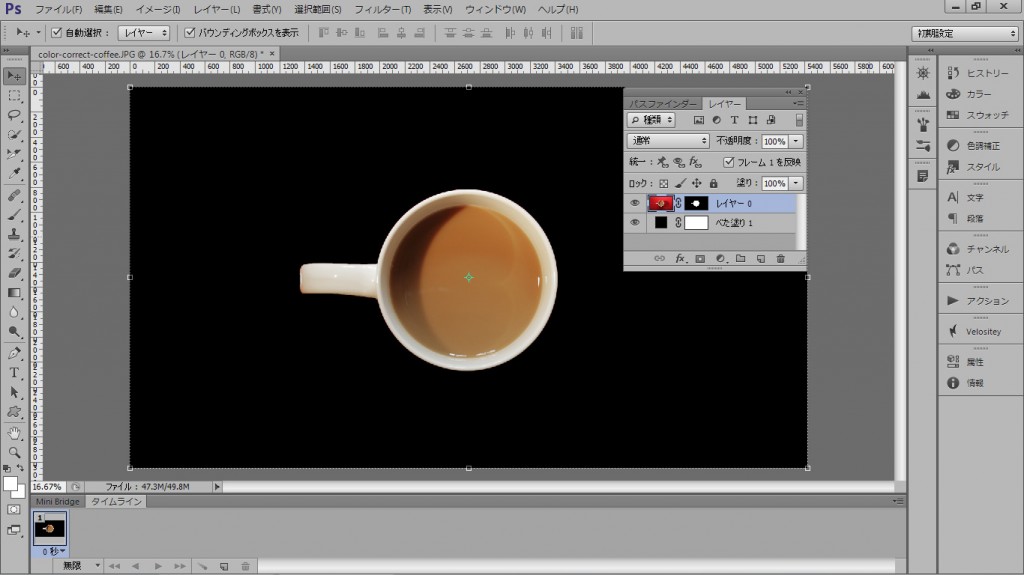
1.コーヒーの画像をコーヒーカップの周囲をマスクする。背面は分かりやすいように黒で塗りつぶしています。

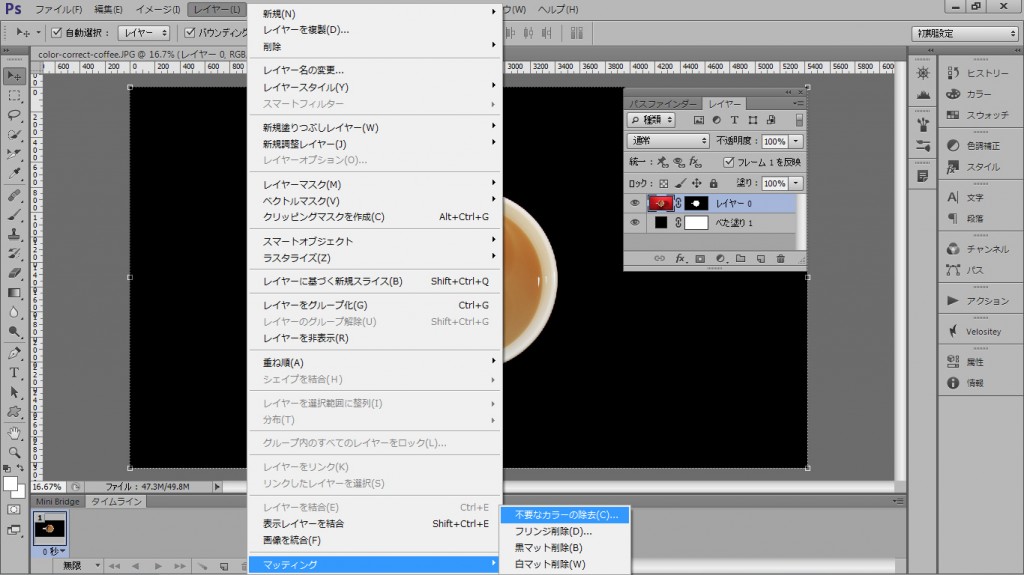
2.レイヤーパネルのコーヒカップの画像を選択した状態でレイヤーメニュー→マッティング→不要なカラーの除去を選択。

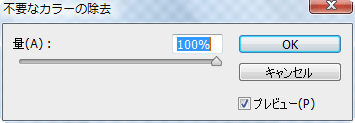
3.量を0~100%で設定。今回は100%に設定します。

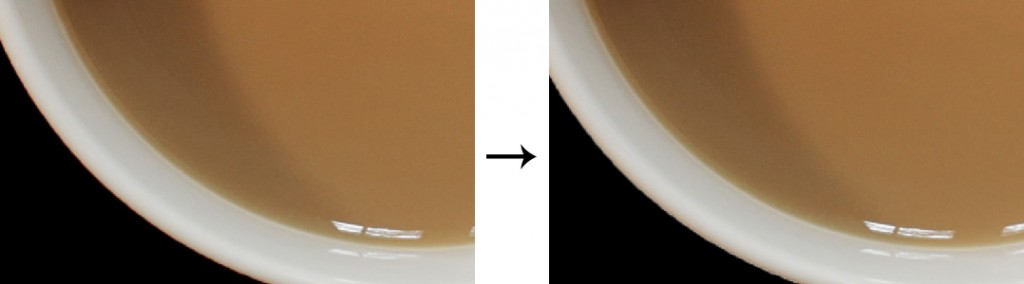
4.コーヒーカップの縁にある赤みが少し減りました。

[adsense]
不要なカラーを除去でもゴミが残る場合には、レイヤーマスクを適用して切り抜き画像にした後に(※レイヤーマスクが残っていると効果が無い)「フリンジ削除」や「黒マット削除」など、別のマッティングを試すとゴミが目立たなくなるかもしれません。



