
WEBサイトを制作すると、アクセスマップなどにはGoogleマップを使用するケースが多いですね。
その場合、デフォルトのままのデザインで組み込むと周りとのバランスが悪くなることがあります。
そんな時はデザインを変えましょう。
Google Maps APIを利用して自分好みの地図を作ります。
今回はGoogleマップの組み込み方と簡単なカスタマイズの方法をまとめます。
Googleマップの組み込み方
Google Maps JavaScript APIを読み込む
WEBページの<head>内にscriptタグを使用して Google Maps JavaScript API を以下のように読み込みます。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?&sensor=false"></script>
sensorはGPSなどの位置情報取得センサーを使用するかどうかです。必要に応じてtrueとfalseを使い分けてください。
Google Maps JavaScript API は、API キーがなくても正常に機能します。キーを使うとアプリケーションの Maps API の使用状況をチェックできるようになるので必要な方は次のやり方でキーを取得してコードに追加してください。
■APIキーを取得する
1.API コンソール https://code.google.com/apis/console にアクセスし、Google アカウントでログインします。初めて利用する場合はCreate project…と表示されたボタンをクリックします。

2.左側のメニューからAPIと認証→APIをクリックして、ページからGoogle Maps JavaScript API v3を見つけて有効にします。

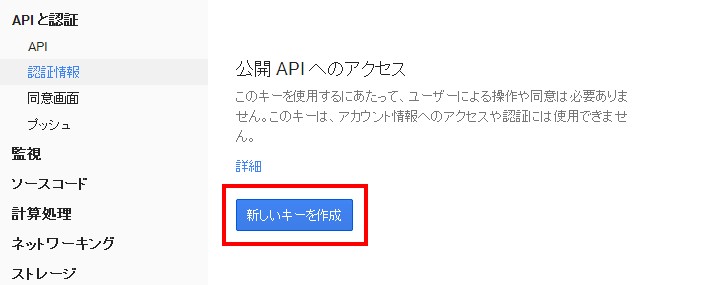
3.左側のメニューからAPIと認証→認証情報をクリックして、新しいキーを作成と表示されたボタンをクリックします。

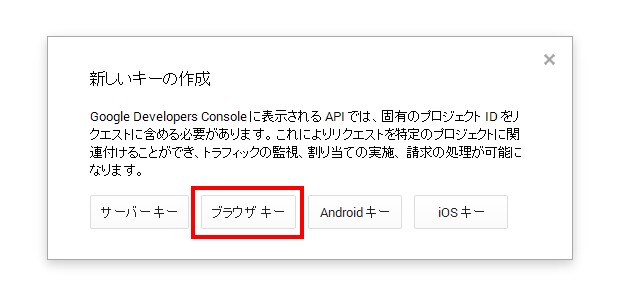
4.ウィンドウが立ち上がるのでブラウザ キーをクリック

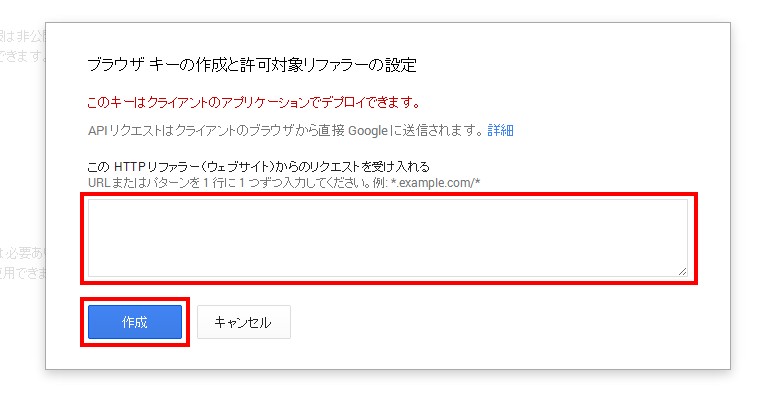
5.表示させるページのurlなどを入力して作成ボタンをクリックします。

6.認証情報ページにAPIキーが表示されていると思います。

7.取得したAPIキーを<head>にscript タグを使用して読み込んだGoogle Maps JavaScript APIに追加します。追加するのはkey=●●●●●です。黒丸にそれぞれのキーを入れてください。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=●●●●●&sensor=false"></script>
■Googleマップの設置
1.ページの読み込み完了時に処理を行わせるために<body>タグに以下のように記述します。
<body onload="initialize();">
2.マップを表示したい場所に以下のようにdiv要素を記追加します。
<div id="map_canvas"></div>
[adsense]
■「gmap.js」(名前は任意)というJavaScriptファイルを準備します。
function initialize() {
// 緯度経度やズームレベルの指定
var latlng = new google.maps.LatLng(33.518438,130.43645);
var mapOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
// マーカーを置く
var marker = getMarker(
{
position: latlng,
title: "博多南駅",
icon: "images/marker.png",
map: map
}
);
function getMarker( option )
{
var marker = new google.maps.Marker( option );
return marker;
}
// 地図のスタイルを変える
var styles = [
{
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#d3d3d3"
}
]
},
{
"featureType": "transit",
"stylers": [
{
"color": "#808080"
},
{
"visibility": "off"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#b3b3b3"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ffffff"
},
{
"weight": 1.8
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#d7d7d7"
}
]
},
{
"featureType": "poi",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ebebeb"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry",
"stylers": [
{
"color": "#a7a7a7"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "landscape",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "on"
},
{
"color": "#efefef"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#696969"
}
]
},
{
"featureType": "administrative",
"elementType": "labels.text.fill",
"stylers": [
{
"visibility": "on"
},
{
"color": "#737373"
}
]
},
{
"featureType": "poi",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "poi",
"elementType": "labels",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#d6d6d6"
}
]
},
{
"featureType": "road",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "poi",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#dadada"
}
]
}
];
map.setOptions({styles: styles});
}
作成した「gmap.js」は<head>内に以下のように読み込んでください
<script src="js/gmap.js" type="text/javascript"></script>
■「gmap.js」の説明
長くなりましたが、表示する状況に応じて変えるところは少ないので使いまわせます。
1.変数latlngに緯度経度を指定してください。調べるにはGeocodingが便利です。
2.ズームレベルを変数mapOptionsのzoomにお好みで指定してください。mapTypeIdのROADMAPをSATELLITEに変えれば市街地地図から航空写真になります。
3.表示するマーカーを変数markerのiconに指定してください。
4.地図のスタイルを指定します。難しそうと思った方は大丈夫です。知識なしでも簡単にGoogleマップのデザインを変えられる便利なツールがあります。ツールを使えばスタイルを指定するコードが出力されるので貼り付けるだけで完了します。では便利なツールを3つご紹介します。
自分で時間をかけてお好みのデザインにしたい方はStyled Maps Wizardが便利です。
自分でスタイルを作るのは面倒くさいという方はスタイル集のSnazzy Mapsが便利です。
■さいごに
今回はGoogleマップのデザインを変える簡単なカスタマイズ方法をまとめました。見た目はこんな感じになりました。

他にも目的地までのルートにラインを引いたり様々なことができますので挑戦すると面白いと思います。



