PageSpeed Insightsでの解析結果に対して、もう少し改善対策をしてみました。
今回はCSSとJavaScriptの圧縮です。
スピードアップするほどサイズが縮小される要因ではありませんが、Googleは喜んでくれるでしょう!ということで作業開始です。
使用するツールはとにかくシンプルな「Minifier」です。
Minifier

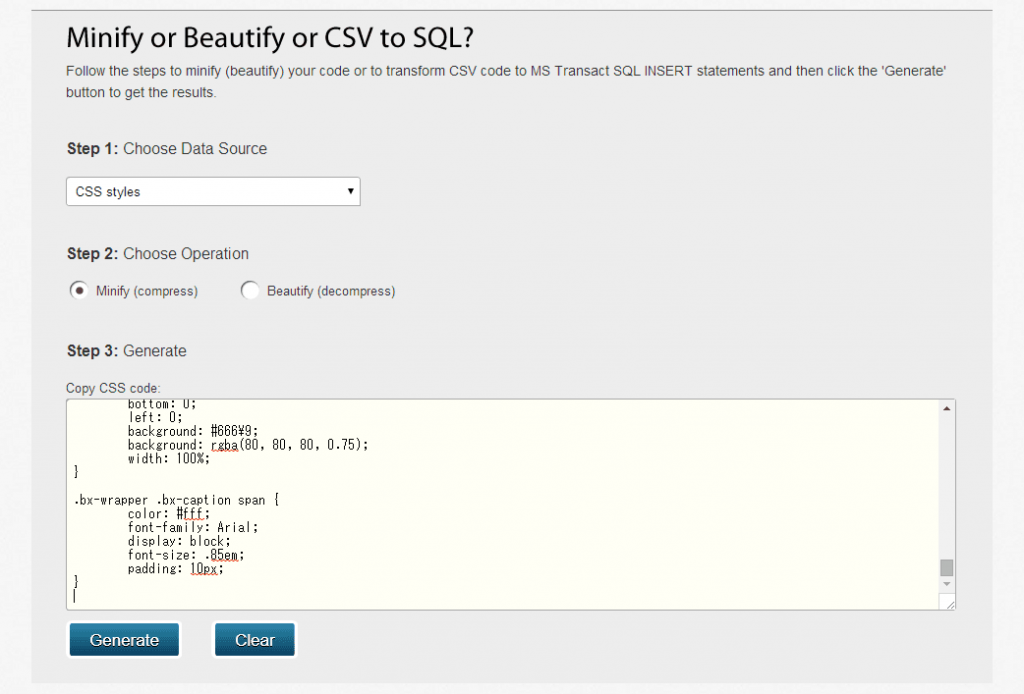
使い方は簡単です。STEP1でソースタイプを選択して、STEP3のテキストボックスに圧縮したいソースコードを貼り付けて「Generate」をクリックするだけ。

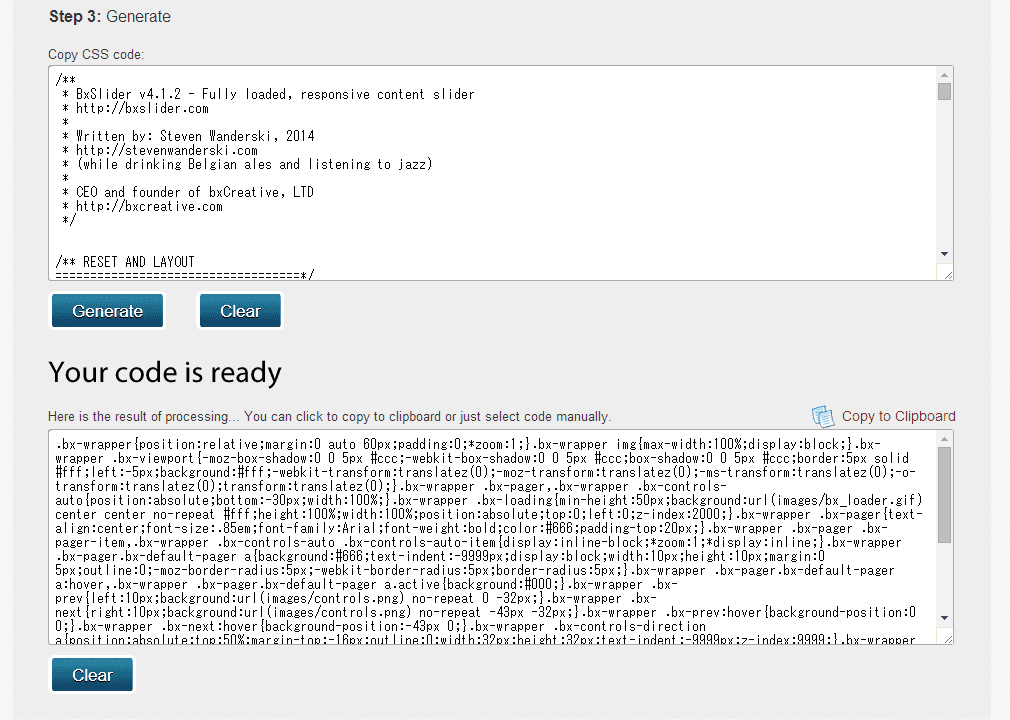
すると、結果画面に圧縮されたソースコードが出力されます。

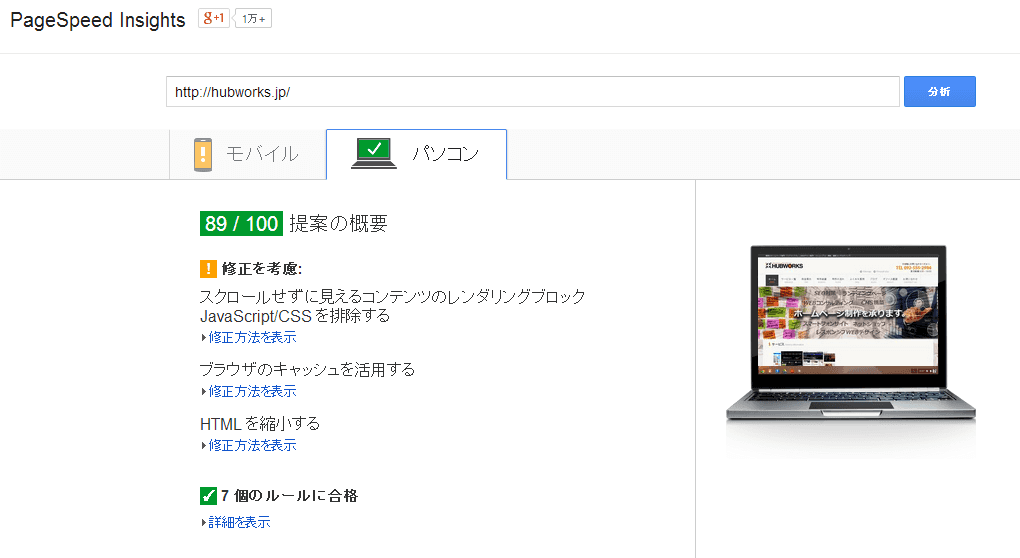
CSSとJavaScriptの圧縮が完了したところで、再度PageSpeed Insightsで解析!
89点!

[adsense]



