
今回はEC-CUBEの基本的なカスタマイズ方法です。
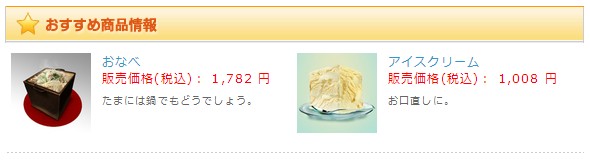
カスタマイズするのはトップページに表示するおすすめ商品の画像サイズです。

[adsense]
カスタマイズ手順
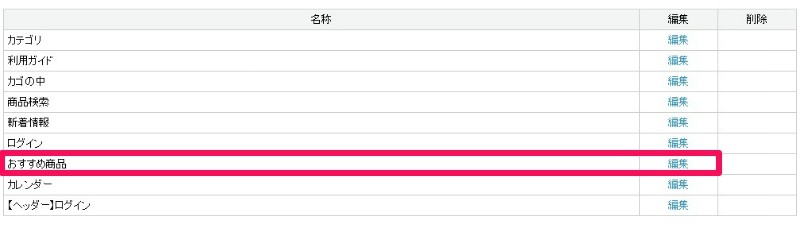
まずは、おすすめ商品表示はレイアウト設定から表示非表示、位置がコントロールできるようブロックになっていますので、ブロック設定ページからおすすめ商品の編集画面を開きます。


おすすめ商品の編集画面を開いたら、次のソースを見つけます。
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$arrProduct.main_list_image|sfNoImageMainList|h}-->" style="max-width: 80px;max-height: 80px;" alt="<!--{$arrProduct.name|h}-->" />
画像のmax-widthとmax-heightが80pxになっていますので、拡大する場合は値を変更します。ただし、この画像は商品登録の一覧-メイン画像を読み込んでいますので、縦横ともに130pxより大きいサイズを指定すると、画像が荒れてしまいます。
そこで、130pxよりも大きいサイズを指定する場合は、読み込む画像を例えば、商品登録の詳細-メイン画像に変更しましょう。
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH}--><!--{$arrProduct.main_image|sfNoImageMainList|h}-->" style="max-width: 180px;max-height: 180px;" alt="<!--{$arrProduct.name|h}-->" />
ソース中のmain_list_imageをmain_imageに変更することで詳細-メイン画像が読み込まれます。詳細-メイン画像の初期値は[260×260]です。今回はmax-widthとmax-heightを180pxにしています。
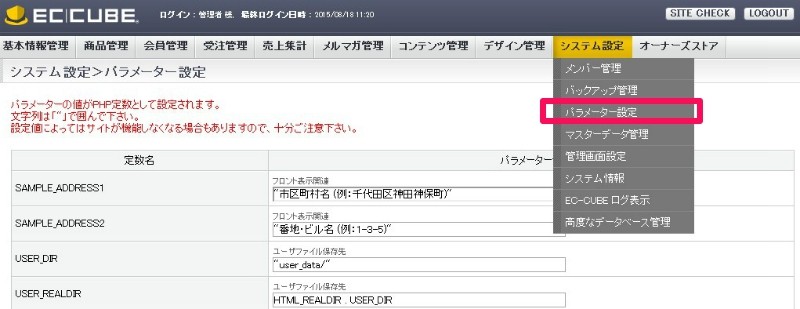
ちなみに、一覧-メイン画像や詳細-メイン画像などの初期値はパラメータ設定から変更できます。


画像拡大後の表示デザインはCSS設定のbloc.cssを修正してお好きなようにどうぞ。



