スマートフォンでWEB閲覧することが一般的になり、ホームページの表示速度の重要性は増すばかりです。
今回Googleが公開した「Mobile Website Speed Testing Tool」は、モバイルフレンドリーのチェック、スマホ、PCでの表示速度のスコアがチェックできる内容になってます。
「Mobile Website Speed Testing Tool」の使い方
プレースホルダで「Enter your website URL」と書かれたエリアにチェックしたいURLを入力してTEST NOWをクリックするだけ。

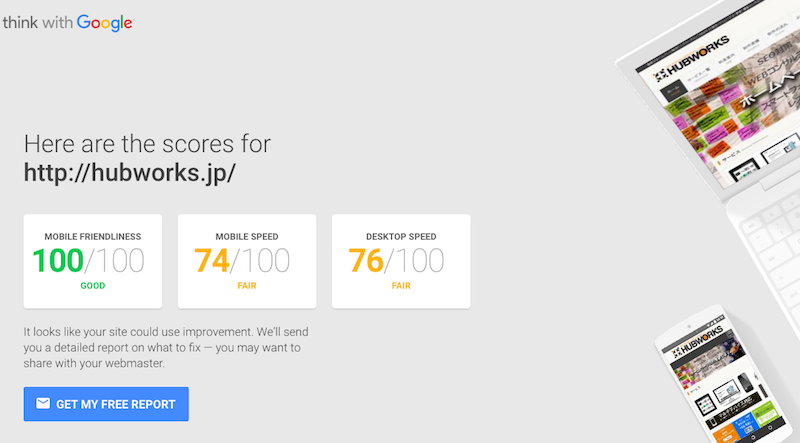
チェックが開始され、100点満点で各スコアが表示されます。
このサイトはモバイルフレンドリーは100点。スマホの表示速度が74点。PCの表示速度が76点となりました。

ページを下にスクロールすると、各スコアが分割されて表示されます。

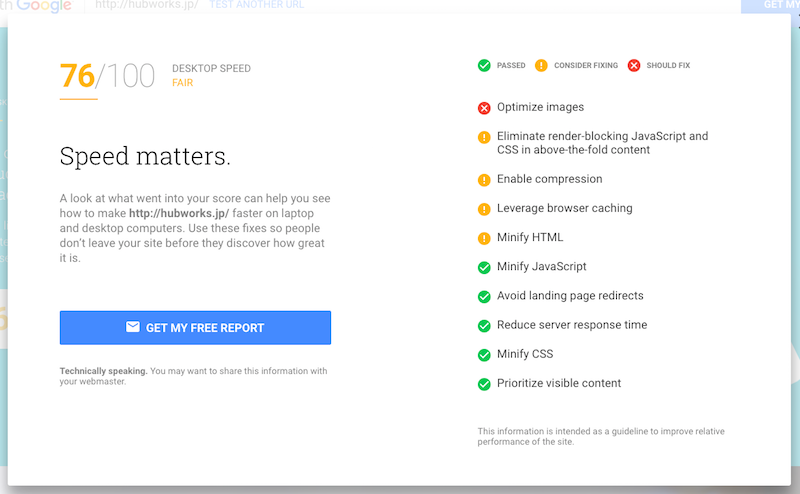
「SEE WHAT TO FIX」と書かれたリンクをクリックすると、スコアの詳細が表示されます。
やはり画像を最適化に☓マークが付いてますね。
レスポンシブウェブデザインでブレイクポイントを細かく設定しているので、画像圧縮はしてもサイズの問題が一部回避できないんですよね。

今回このツールを使ってみましたが、以前から公開されているPageSpeed Insightsとほとんど同じですね。
「Mobile Website Speed Testing Tool」の方が分析結果の内容が簡略化されているので、「PageSpeed Insights」の方が個人利用では使い勝手がいいと思います。
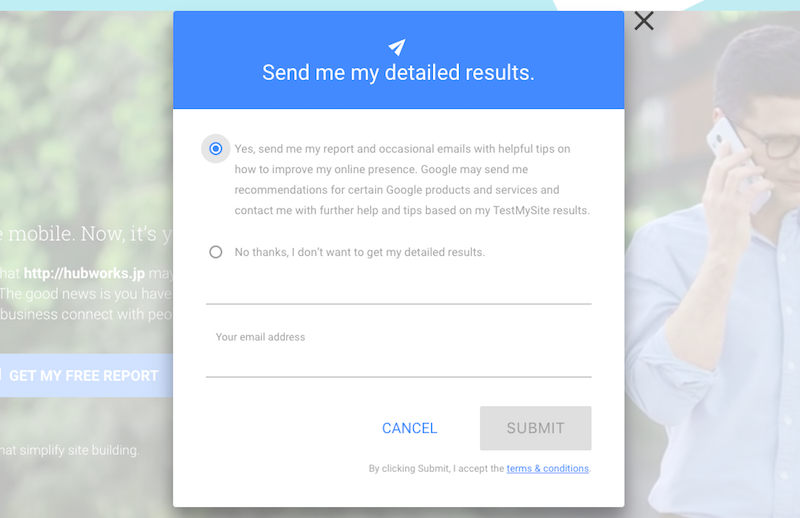
ただ、分析結果のレポートをメールで受け取ることができる機能があるので、その内容によってはクライアントへのアドバイスなどに使えるかもしれません。

このレポートは申し込んでから24時間以内に届く設定になっています。
どんなレポートが届くかな?
[adsense]



