WEBサイトのhead内に記述するmeta要素。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>meta要素</title> <meta name="keywords" content="meta要素" /> <meta name="description" content="ページの概要を125字程度で" /> ・・・・・[略]・・・・・ <meta name="twitter:image" content="" />
文字エンコーディングの指定やインデックスの指定など様々な種類がありますが、ほとんどがサイト制作者だけが把握して設定しているものばかりです。
ですが、メタキーワードとメタディスクリプションの2つに限っては検索順位の影響を考え、気を配っているサイト担当者が多い気がします。
今回はこの2つのmeta要素からメタキーワードの話。
ちなみに次のメタキーワードは楽天のもの
<meta name="keywords" content="通販,インターネット通販,オンラインショッピング,楽天,楽天市場,rakuten,ラクテン,らくてん">
8つのキーワードをセットし、「楽天」に関しては漢字表記だけではなく、カタカナ、ひらがなと検索ユーザーの取りこぼしを回避したい様子が見て取れます。
メタキーワードをGoogleは無視して、Bingはスパムと判定している

これが、メタキーワードに対する現状です。
サイトの内容と無関係の内容でも自由に入力できるメタキーワードはもはや検索エンジンにとっては意味の無いものになっています。
しかもBingに関してはスパムとみなされる。良かれと思ってやっていることが仇となるわけです。
記事をアップするときにキーワードを抑えてみた。
少し前から、ブログ記事をアップする時に手動で行っていたキーワード入力をやめて、記事カテゴリーとタグだけを自動で反映させることにしました。
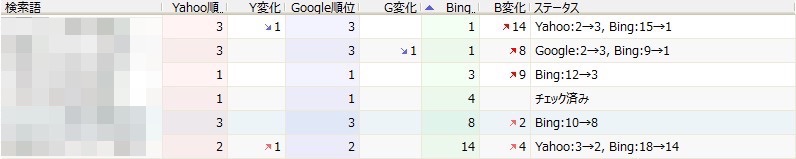
すると、Bing検索の順位が上がってきた。

メタキーワードを完全に外したわけではないので、気のせいかもしれません。
ただ、Bingの検索エンジン対策は難しいという印象が個人的にあったので、順位上昇の影響は今後検証していきたいと思います。
[adsense]



