これまでサイトに設置するSNSのシェアボタンは各SNSのAPIを利用して自作していましたが、仕様変更によるメンテナンスが面倒になってきたので、いくつかのWordPressプラグインの中から『AddToAny Share Buttons』を選んで使ってみました。

AddToAny Share Buttonsの特徴
このSNSシェアボタン設置プラグインの特徴は、
・表示デザインに癖がない。
・アイコンにカウント数が表示されない。
・アイコンサイズがカスタマイズできる。
・SNSボタンの種類が豊富でLINEもある。
・追尾型のフローティングボタンが設置できる
こんな感じです。
デメリットになりそうなのは、「アイコンにカウント数が表示されない。」ですが、個人的には読み込みに時間がかかるカウント数を表示したくないので、このプラグインは逆に最適。
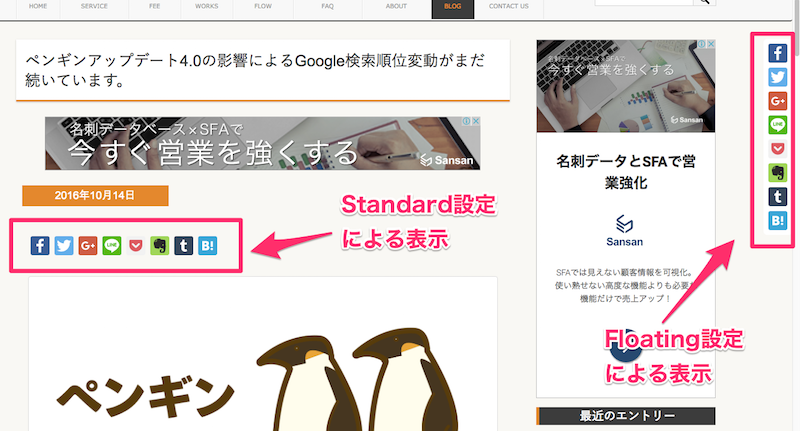
では設置方法をまとめる前に実際に設置イメージをどうぞ。

記事の前後にSNSシェアボタンを設置、そして右サイド固定で追尾型のフローティングSNSシェアボタンを設置しています。
AddToAny Share Buttonsの設定方法
WordPress管理画面のプラグイン新規追加から「AddToAny Share Buttons」を検索してインストール→有効化。
「設定」に追加された「AddToAny」の設定画面から説明します。
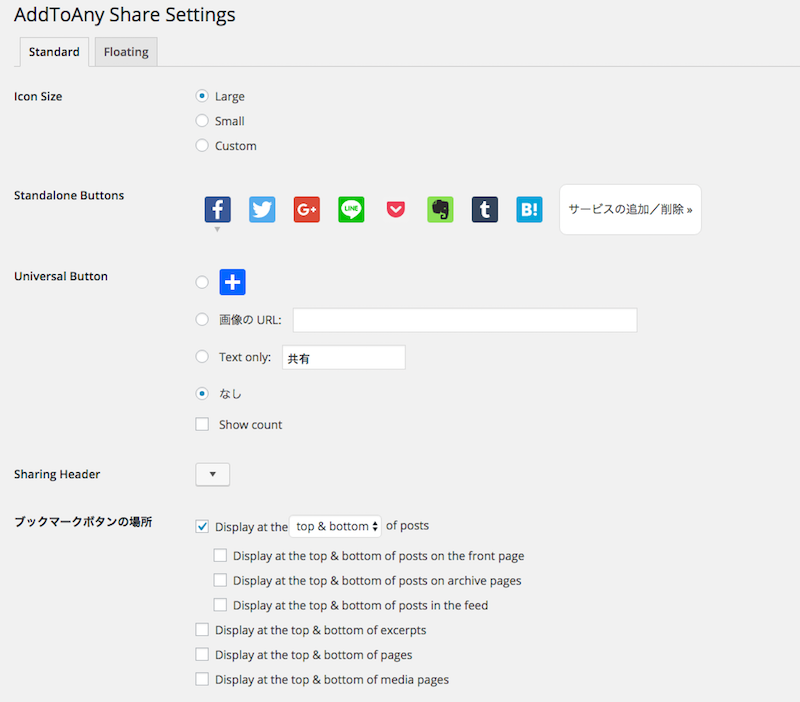
Standard設定
設定画面は英語ですが、簡単なので心配ご無用。

Icon Sizeでは表示するアイコンサイズを「Large」「Small」「Custom」3パターンから選べます。サイトに合うように好みで設定してください。私は「Large」を選択。
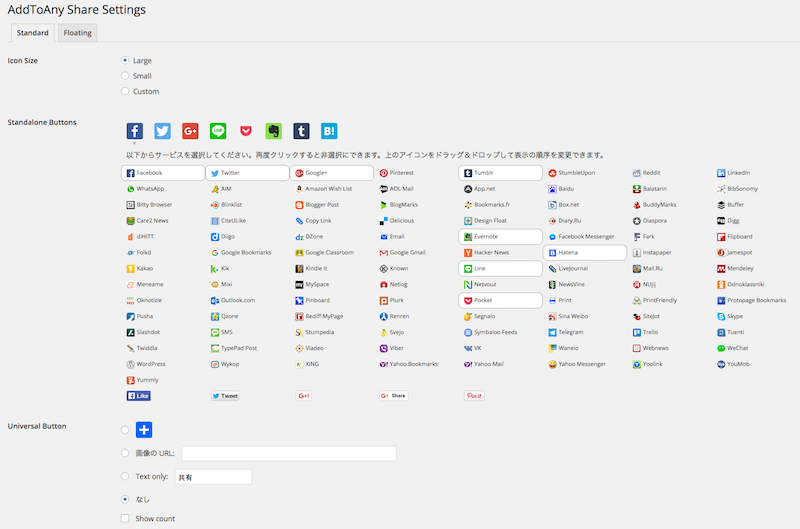
Standalone Buttonsから表示したいサービスが選べます。「サービスの追加/削除」をクリックすると次の画像の通り100種類以上のアイコンが現れます。日本では利用者の多いLINEがあるのが嬉しいところ。

Universal Buttonはユーザー自らシェアしたいサービスを選択できるボタンが設置できます。私は「なし」で。
Sharing Headerにテキスト入力することでシェアボタンの前にタイトルが入ります。この辺はお好みで。設定しなくてもOKです。
ブックマークボタンの場所では記事の前、後、前後など選択できるようになっています。
その他にも固定ページやアーカイブページに表示するかどうかなど細かい設定が可能です。
設置場所を設定したら、そこから下は未設定でOKです。変更を保存しておきましょう。
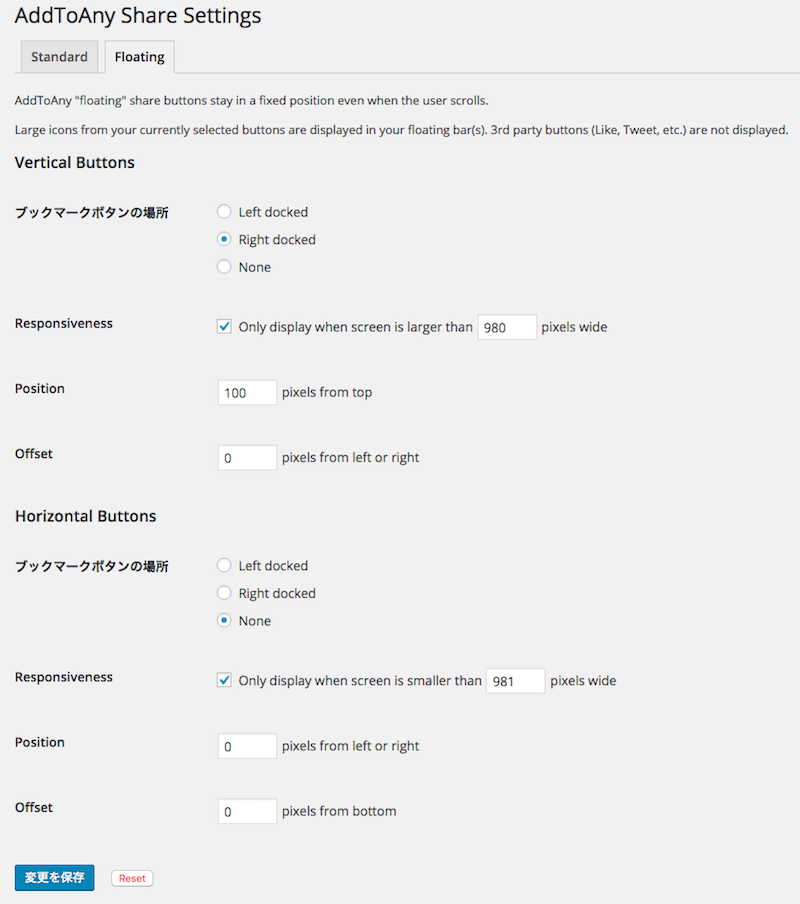
Floating設定
続いて、追尾型のフローティングボタンの設定。

Vertical Buttonsで垂直方向のボタンを設定
ブックマークボタンの場所は右サイド、左サイド、もしくは「なし」から選択。
Responsivenessにチェックを付けると、設定した画面サイズ以上で表示となります。
Positionで画面上からの表示位置を調整。
Offsetで左右からの表示位置を調整。
Horizontal Buttonsで水平方向のボタンを設定
こちらはスマホ向けの表示設定になりますね。
上記Vertical Buttonsの設定で980pxよりも画面の横サイズが大きければ表示するように設定しているため、980pxよりも小さい画面ではこちらの設定が反映されるように設定できます。私は
ブックマークボタンの場所では右寄り、左寄り、もしくは「なし」から選択。私は「なし」で。
Positionで左右からの表示位置を調整。
Offsetで下からの表示位置を調整。
最後に「変更を保存」して完了です。
シンプルなデザインでSNSシェアボタンを簡単設置。オススメです。



