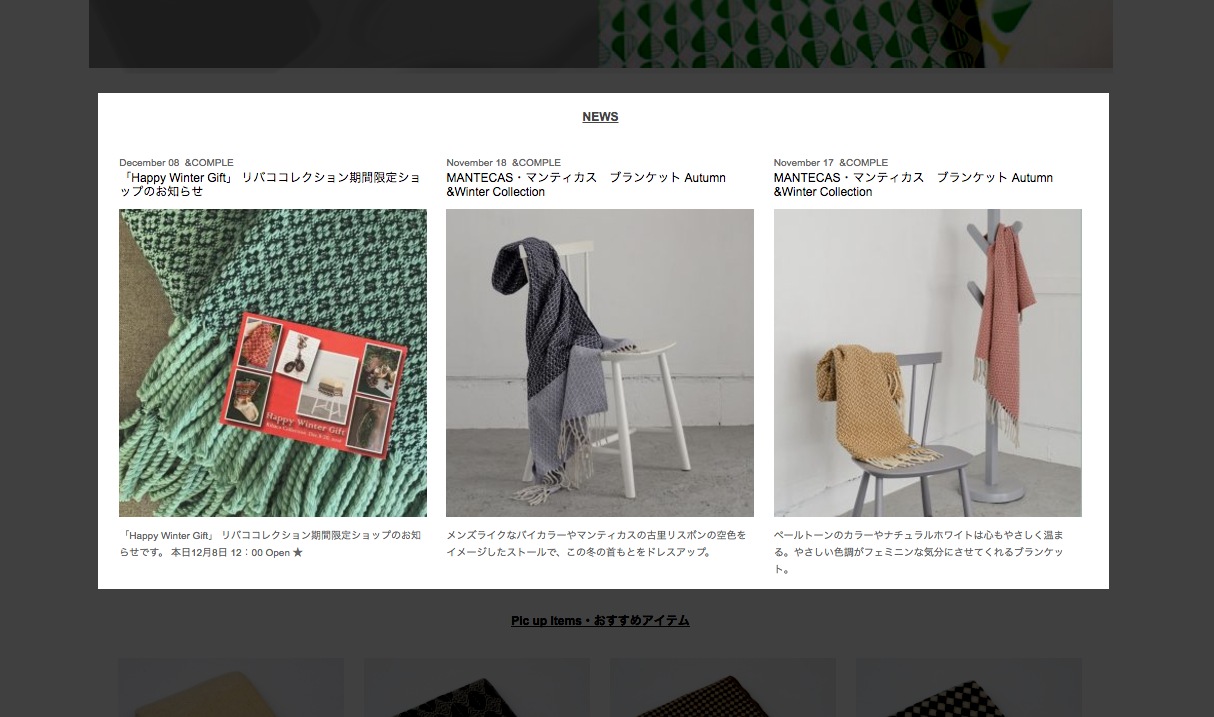
カラーミーショップを利用して運用しているネットショップにWordPressで書いているブログ記事を出力して、こんな感じに表示させてみました。表示内容は公開日、カテゴリー、記事タイトル、リンク、アイキャッチ画像、抜粋です。

ワードプレスで投稿した記事を読み込んでいるので、データは更新状況を知らせるRSSフィードを利用しています。
カラーミーショップのFTPは実行ファイルをアップできないので、jQueryのAjax機能で外部データを取得してJavaScriptでソースを書いて実現しようかと思いましたが、うまくいかない・・・
さっさと諦めて、PHPで読み込みファイルを制作。ワードプレス側のサーバーにアップして、それをカラーミーショップ利用のネットショップに出力させました。
今回のカスタマイズポイントは3つ
1. ワードプレスから取得するRSSフィードにアイキャッチ画像を出力する
カラーミーショップ側にはアイキャッチ画像をサムネイルとして表示させるため、この処理が必要になります。
ワードプレスのfunctions.phpに次のように追記します。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
2. 文字エンコーディングの変換
外部ファイルとして読み込むPHPファイルの作成で忘れてはいけないのが、文字エンコーディングの変換です。
ワードプレスの記事は文字コードがUTF-8ですが、カラーミーショップはEUC-JPなので。
カテゴリーは英語表記で統一しているため、日本語が交じるタイトルと抜粋だけmb_convert_encodingで変換してます。
for ($i=0; $i<3; $i++){ $entry = $rssfeed->channel->item[$i];
$title = $entry->title;
$link = $entry->link;
$category = $entry->category;
$description = $entry->description;
$date = date("F d", strtotime($entry->pubDate));
$title = mb_convert_encoding($title, "EUC-JP", "UTF-8");
$description = mb_convert_encoding($description, "EUC-JP", "UTF-8");
ソースの他の部分を補足すると、3件表示になるようカウンターの条件式を設定。記事タイトル、リンク、カテゴリー、抜粋、公開日を変数に格納します。
公開日はdate関数で引数に指定した書式で出力させてます。ちなみにFはフルスペルで月、dは二桁の数字で日になります。ex.December 01
3. カスタム関数 {fetch} を使って読み込む
上記2でRSSフィードから取得したデータを使って、最終的に出力するHTML部分などPHPファイルを完成させます。
そして、PHPファイルをワードプレスで利用しているサーバーにアップ。
カラーミーショップには {fetch} を使って読み込ませます。
トップ画面テンプレートの読み込ませたい所に次のように追記すればOK!
<{fetch file="http://●●●.com/outdata.php"}>
[adsense]



