@Qrac_jpさんが制作した約物半角専用のWebフォント『Yaku Han JP』が便利すぎるのでご紹介。

約物半角専用の約物(やくもの)とは何?という方のために
約物(やくもの)とは
言語の記述に使用する記述記号類の総称で、専らフォントなど組版を意識して使われる用語である。具体的には、句読点・疑問符・括弧・アクセントなどのこと。
この約物がWEBデザイナーにとっては困り物。CSSで調整するのも限界があるし、なんといっても面倒くさい。
その悩みをこのWebフォントは一発で解消してくれます。
『Yaku Han JP』の使い方
1. GitHubからデータ一式をダウンロードします。
2. distフォルダにあるcssフォルダをサーバーにアップ。cssフォルダにはFull版の「yakuhanjp.min.css」とSmall版の「yakuhanjp_s.min.css」があるので、アップするのは自分が利用したい方だけでOK。
// Full版Include Fonts 、。!?〈〉《》「」『』【】〔〕・():;[]{}…
// Small版Include Fonts 〈〉《》「」『』【】〔〕()[]{}…
3. distフォルダにあるfontsフォルダをサーバーにアップします。この時に2でアップしたcssフォルダとの同一階層にアップしないとパス切れになりますよ。
4. サイトのhead内にアップしたCSSを読み込みます。
<link rel="stylesheet" href="../css/yakuhanjp_s.min.css">
5. cssのfont-familyに”YakuHanJPs”を追加。すでに指定している日本語フォントより前に必ず指定します。
font-family: "YakuHanJPs", -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Yu Gothic", YuGothic, Verdana, Meiryo, "M+ 1p", sans-serif;
『Yaku Han JP』の反映結果
『Yaku Han JP』を使う前は『』(二重括弧)の隙間が広く気になります。

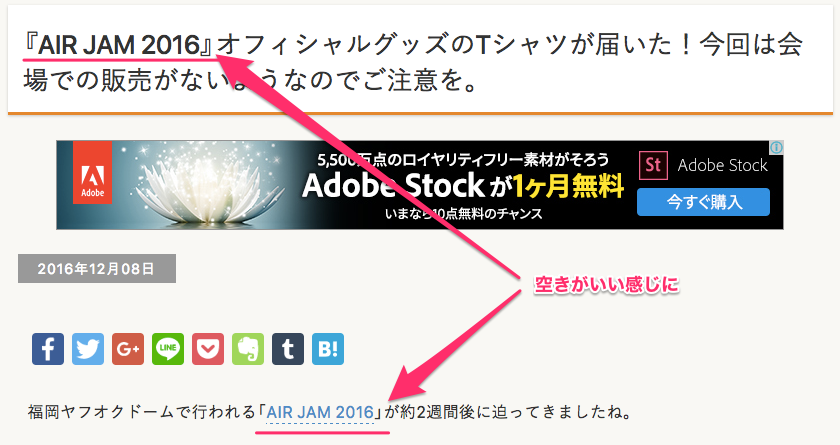
『Yaku Han JP』を指定すると、隙間が調整されて、いい感じに。

素晴らしい!
『Yaku Han JP』は、GoogleのNoto Sans Japaneseがベースで7ウェイト対応。
7ウェイトをwoffタイプですべて読み込んでも、FontとCSSの合計容量が57KBという軽さです。
WEBデザイナーにとっては本当にありがたいWEBフォントですね。



