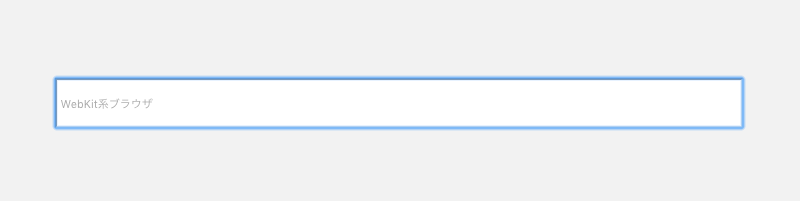
SafariやGoogle chromeといったブラウザでは、input要素にフォーカスすると、次の画像のように入力エリアのまわりにもやっとした影が表示されます。

これはブラウザ毎に定義されているデフォルトのCSS(user agent stylesheet)によるものです。
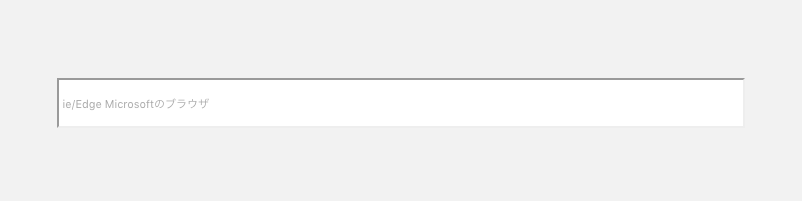
ですから、Microsoftのブラウザ(EdgeやInternet Explorer)だとデフォルトのCSSが違うため影は表示されません。

このようなブラウザ間で生じる表示の差異はコーディング前にリセットCSSで打ち消しますが、WEB制作者が全て設定していたら大変なんで、inputフォーカス時のstylesheetまで打ち消すことはあまりありません。
もちろん代表的なリセットCSSでも打ち消さずに残しています。
【代表的なリセットCSS】
・ CSS Reset – YUI Library
・ HTML5 Reset Stylesheet | HTML5 Doctor
・ Normalize.css: Make browsers render all elements more consistently
input要素フォーカス時の影をcssで上書きする方法
EdgeやIEでもSafariやGoogle chromeのようにフォーカス状態が分かりやすいようにカスタマイズしてみます。
まずはsafariやGoogle chromeで表示されるもやっとした影をリセットします。この影はoutlineプロパティで指定されているので、「outline:none」でリセットします。
input:focus {
outline:none;
}
outlineプロパティを非表示にしたので、入力エリアまわりの影はbox-shadowプロパティを使って表現します。
box-shadowは水平方向の影と垂直方向の影のオフセット距離を0にすれば、全方向に影が拡がります。
border-colorはデザイン調整で指定しています。
input:focus {
outline:0;
border-color: #e6b422;
box-shadow:0px 0px 10px #DAA520;
}
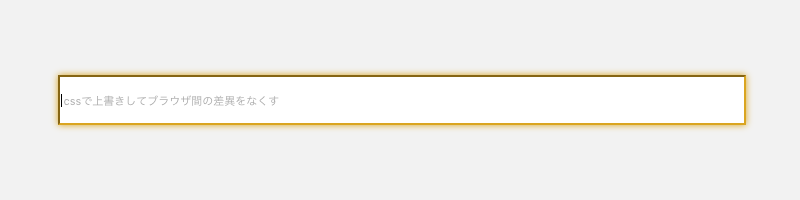
これで、input要素フォーカス時の差異はリセットされ、次の画像のようにデザインカスタマイズ完了です。