
EWWW Image Optimizer
WEBサイト制作では使用する画像ファイルのサイズを最適化することが重要です。
画像ファイルのサイズが大きいとページの表示スピードが遅延します。
せっかくサイトにアクセスしてくれたユーザーもページの読み込みが遅ければ、アクセスを途中で止めてしまうでしょう。
もちろんユーザーの離脱率の高さはSEOにも悪影響を及ぼします。
EWWW Image Optimizerをおまじない程度に使っていた
これまでは画像圧縮するのに、Compressor.ioやjpegmini、TinyPngを使用していました。そしてさらにEWWW Image Optimizerをインストールして新規投稿時の画像圧縮忘れのために2次的に使っていました。
EWWW Image Optimizerを有効化しているのに、わざわざ事前に画像圧縮していたわけです。
理由はこのプラグインの設定画面しか見ておらず、メディアにBulk Optimaizeという項目が追加されているのを気がついていなかったから。

機能を一部しか把握していなかったので、あまり信頼していなかったのです。
EWWW Image Optimizerの便利な機能
知らずにいた便利な機能に気がついてから、今までどれだけ効率の悪い作業をしていたかを思い知らされました。
その機能とは次の2つです。
・過去にアップロードした画像をまとめて圧縮してくれる
・テーマで使用している画像を圧縮してくれる
利用方法はどちらも簡単です。
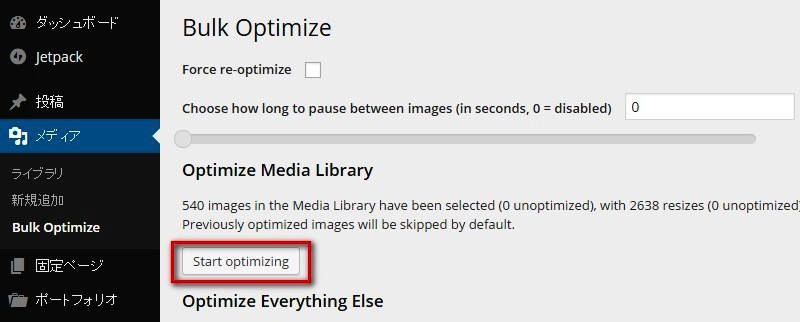
過去にアップした画像をまとめて圧縮する場合
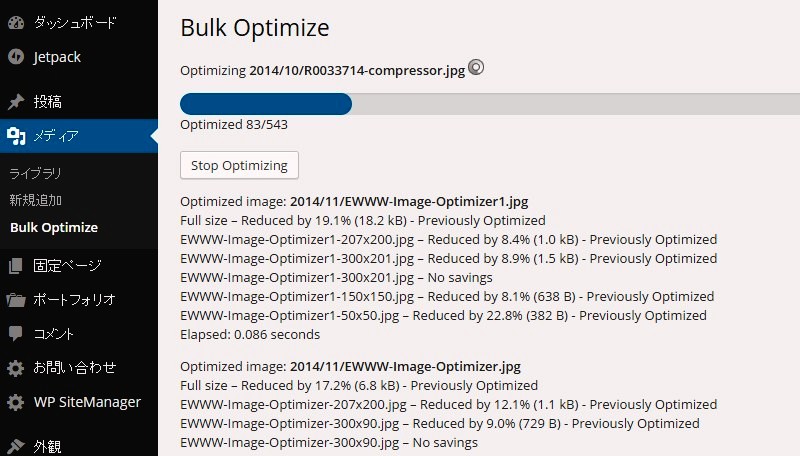
Optimaize Media Libraryの項目にある「Start optimizing」をクリックすると、自動で圧縮作業が開始します。


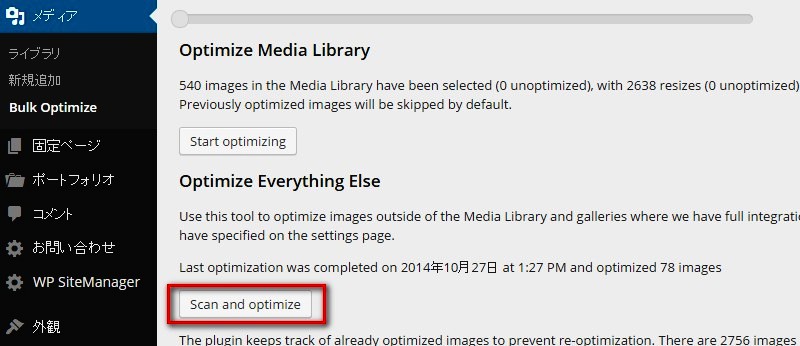
テーマで使用している画像を圧縮する場合
Optimaize Everything Elseの項目にある「Scan and optimize」をクリックすれば、、自動で圧縮作業が開始します。

この2つの機能を知らなかったとはどう考えても致命的ですよね。この機能を気付いてから、プラグインの設定を見直して画像圧縮はEWWW Image Optimizer一本に任せることにしました。



