
画像の読み込み速度
ページの表示速度が遅くなる原因の1つに、画像の読み込み速度があります。
通常ページを開くと、画面上には表示されていない領域にある画像も最初に読み込みます。そのため画像を多く使用している場合は全て読み込むのにロード時間が長くなりページの表示速度は遅くなります。
そこで、画面に表示されていない領域にある画像はスクロールに応じて後から読み込ませることができればいいですね。
それを実現するのにWordPressには『Lazy Load』という有名なプラグインがあるのですが、当サイトで使ってみると、トップページのブログ表示で使用しているMasonryに不具合が出てしまいました。
Masonryは高さが違う要素をレンガのように綺麗に整理して表示してくれるjQuery pluginです。
Masonryで使用しているimg要素だけ『Lazy Load』の機能を無効にしようと試みましたが、設定画面も用意されておらず上手くいきません。
そんな時に、『BJ Lazy Load』という『Lazy Load』と同じ機能を持ったプラグインを見つけました。
『BJ Lazy Load』プラグイン
『BJ Lazy Load』プラグインは設定画面から指定したclassが付与されたimg要素は後から読み込む機能をスキップできます。この設定により不具合が出ているMasonryで使用している画像だけ機能を省くことができます。
設定方法
『BJ Lazy Load』プラグインは新規追加から検索してインストールしてください。
インストールが完了し有効化したら、後から読み込む機能をスキップさせる画像のclassを確認してください。
当サイトでは後から読み込む機能をスキップさせたい画像はアイキャッチ画像を呼び出していました。今回は新たにmasonry_imageというclassを追加します。
<div class="masonry_thumbnail">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('medium', array('alt' => the_title_attribute('echo=0'), 'class' => 'masonry_image', 'title' => the_title_attribute('echo=0' ))); ?>
<?php else : ?>
<?php endif; ?>
</div>
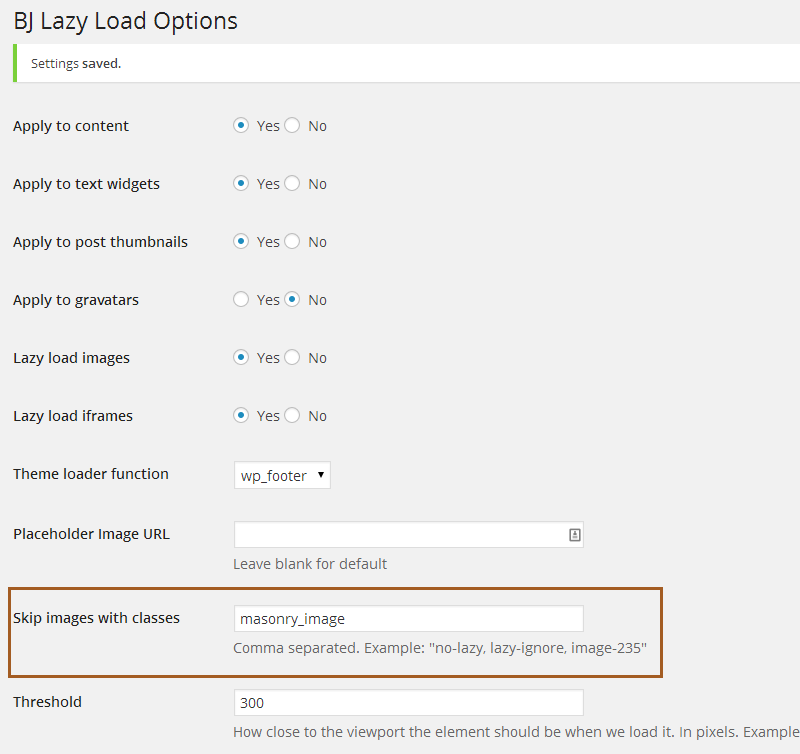
続いて、『BJ Lazy Load』の設定画面を開いてSkip images with classesに先ほどのclass名masonry_imageを記入して変更を保存します。

これで完了です! 動作確認も完璧です。
[adsense]
■ さいごに
『BJ Lazy Load』プラグインは設定画面でiFrameの遅延読み込みや、ページ下部まで移動すると、次のページを自動的に読み込んで表示するjQueryプラグイン「infinite scroll」への対応なども可能です。
ブログで画像をたくさん使っている方は是非インストールをオススメします。



