
最新記事のデザイン変更
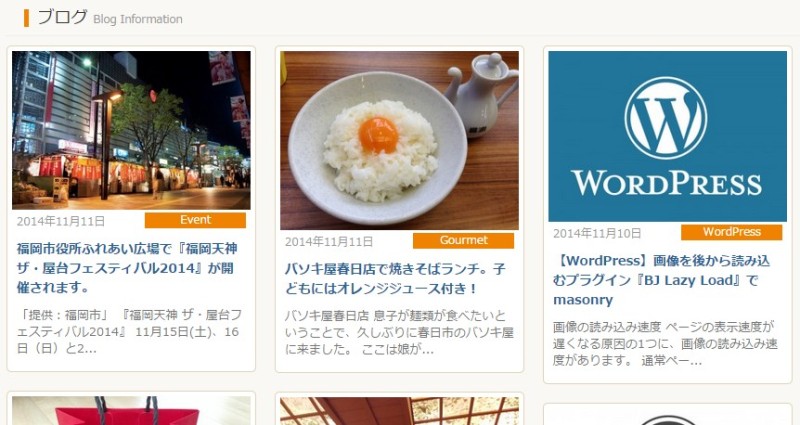
ハブワークスのWEBサイトではトップにブログ記事を新しいものから12件表示させています。デザインはjQuery Masonryを使用することで記事毎に高さの違うブロックを並べています。

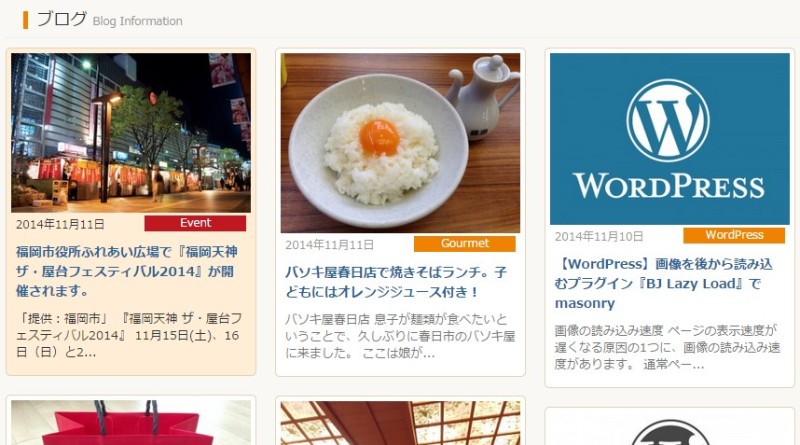
今回はこのトップページに並べられたブログ記事の最新のみデザインを変更しようと思います。
初めは2件目以降の記事はquery_posts()にoffsetを指定して最新記事と別々に呼び出せばいいかなと考えましたが、jQuery Masonryを使っているいるので不具合が起こりそうな気がしてやめました。
そこで次の方法で最新記事を指定しました。
functions.phpに次の関数を追加
$wp_queryオブジェクトのcurrent_postプロパティで何番目の記事がわかります。$wp_queryは0から始まるので、最新記事を比較演算子を使って表しています。
function mostRecent(){
global $wp_query;
return ($wp_query->current_post === 0);
}
ループ内の最新記事だけblogpost_firstというclass名を追加する
<div class="blogpost <?php if(mostRecent()) echo 'blogpost_first'; ?>">
<div class="row">
<div class="col-xs-12">
<div class="masonry_thumbnail">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('medium', array('alt' => the_title_attribute('echo=0'), 'class' => 'masonry_image', 'title' => the_title_attribute('echo=0' ))); ?>
<?php else : ?>
<?php endif; ?>
</div>
~
省略
~
</div>
</div>
</div>
[adsense]
■ さいごに
呼び出す内容を囲むdiv要素に、最新記事だけblogpost_firstというclass名が追加できましたので、このclassにcssをあてることでデザインを変更できました。

この方法なら最新記事だけではなく、いろいろな場面で活用できそうですね。



