
WordPressで初めから利用できる「最近の投稿」ウィジェットを利用している方は多いと思います。
ただそのままではサムネイル画像を表示することができませんので、寂しい印象があります。
そこでサムネイル画像が表示できる「Newpost Catch」プラグインを使ってみましたのでご紹介します。
「Newpost Catch」プラグイン
インストール
利用方法はいつものように名称で検索してインストールから始めてください。インストールが完了しましたら、外観→ウィジャットと進むと利用できるウィジャットに「Newpost Catch」が表示されていますので、ウィジェットエリアにドラッグ&ドロップで追加します。
表示設定
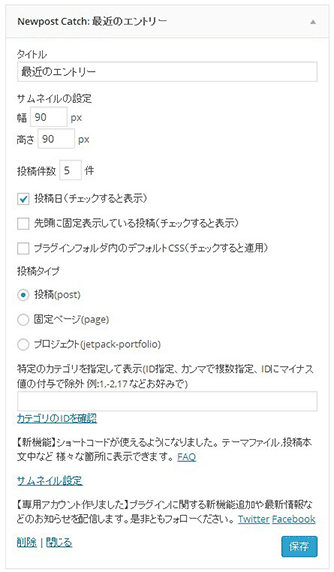
追加したら、表示を確認しながらサムネイルサイズなどの設定を行ってください。表示がおかしく無ければ、プラグインフォルダ内のデフォルトCSS(チェックすると適用)にチャックを付けて、そのままCSSを使ってもいいと思います。

注意点
表示デザインをカスタマイズしたい方はデフォルトCSSを利用するチェックを外して、お好みでCSSを設定してください。チェックを付けたまま、Newpost Catchフォルダ内のstyle.cssを直接編集することはやめた方がいいと思います。おそらくアップデートでCSSの内容がリセットされます。
■さいごに
私は人気の投稿を表示するために使用しているプラグイン「WordPress Popular Posts」のデザインと同じになるようにサムネイルサイズを幅90px、高さ90pxにしました。もちろん投稿日の表示非表示を選択できますし、特定のカテゴリを指定して表示することも可能です。

お好きな様に設定をいじって使ってみてください。
[adsense]



