ホームページの表示速度を高速化することは、ユーザーにとって利便性の向上につながり配慮が必要です。
忙しいユーザーはもたもたしているホームページを気長に待ってくれません。ページ表示速度が直帰率改善に結びつくのは明らかです。
また、SEO対策の為にも重要な要素となっています。
Googleは検索順位を決定する要因の一つとしてページの表示速度を盛り込んでいます。
そこでGoogleが便利なツール用意してくれています。
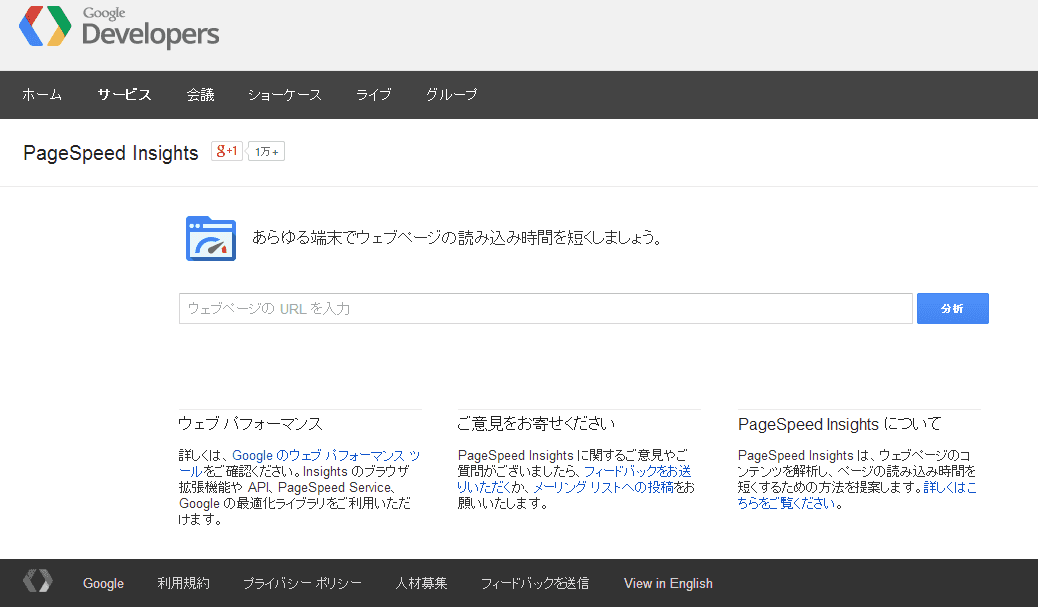
PageSpeed Insights
ホームページの表示スピードを改善する為のチェックツールです。

ホープページのURLを入力して分析ボタンをクリックすると、修正が必要な内容を表示します。
修正が必要な項目にはフロントエンド側とバックエント側と2つあります。
その中でもフロントエンド側の対応として、サーバーとの通信料を減らす為に読み込む画像ファイルサイズを減らす便利なツールをご紹介します。
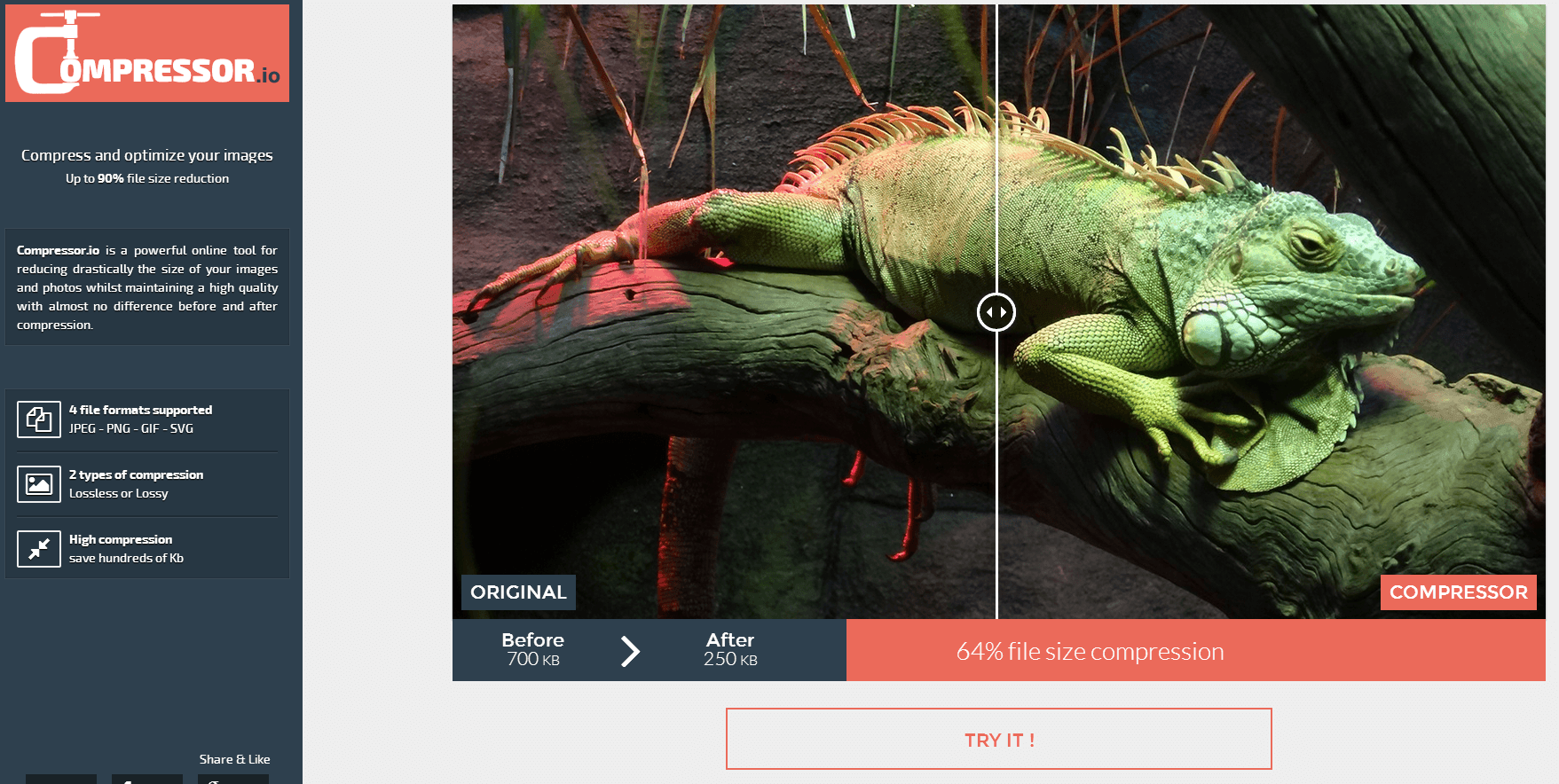
「Compressor.io」

使い方は簡単です。カメレオン写真の下にある「TRY IT!」をクリック。

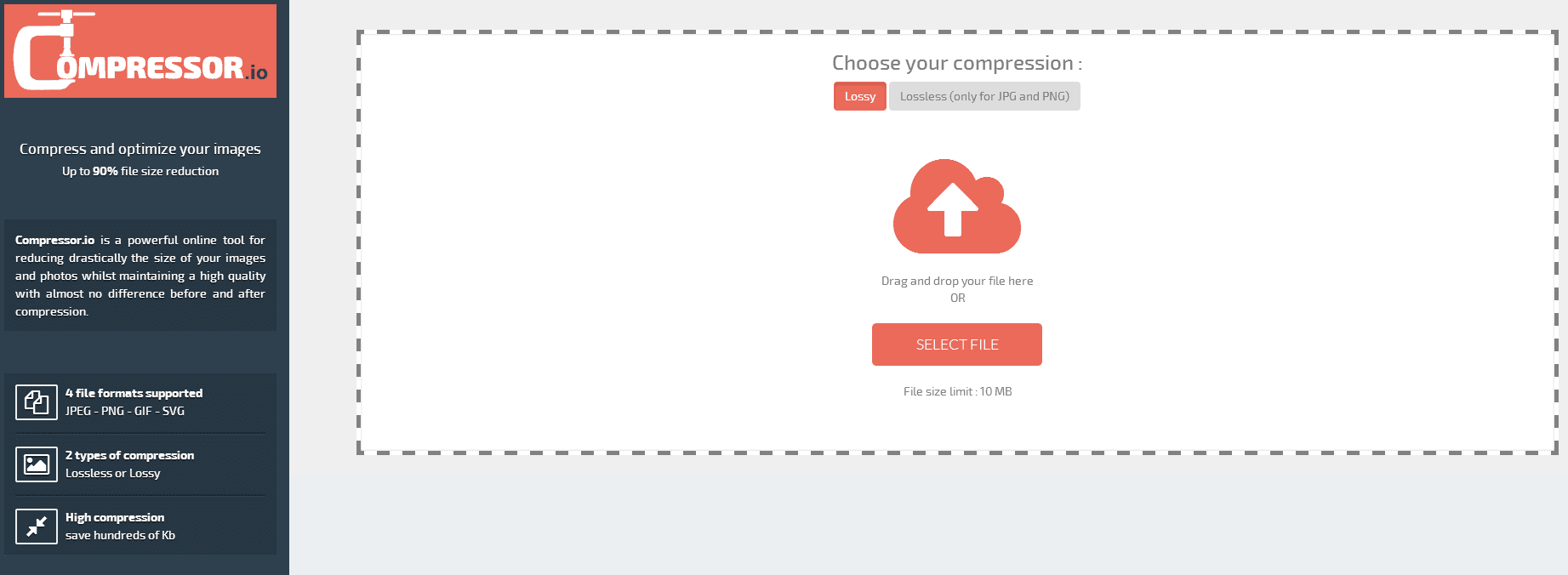
画像ファイルサイズを減らす為に圧縮したいファイルを選択すると自動で圧縮が始まります。

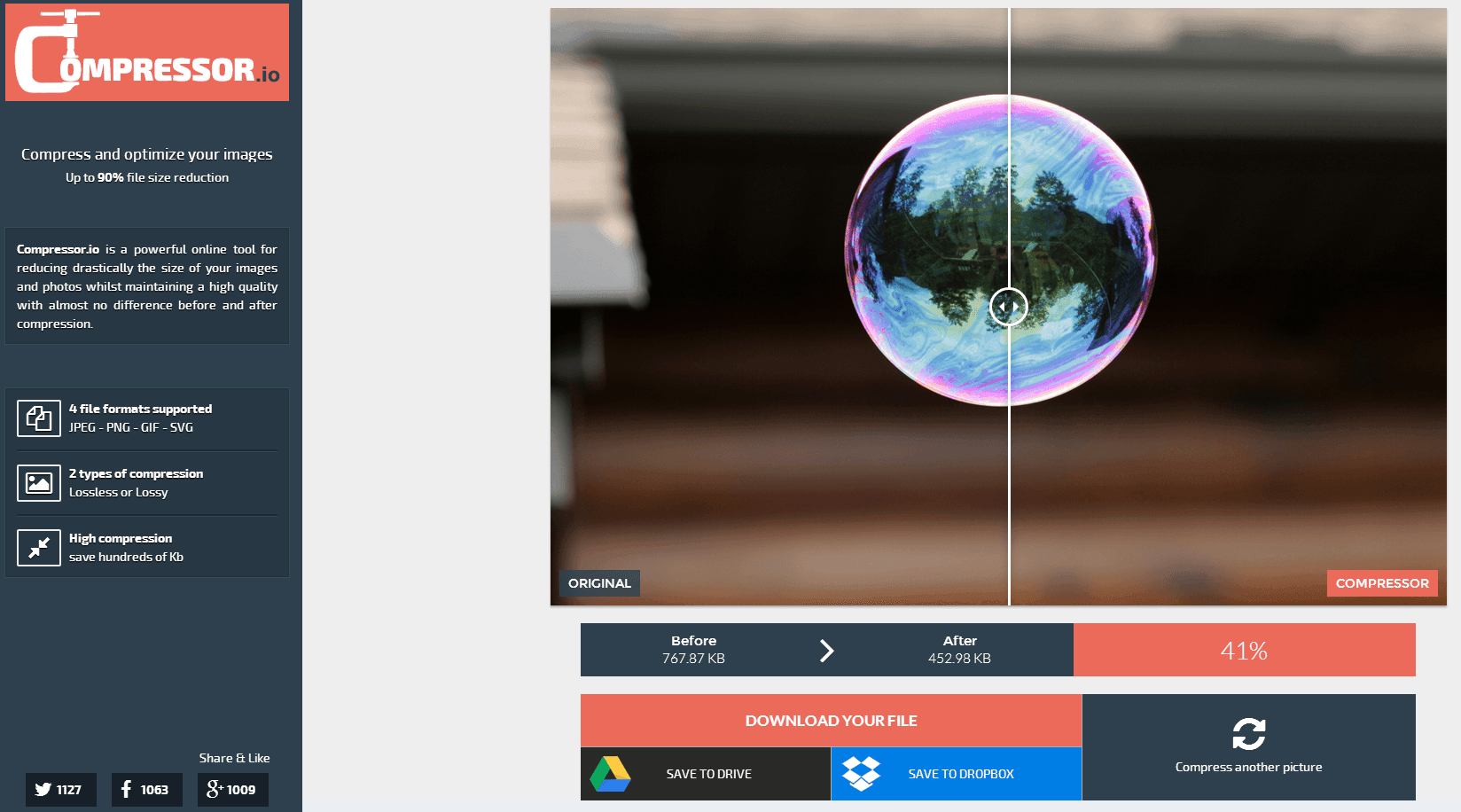
シャボン玉の画像の中心にある白いラインの右が元画像、左が圧縮後の画像です。白いラインはマウスで移動できます。
今回は元サイズから41%圧縮できました。
圧縮後の画像ファイルは「DOWNLOAD YOUR FILE」からパソコンに保存したり、直接DropboxやGoogleドライブに保存可能です。



