とても重宝しそうなCMS 「Sitecake」のご紹介です。
このCMSの特徴は、HTMLで作成したWEBサイトをブラウザで編集可能にしてくれます。phpの知識なんていりません。しかもデータベースは不要です。
とりあえず、下の動画を見れば、イメージがつかめますよ。
[adsense]
SiteCakeの使い方
1.ダウンロードしたファイルのアップロード
公式サイトからファイルをダウンロードして、サーバーに「sitecake.php」と「sitecake」フォルダをアップロードします。アップロードするのはルートディレクトリです。
2.編集可能にするエリアにクラスを追加
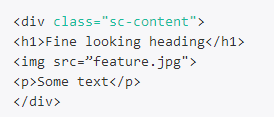
ブラウザから編集したい要素に、class=”sc-content”を追記します。

3.ルートディレクトリにアップロードした「sitecake.php」にアクセス
これまでの手順が正しく終わっていれば、編集可能な画面が表示されると思います。
SiteCakeのデモページ
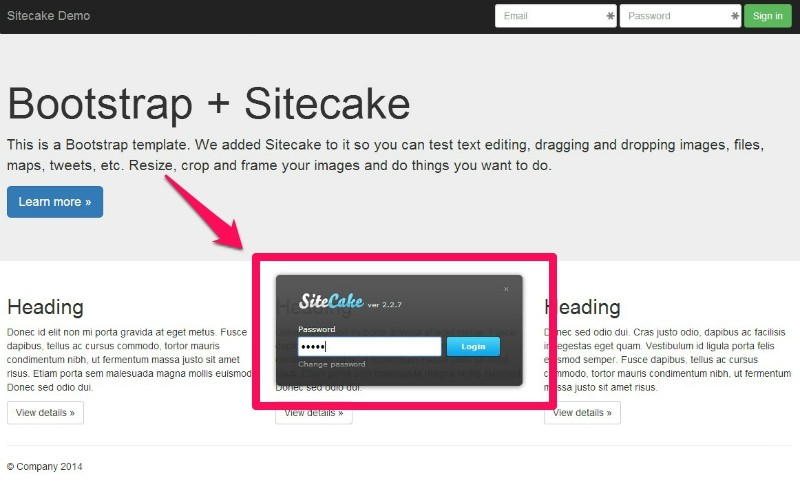
「Sitecake」の「TRY DEMO」からデモページへ。
デモページにアクセスすると、ログインを求められます。ログインパスワードは「admin」です。

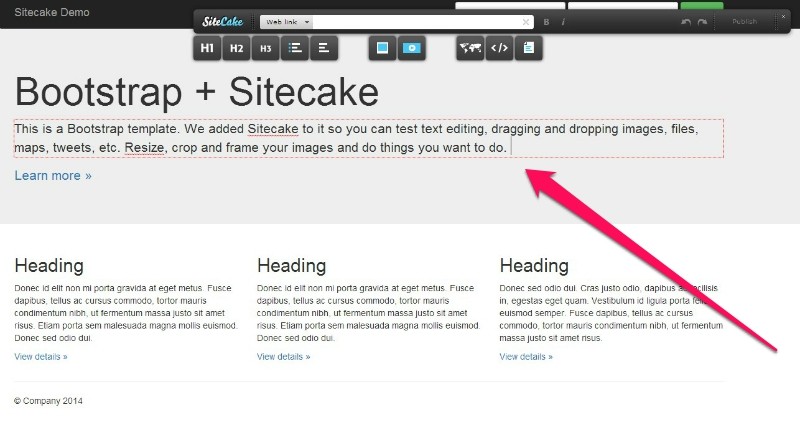
画面上でカーソルを移動させると、編集可能エリアに点線のボックスが表示されるので、クリックするだけで編集可能になります。

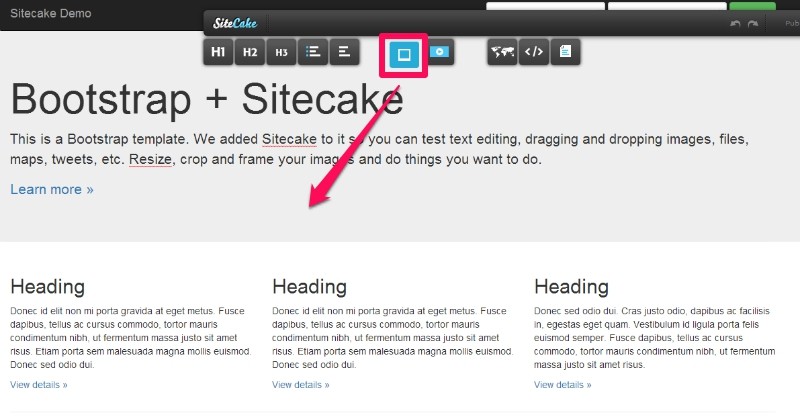
ドラッグ&ドロップでリストや画像、動画、地図などが追加できるツールバーが用意されています。
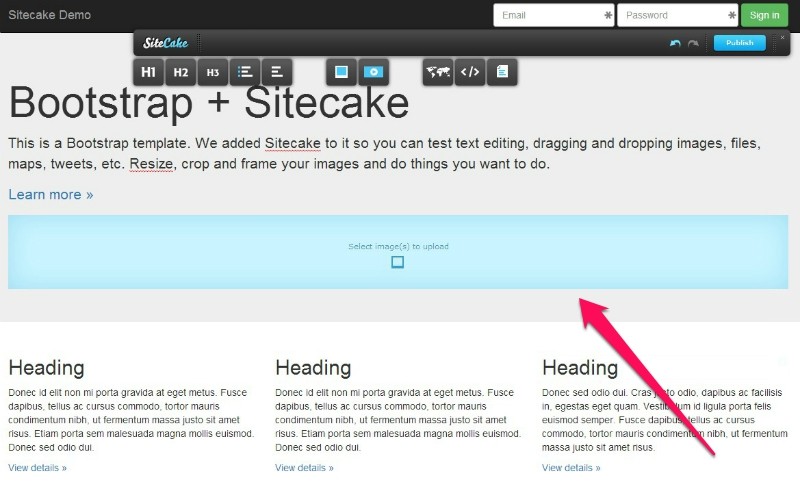
画像アイテムをドラッグしてみます。

画像アイテムをドロップした箇所に画像がアップロードできるようになります。

■さいごに
ブラウザから修正したいのは新着情報だけなんていうケースは割と多いので、さくっと導入できる「Sitecake」は重宝しそうです。
とても便利なCMSですが、セキュリティ面の管理だけはしっかりしないといけませんね。
今日のオススメはゲーミングノートパソコン!



