WEBサイト制作ではメインビジュアルにスライダーを利用することがあります。
今回はWordPressの便利なスライダープラグイン「WordPress Slider Plugin」のご紹介です。
大きな特長は以下の通りです。
・レスポンシブWEBデザイン対応
・スマートフォンでのスワイプ操作に対応
・複数設置可能
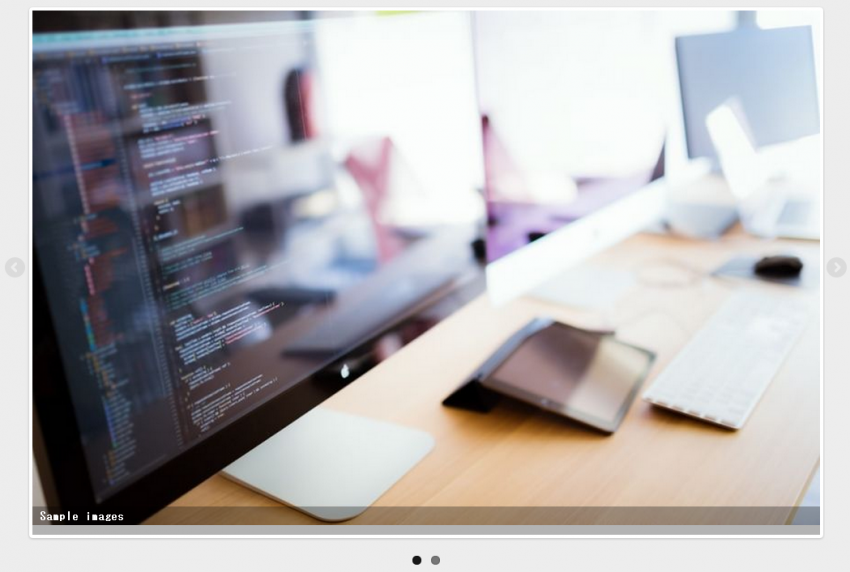
・画像上にキャプション表示が可能
それではスライダーの作成から設置までの説明をします。
「WordPress Slider Plugin」の利用の流れ
「WordPress Slider Plugin」をインストール後、ダッシュボードの「WP Slider」をクリックします。
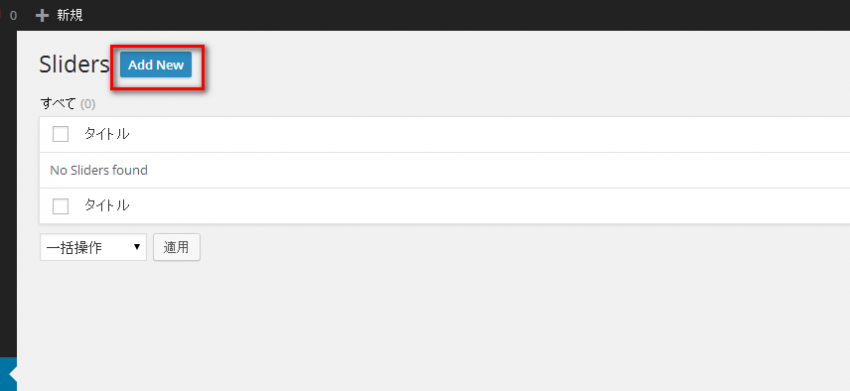
表示された画面にある「Add New」ボタンをクリックして作成を開始します。

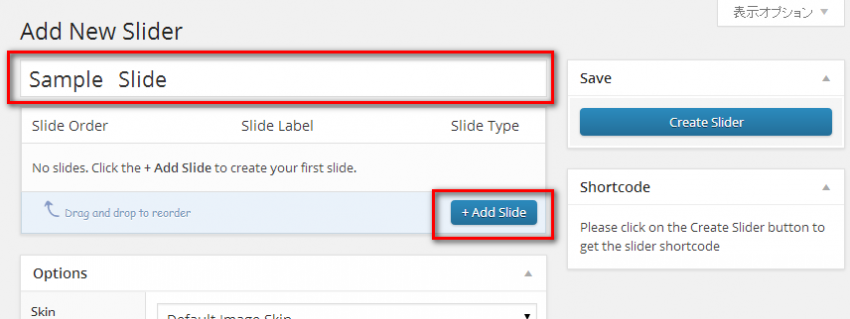
次に表示された画面でタイトルを入力します。
タイトルを入力したら「Add Slide」をクリックします。

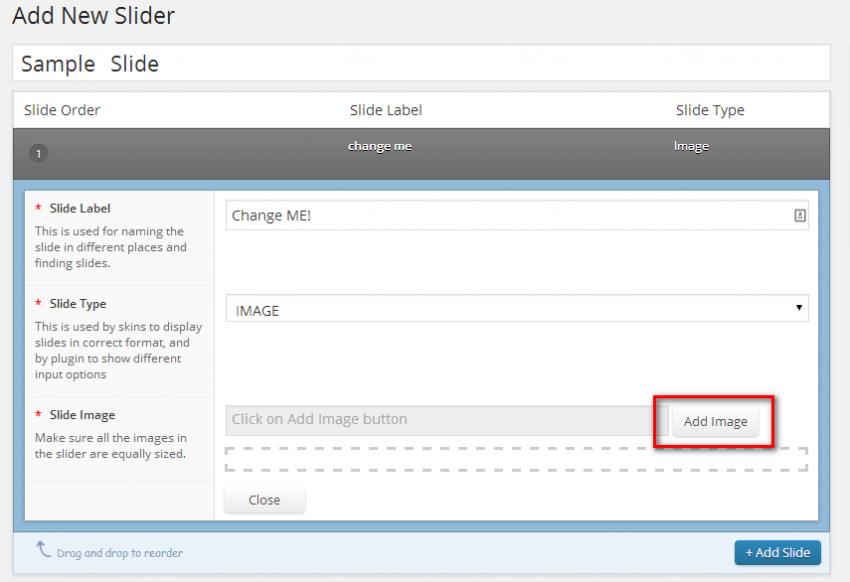
続いて「Add Image」をクリックします。

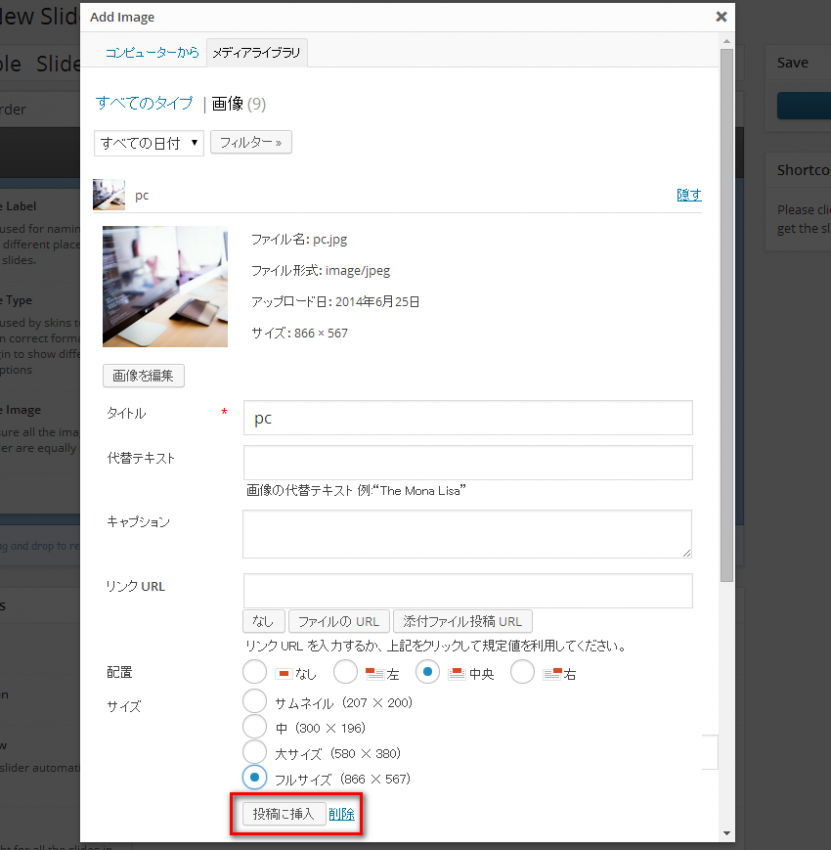
「Add Image」のポップアップ画面が表示されます。
画像をアップロードするかメディアライブラリから画像を選択して[投稿に挿入]ボタンをクリックします。画像を挿入する際、キャプションやリンクURLの設定が可能です。

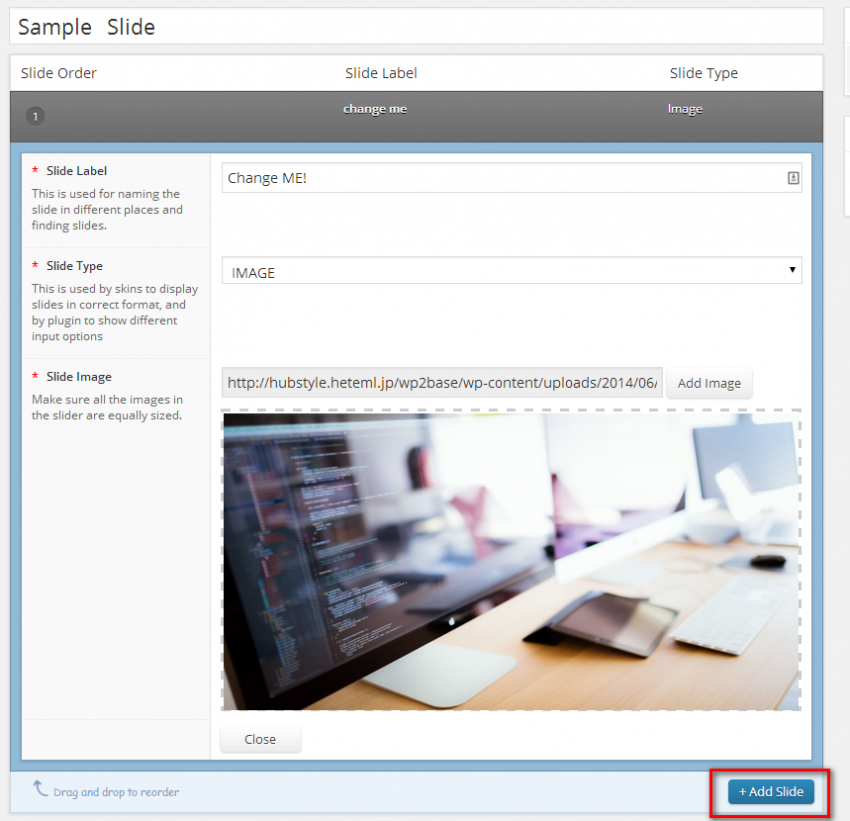
2枚目以降の画像を挿入するためには「Add Slide」をクリックします。

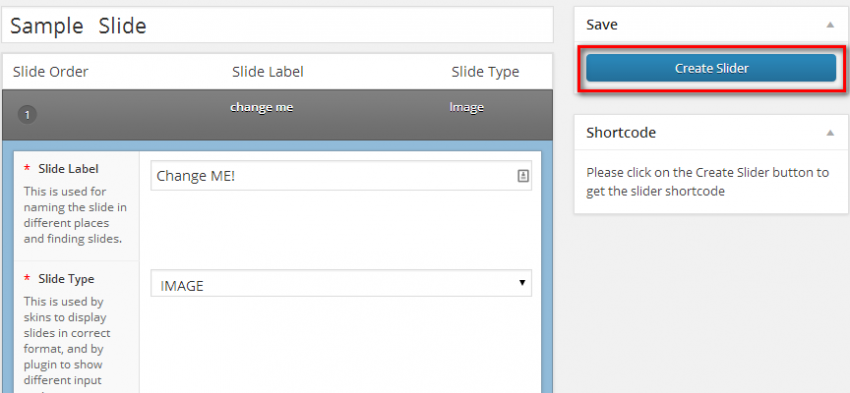
スライドで使用する画像の挿入が完了したら「Create Slider」をクリックします。

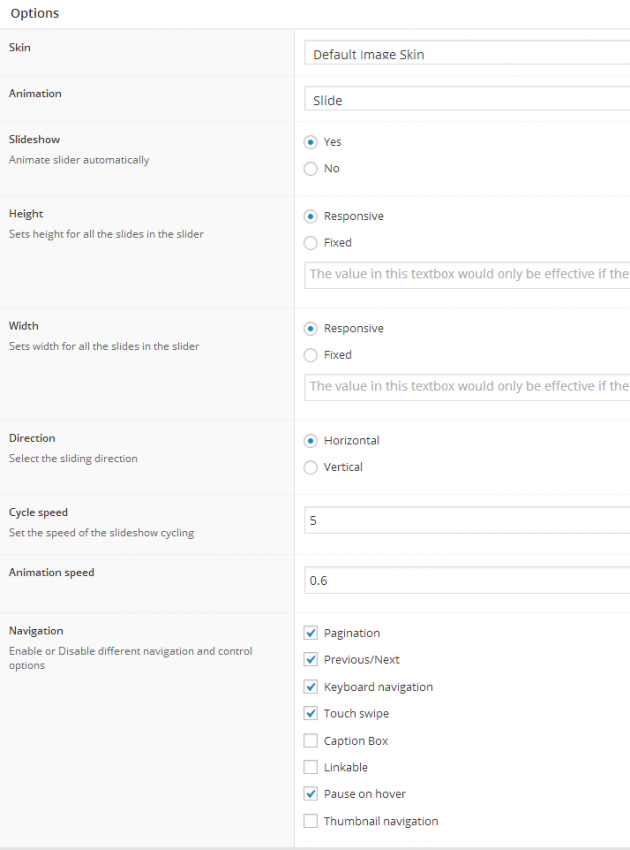
作成するスライダーにはいくつかのオプションが設定できます。
この設定はいつでも変更可能です。Animationはスライドとフェードの2種類です。NavegationあるCaption Boxをチェックすると画像挿入時に設定したキャプションを画像上に表示されます。Linkableはスライダー画像にリンクを貼られます。Thumbnail navigationはスライダー下部にサムネイル画像が表示されます。

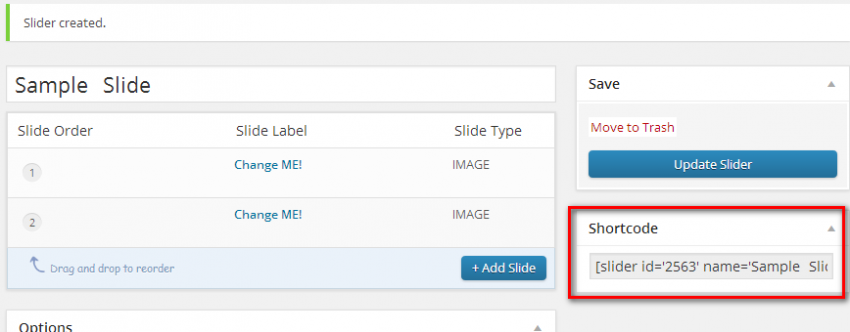
スライダーを作成するとShortcodeが出力されます。

出力されたShortcodeをソースに記述する場合には以下のように書きます。
<?php echo( do_shortcode( "[slider id='2563' name='Sample Slide']" ) ); ?>
スライド表示を確認します。
デフォルトで白いボーダーが入ります。気に入らない場合はCSSをいじってください。ボーダーが指定されているclassは「.flexslider」です。