明るすぎる、暗すぎる、ノイズが目立つといった残念な画像もPhotoshopの「色調補正」を使えば改善することができます。
とても便利な機能ですが、補正前の写真から施すべき調整点を判断し、的確な補正を施せるようになるにはある程度の経験が必要です。
そして画像は補正を繰り返すと劣化してしまいますので、元画像に直接「あーでもない、こーでもない」と調整をしていたらどんどん画像が荒くなってしまいます。
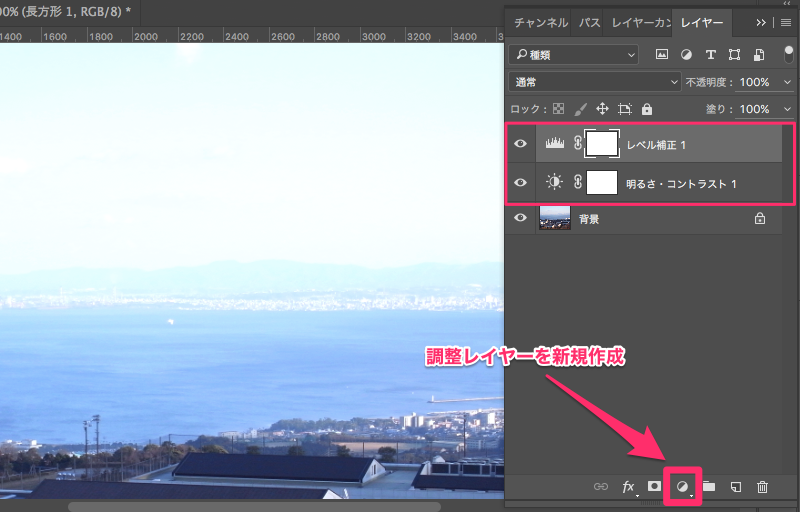
それを回避するために通常、調整レイヤーを使います。

調整レイヤーを使えば元画像の上に追加されたレイヤーに補正がされるので、画像は劣化しません。また、調整レイヤーはいくらでも追加できるので、コントラストを調整した後にさらにトーン補正を追加することも可能です。
元画像を劣化させないもう一つの補正方法「スナップショット」
Photoshopのヒストリーパネルにある「スナップショット」を使っても、元画像を劣化させずに補正を施すことができます。
調整レイヤーのように補正内容を保存し続けることはできませんが、ブログにアップする程度の画像補正ならこっちの方が単純かもしれません。
「スナップショット」の使い方
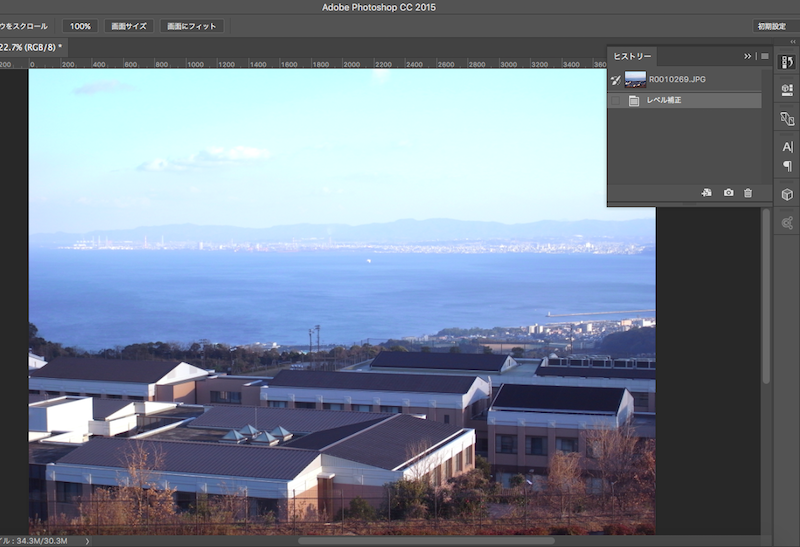
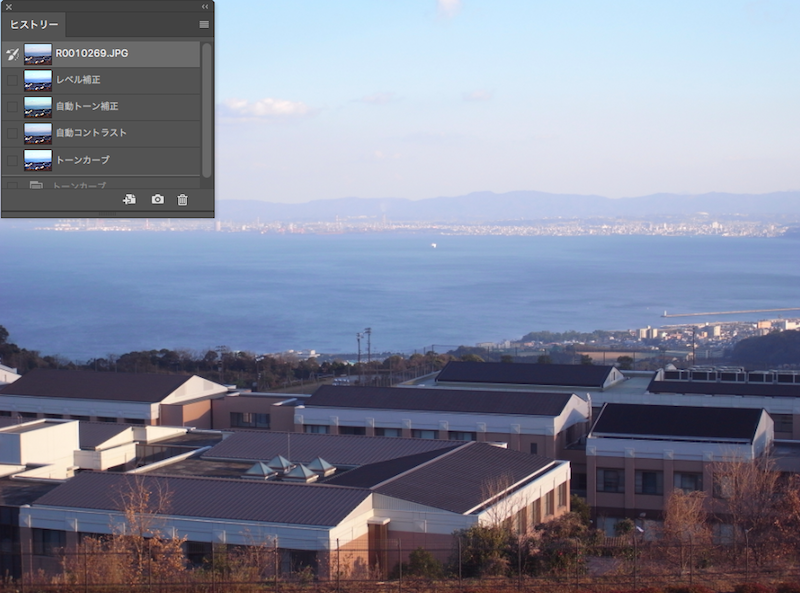
Photoshopで開いたこちらの画像を使って、「スナップショット」の使い方をまとめます。

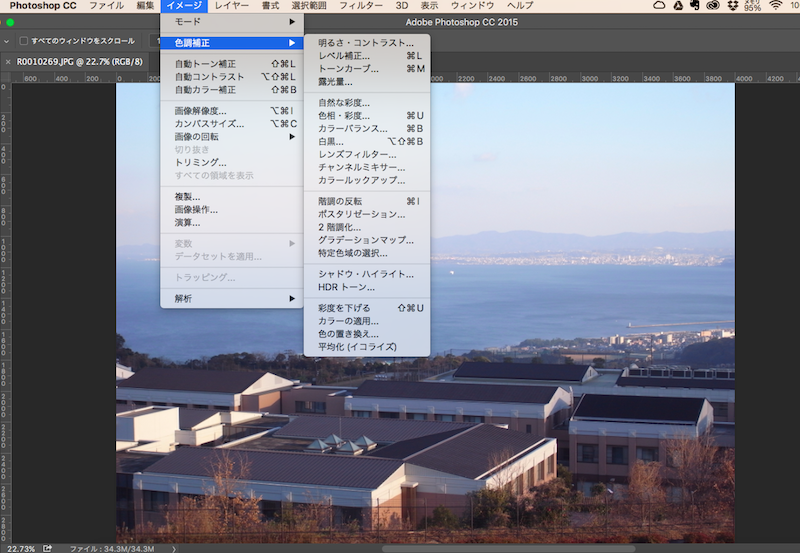
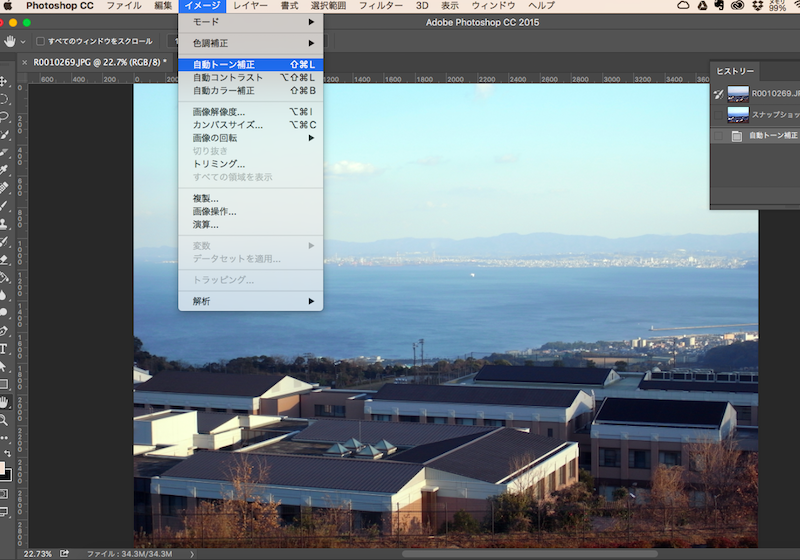
画像に色調補正などの調整を加えるときには、メニューバーの「イメージ」から行います。ここにはたくさんの補正メニューがありますね。

では先ず色調補正の「レベル補正」を選んでみます。

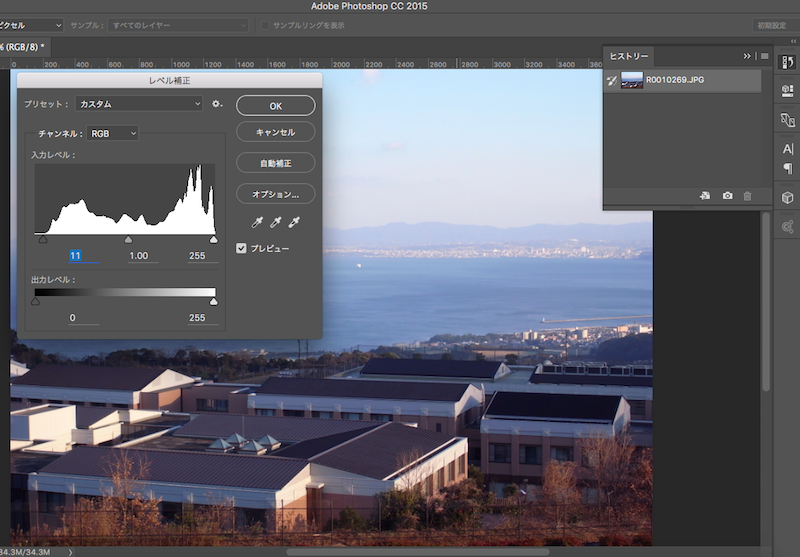
ヒストグラムのシャドウを右に少しずらし、スポイトを使って画像から白色点を設定するとこんな感じになりました。元画像と比較すると青みが増して明るくなりましたが、これが最適なのかは別の補正画像と比較しないと分かりません。

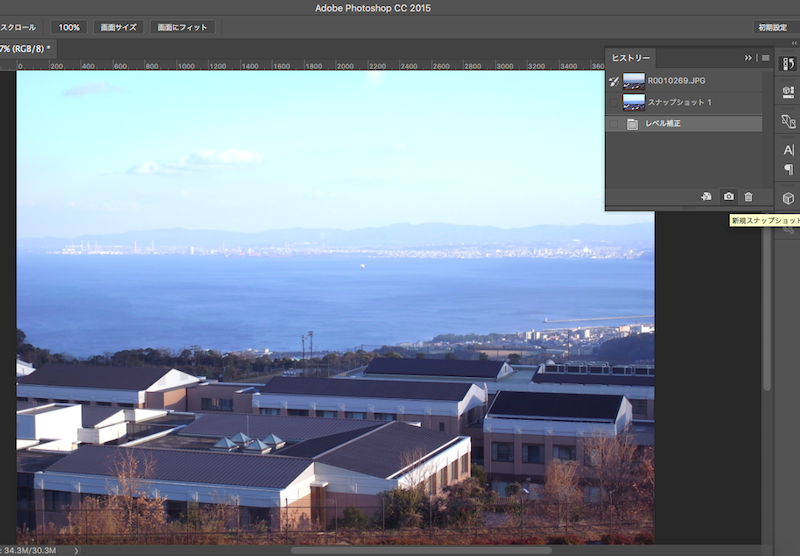
そこで、ヒストリーパネルにあるカメラマークをクリックして新規スナップショットを追加します。これを使うと今の補正状態を一時的に保存してくれます。

次はヒストリーパネルの一番上にある元画像を選択してから、「自動トーン補正」を使ってみます。終わったらスナップショット。

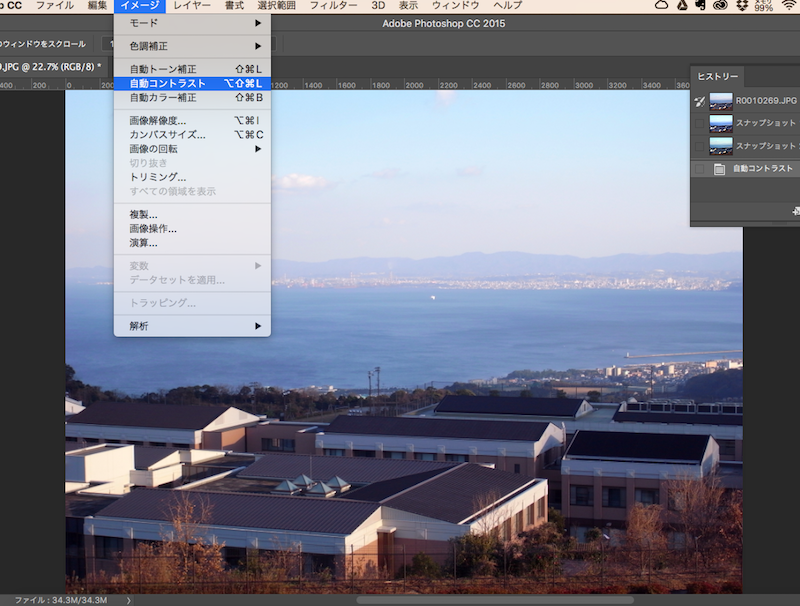
上と同じ流れで「自動コントラスト」

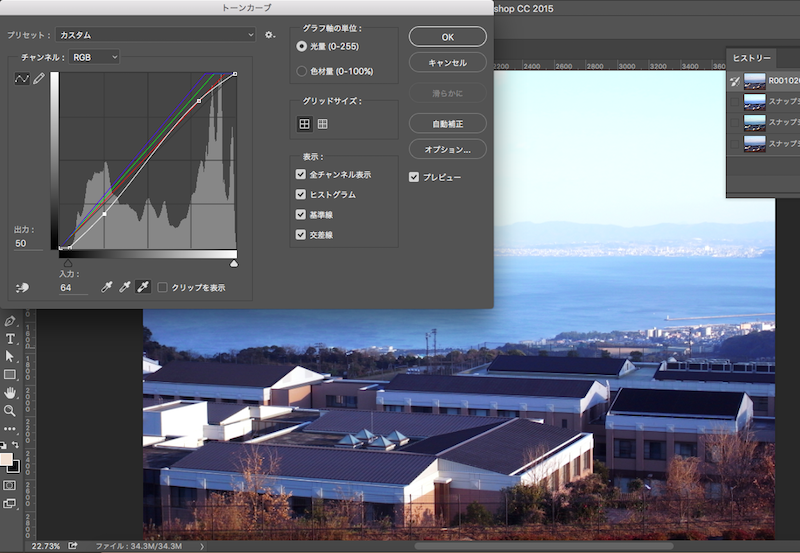
そして、「トーンカーブ」を使って補正を行います。

今回は単純に4つの補正状態のスナップショットをとりました。もちろん自動トーン補正後に自動コントラストで補正してスナップショットをとることもできますよ。

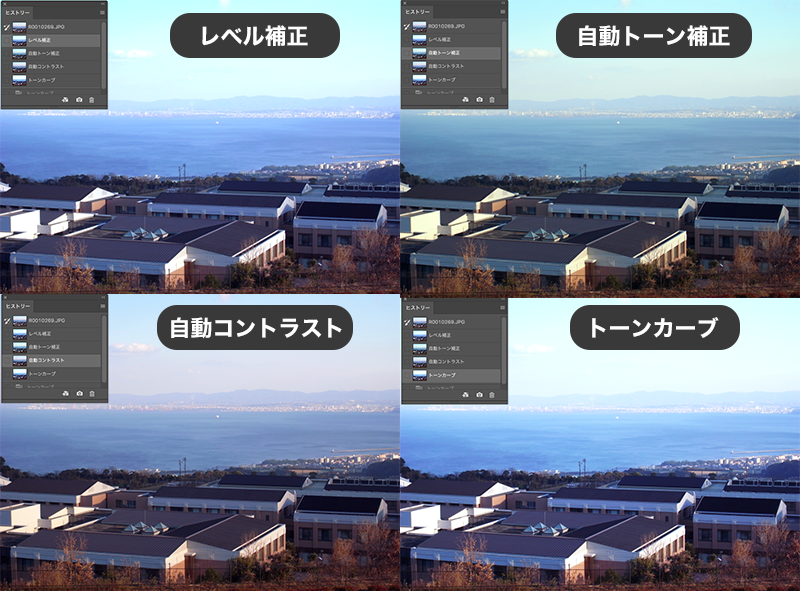
それでは、それぞれの画像を並べて比較してみます。
こうして並べて見ると、それぞれ随分違って見えますね。この違いは比較しないと分かりにくいものです。「調整レイヤー」は便利ですが、この比較の際の動作が「スナップショット」の方が簡単です。

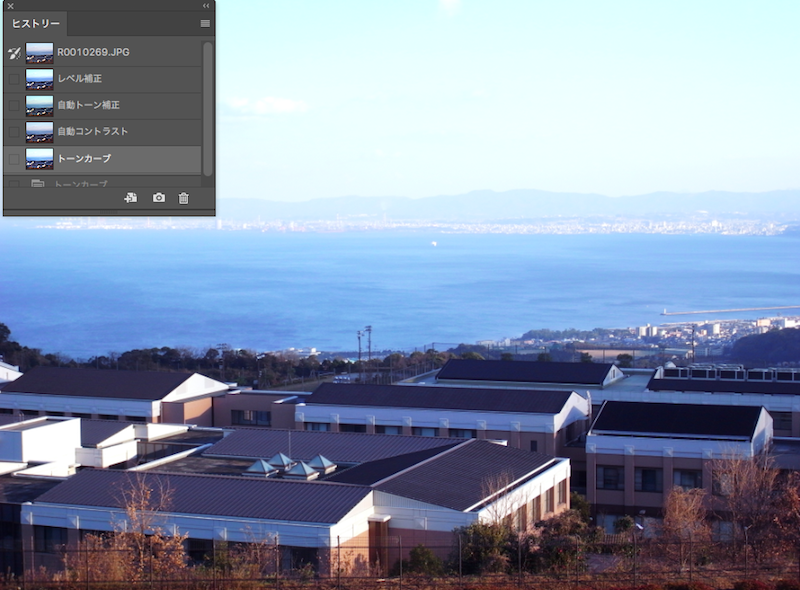
今回は「トーンカーブ」を利用した色調補正がいいんじゃないでしょうか。これで決定したら画像を保存します。

ここで注意点、「スナップショット」はヒストリーパネルにある機能なので、メモリに一時保存されているだけです。ですから、Photoshopを終了したり、ファイル保存を行うと消えてしまいます。
くれぐれもご注意を。



