
YouTube動画をWEBサイトやブログに埋め込むには、特に複雑な作業は必要ありません。
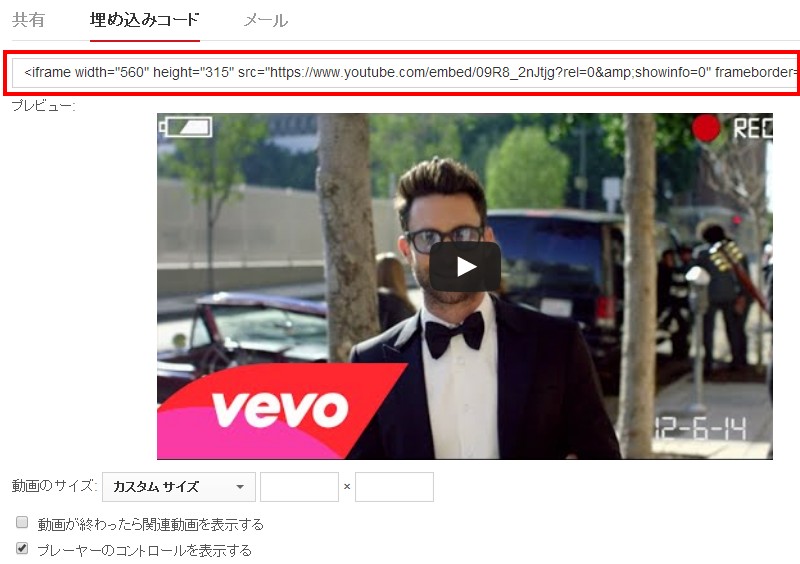
動画の下に表示されている共有から埋め込みコードを選択して、吐き出されるコードを表示させたい場所に貼り付ければOKです。

埋め込みコードは、サイズも自由に設定できますし、用意されたチェックボックスを使って、「動画が終わったら関連動画を表示する」「プレーヤーのコントロールを表示する」「動画のタイトルとプレーヤーの操作を表示する」「プライバシー強化モードを有効にする」の項目を設定することができます。
また、「自動的に動画を再生」や「繰り返し再生」、「コントロールバーとシークバーの色の変更」など細かいカスタマイズも埋め込みコードを追加修正すれば可能です。
詳しくは下記の情報を参考にどうぞ。
しかし、埋め込みコードでは「自動的に動画を再生」とセットで使うケースが多い動画再生時に音声をミュートさせる設定ができません。
サイトを表示したら、いきなり音が流れるのはユーザーに対する配慮が足りませんね。妥協できるポイントではありません。
音量ミュートでWEBサイトに埋め込む方法
音声をミュートさせるには、IFrame Player APIを使います。このAPIを使えば、YouTube動画をウェブサイトに埋め込み、JavaScript でプレーヤーを制御できます。
YouTube動画を表示する場所に下記のコードを記述する
<div id="player"></div>
この空の<div> 要素を書き込むことで、IFrame API が動画プレーヤーを配置するページ上の位置を識別します。
JavaScript関数を記述する
先ほど記述した空の<div> 要素よりも下に次のようにJavaScript関数を記述します。
<script>
// This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: '●●●●●●●●',
playerVars:{
'rel': '0',
'showinfo': '0',
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
event.target.mute();
}
</script>
個別に設定が必要なのは、var playerから下の項目です。
height、widthは説明するまでもなくサイズですね。
videoIdはプレーヤーが読み込む動画を識別するYouTube動画ID。動画url末尾のv=の後にあります。
playerVarsはプレーヤーのカスタマイズに使うプレーヤーパラメータを記述します。
・relは最初の動画の再生が終了したときに、プレーヤーに関連動画を表示するかどうかを指定します。値:0(非表示)または1(表示)。デフォルトは1です。
・showinfoは動画のタイトルやアップロードしたユーザーなどの情報を表示するかどうか。値:0(非表示)または1(表示)。デフォルト値は1です。
onPlayerReady関数に動画再生時に音声をミュートする設定を記述します。
・event.target.playVideoは動画プレーヤーの準備ができると再生を開始します。
・event.target.muteは音声をミュートします。
■さいごに
IFrame Player APIのJavaScript関数を使うことで、サイトに埋め込むYouTube動画を必要に応じてカスタマイズできます。
今回は設定していませんが、onPlayerStateChange関数を使えば、特定のプレーヤーイベント(プレーヤーの状態の変化や動画の再生画質の変化など)に応じて実行されるイベントリスナーを追加できます。
[adsense]



