WEBデザインの配色選びに役立つツールはいろいろとありますが、今回ご紹介する『Coolors.co』はUIがお手軽でオススメです。
Coolors.co

使い方はとにかく簡単。
「Get startd, it’s free」と書かれたボタンをクリックしてスタート!
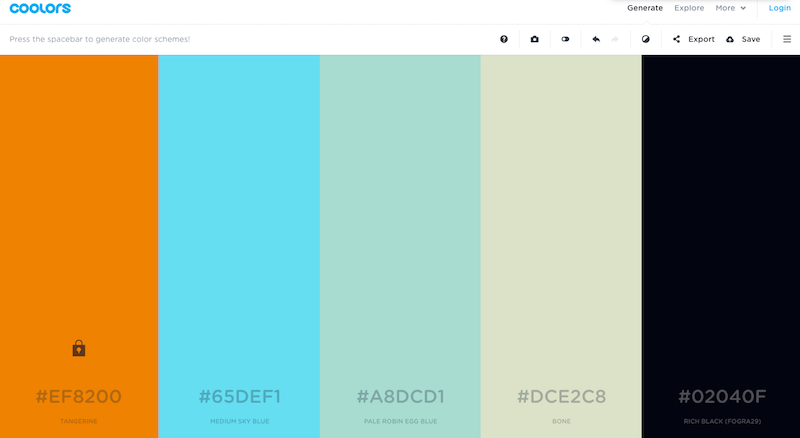
画面上のHex値を一つクリックすると編集可能になるので、今回はこのサイトのブランドカラーであるHex値「EF8200」を入力してみます。
そして、カーソルをあてると表示されるロックアイコンをクリックして固定します。

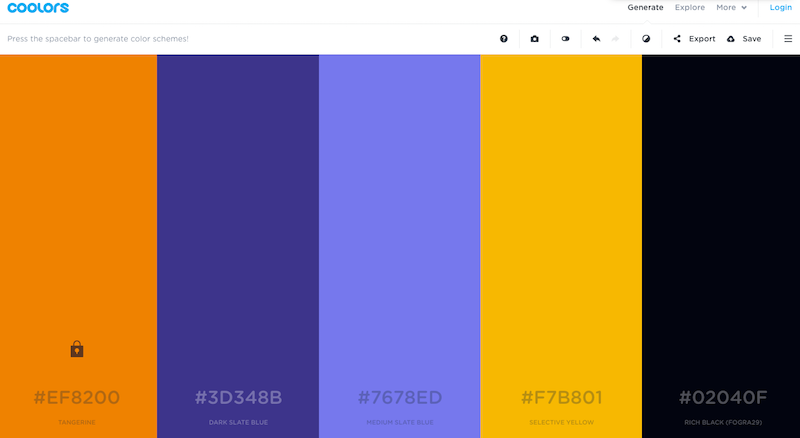
その状態でスペースキーを押すと、固定したカラーに合わせて色が切り替わリます。
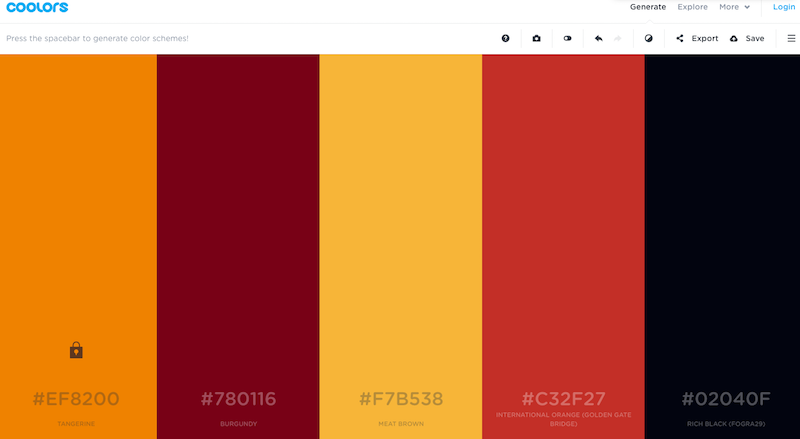
さらに続けてスペースを押し続けると次々と切り替わります。


調和したカラーパレットが表示されたらエクスポート!
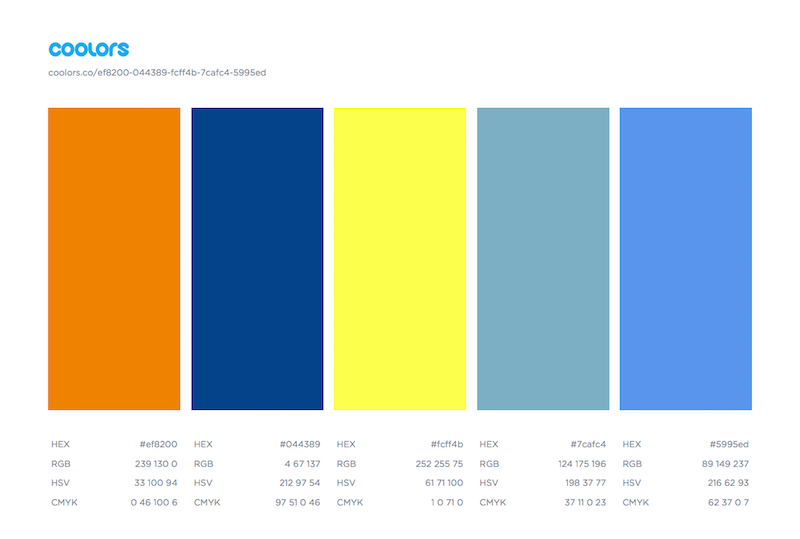
例えば、pngを選べば、次のようにHex、RGB、HSV、CMYKの数値付きで書き出せます。

このようなカラーパレット生成ツールはたくさんあるので、自分にあったものを探すのはなかなか楽しい作業です。
一度お試しされてはどうでしょうか。
[adsense]



