Instagramにアップしている写真をWEBサイトに読み込んで表示できたら便利ですね。
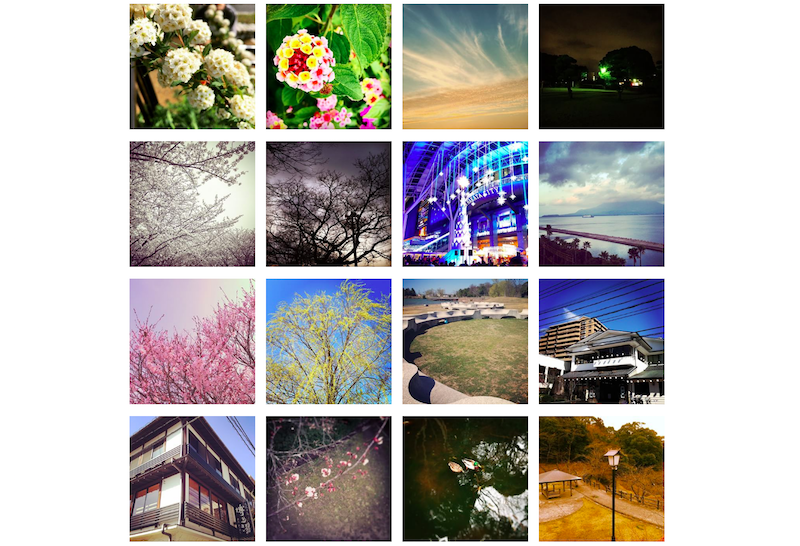
例えば次の画像のように最新画像から降順にギャラリー表示させれば、ページ更新の手間が省けます。

このような表示を実現させる方法として「SnapWidget」というサービスがありますが、読み込まれた画像のリンク先がInstagramではなく、SnapWidgetで用意されたページとなるためオススメできません。
そこで今回はjavascriptプラグイン「instafeed.js」をInstagram APIと連携することで、Instagramの写真をサイトにギャラリー表示させる方法をまとめます。
まずはInstagram APIについて
Instagram APIは2016年6月から登録制ではなく、承認制に変更になりました。
ところが今回のようにWEBサイトに表示させる目的では審査依頼を出しても承認されません。
このようなケースでは開発段階でInstagram APIをテスト利用できる「Sandbox Mode」を使うように案内されています。
ここで注意点があります。
「Sandbox Mode」には制限がいくつかあり、そのうちの一つが「Instagramにアップしている写真の最新20件までしか読み込めない」というもの。
あらら。でも仕方ありません。読み込み可能な最新20件を使ってギャラリー表示させましょう。
Instagram API(Sandbox Mode)の取得手順
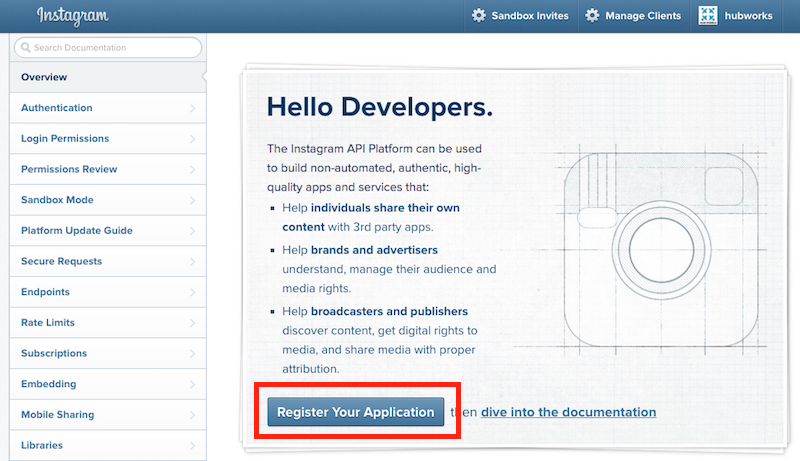
1.Instagram Developer にアクセスして、使用するInstagramのアカウントでログイン。そして、「Register Your Application」をクリック。

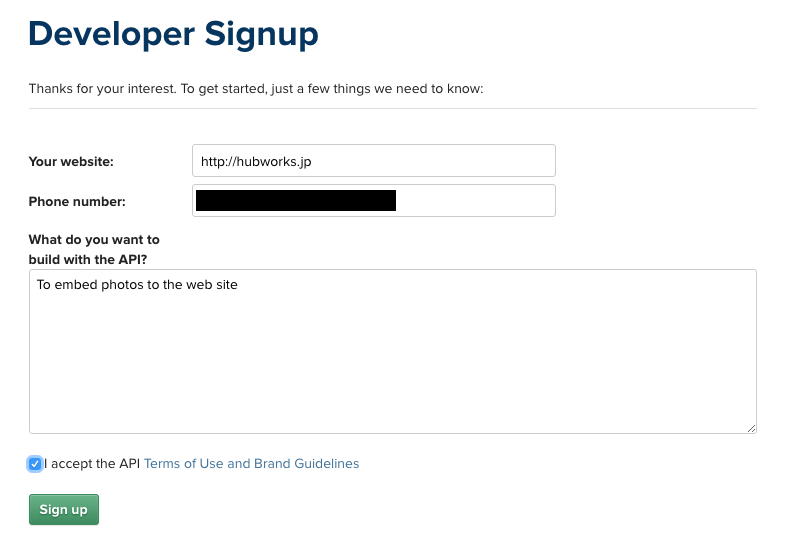
2.開発者プロフィールを登録します。サイトURL、TEL番号、利用目的を入力。利用規約の同意にチェックして「Sign up」をクリック。

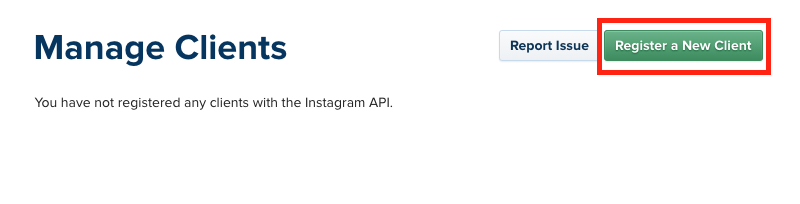
3.再び1の画面に戻るので、「Register Your Application」をクリックして、切り替わったページから「Register a New Client」をクリック。

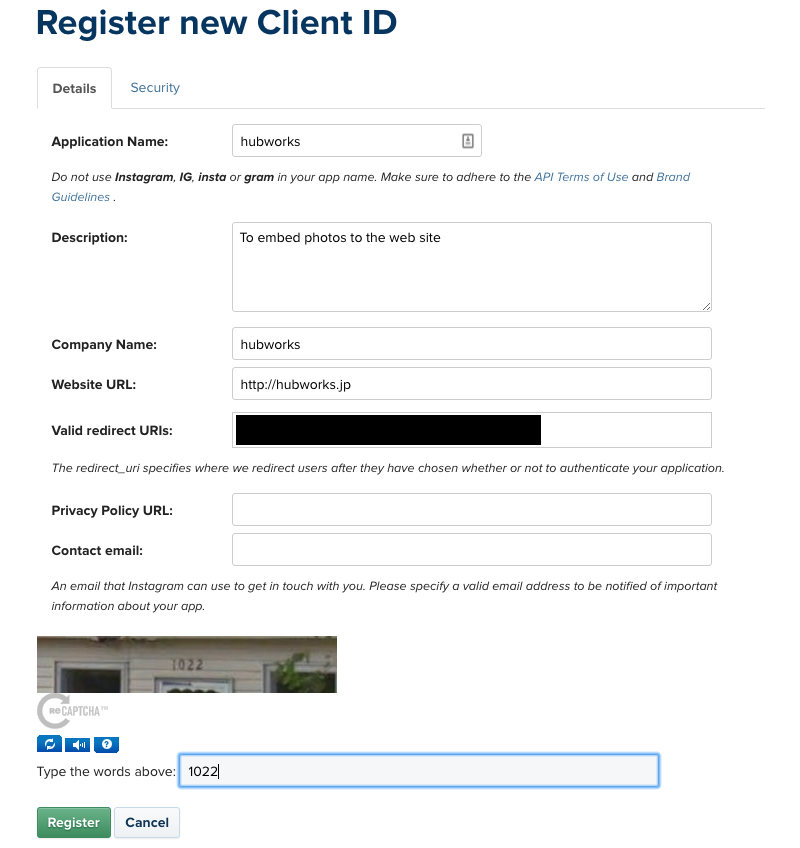
4.Detailタブページの各項目を入力します。
Application NameとDescriptionはお好きに。Valid redirect URIsはWebsite URLと同じで構いません。
Privacy Policy URLとContact emailは未入力でOK。

ロボットによる自動入力を防止するためのCAPTCHAまで入力したら、上のタブを「Security」に切り替えます。
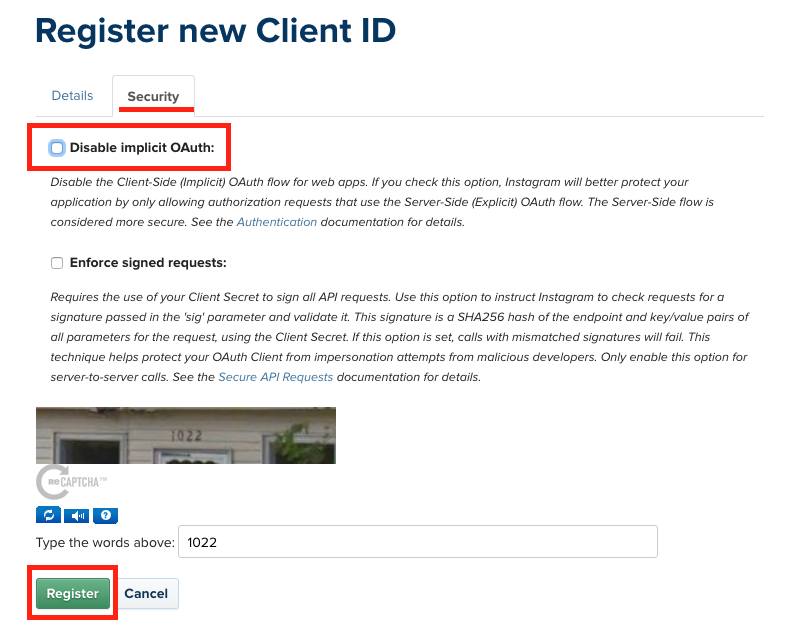
5.「Disable implicit OAuth」のチェックを外して、「Register」をクリック

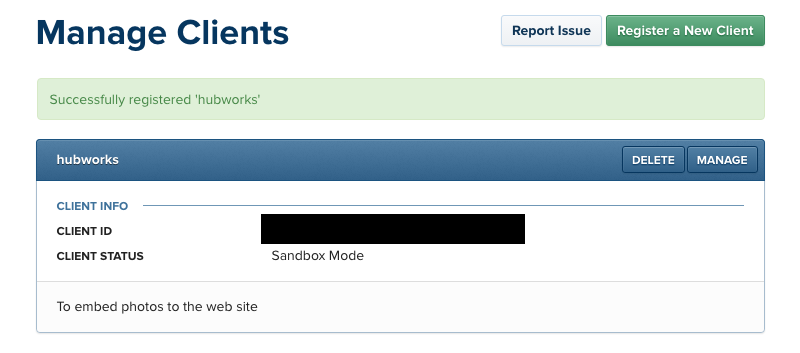
6.これで「Sandbox Mode」で「CLIENT ID」が取得できました。

アクセストークンを取得
次のURLの前半の******の部分に先ほど取得した「CLIENT ID」
後半の******の部分に設定した「Valid Redirect URLs」を入力してアクセスします。
https://instagram.com/oauth/authorize/?client_id=******&redirect_uri=******&response_type=token
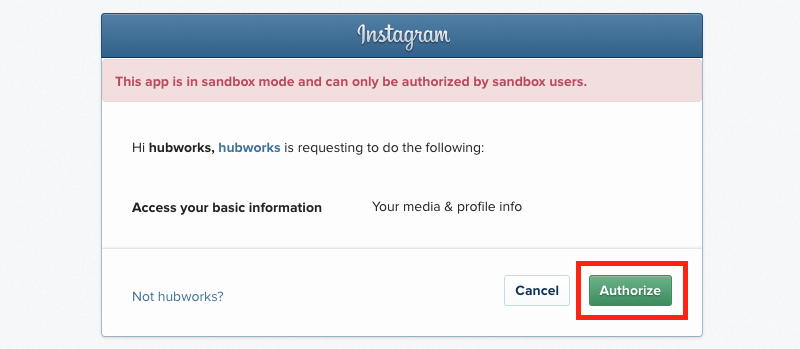
すると、表示が切り替わるので「Authrize」をクリック

リダイレクトされたページのurlにGETされたアクセストークンが表示されているので、保存しておきます。
「Valid Redirect URLs」/#access_token=****************.***********************
Instafeed.jsをページに読み込む
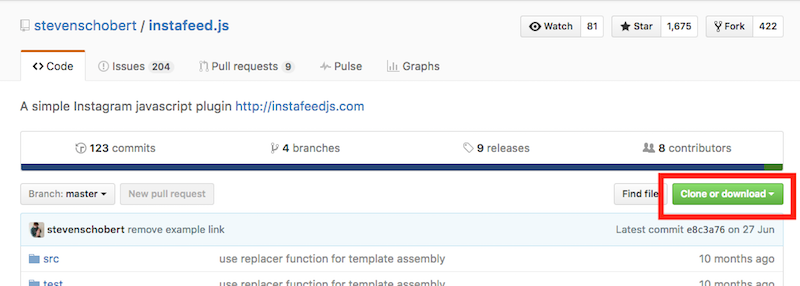
1.「Instafeed.js」にアクセスします。ここではgithubからダウンロードします。

「clone or download」をクリック。

2.ダウンロードされたフォルダ内の「instafeed.min.js」をjquery本体とともにhead内に読み込みます。
<script src="js/jquery-3.1.0.min.js" type="text/javascript"></script> <script src="js/jquery-migrate-3.0.0.min.js" type="text/javascript"></script> <script src="js/instafeed.min.js" type="text/javascript"></script>
さらにhead内にjQueryのコードを追記します。
オプション設定です。今回は1ユーザーの最新画像を20件ギャラリー表示させるので、getにuser、sortByにmost-recentを設定します。
userIdは保存しておいたアクセストークンの.より前の部分になります。resolutionは画像サイズです。
細かいオプション内容は「Instafeed.js」ページで確認してください。
<script>
$(document).ready(function() {
var feed = new Instafeed({
get: 'user'
userId: '***********', //ユーザーIDを指定
accessToken: '************.************************',
sortBy:'most-recent',
links: true ,
limit: 20,
resolution: 'low_resolution',
template: '<li><a href="{{link}}" target="_blank" /><img src="{{image}}"></a></li>',
clientId: '********************'
});
feed.run();
});
</script>
最後にHTMLに表示領域を確保する
これは簡単。bodyに次のようにidがinstafeedの要素を記述するだけ。
<ul id="instafeed"></ul>
これで完了です。cssを適用して見た目は整えてくださいね。
[adsense]



