ホームページのデザイン制作ソフトをFireworksからPhotoshopに完全移行し、Fireworksを起動することも無くなりましたが、未だに直感的な操作ができずに戸惑うことがあります。
今回はFireworksの操作が染み付いていると「どうすればいいんだ?」と止まってしまう基本操作について、いくつかまとめてみます。
正方形のシェイプなど配置した要素のサイズを変更する。
Fireworksの場合は要素をクリックすればプロパティインスペクタにサイズが表示されるので、数字を変更して簡単にサイズを変えることができますが、Photoshopの場合は要素をクリックしてもサイズが表示されません。表示させるためにWindowsの場合は「Ctrl + T」、Macの場合は「command + T」で自由変形モードにする必要があります。

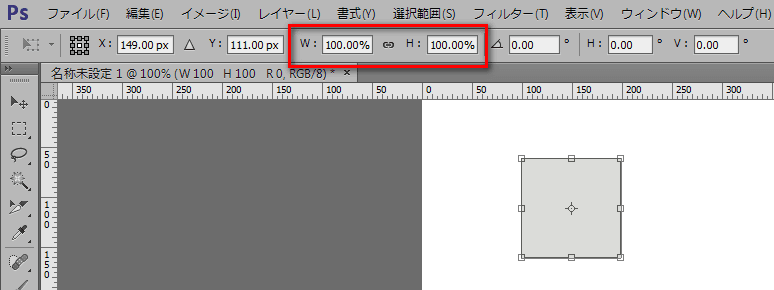
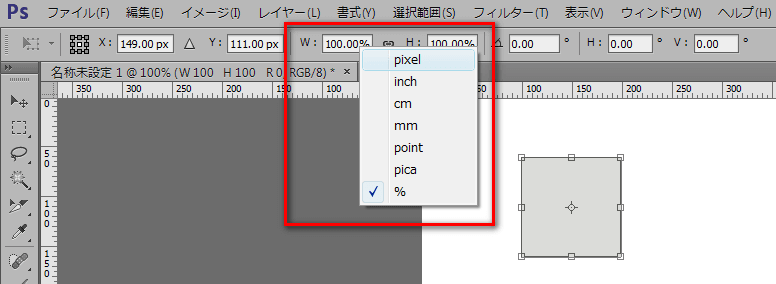
自由変形モードにしてオプションバーを見ると幅(w)と高さ(h)が表示されています。しかし、数値がデフォルトでは%なんですね。やっぱりpixelじゃないと扱いにくいです。pixelに変更するには%表示の数値上で右クリックするとpixelを含んだ好きな単位に変更できます。

テキストボックスのサイズを後から変えても中の文字が変形しないようにする
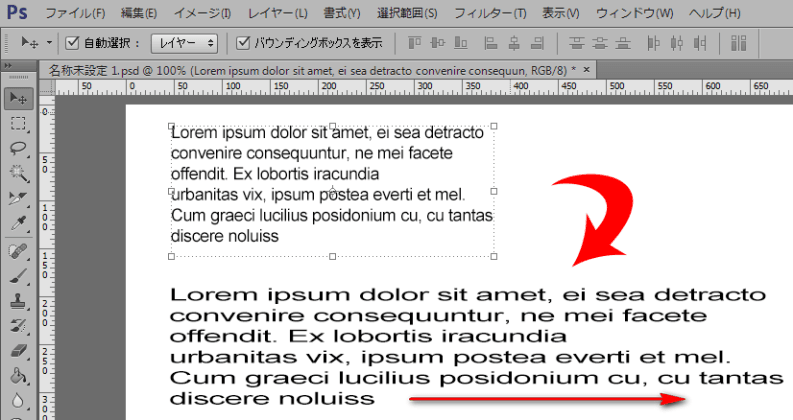
Fireworksではテキストエリアのサイズを後から伸ばしたり縮めたり変更しても、中の文字は自動で折り返しなど最適化されます。しかし、Photoshopではテキストエリアのサイズを広げると中の文字が伸びます。

これを回避するには、文字を入力する際はクリック&ドラッグで適当な大きさのテキストボックスを作ってから行ってください。クリックして文字入力を行った場合でも、後から変更できます。
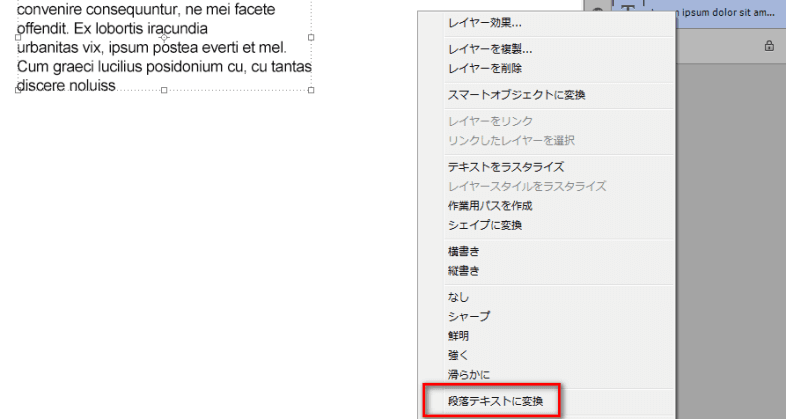
対象のテキストレイヤーを選択して右クリックすると「段落テキストに変換」とあります。これを選択するとクリック&ドラッグでテキストボックスを作った状態になります。

テキストボックスのサイズを変える場合はテキストレイヤーの「T」をダブルクリックするか、文字ツールで任意の文字をクリックした状態で行ってください。
別ファイルのレイヤーをコピーして使う
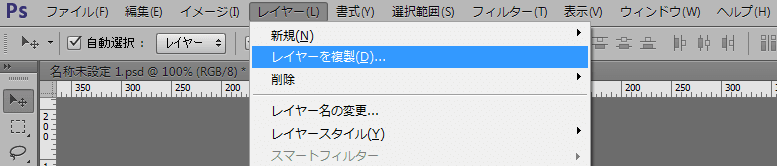
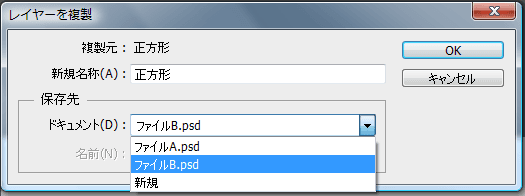
Photoshopは別ファイルのレイヤーをコピー&ペーストできません。別ファイルのレイヤーをコピーして使いたいときは、コピー元のレイヤー(グループでもOK!)を選択して、「レイヤー」→「レイヤーを複製(グループを複製)」で保存先のドキュメントでコピー先のファイルを選択すればOKです。


カンバスやキーオブジェクトに整列させる
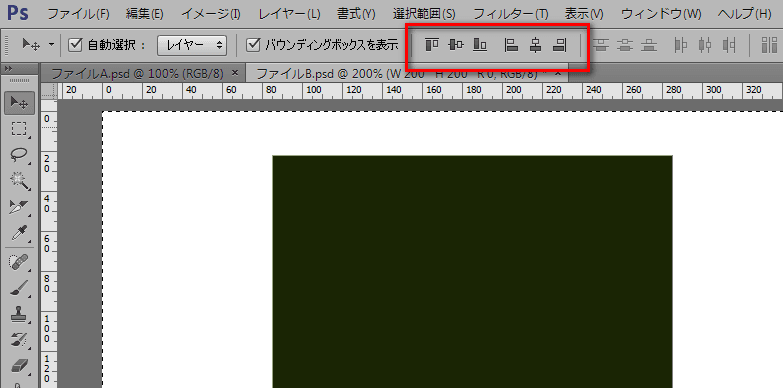
illustratorの「アートボードに整列」と同じようにカンバスサイズを基準に整列させたい場合には、移動ツールを選択した状態で整列させたいレイヤーをクリックします。その後、Windowsの場合は「Ctrl + A」、Macの場合は「command + A」でカンバス全体を選択状態にするとオプションバーの整列ボタンが使えるようになります。

整列後にはカンバス全体が選択範囲状態になっていますので、Windowsの場合は「Ctrl+D」、Macの場合は「command+D」で解除するのを忘れないようにしてください。
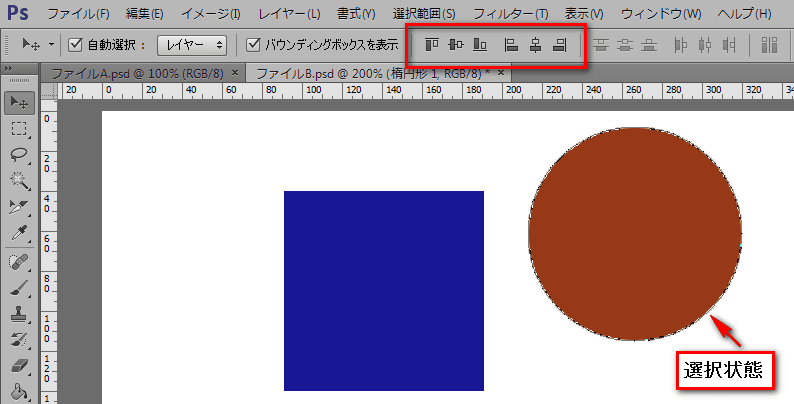
キーオブジェクトに整列させるのも、カンバスに整列させる方法の応用で可能です。
レイヤーのレイヤーサムネイルをWindowsの場合はCtrl、Macの場合はcommandを押しながらクリックすると、そのレイヤーが選択範囲になります。この選択範囲状態のレイヤーをキーオブジェクトにして、整列させたいレイヤーを選択すると、オプションバーの整列ボタンが使えるようになります。

いくつか知らないと戸惑うPhotoshopの基本操作をまとめました。他にも戸惑う点はありますが、都度クリアしていけばPhotoshopの方が便利な点が多々あります。
どうしても不便だということがあった場合は便利なJSXファイルを使用してみてください。JSXファイルについては下記の記事がとても分かりやすくまとまっています。



