Amazonアソシエイトからモバイル専用ウィジェット「Mobile Popover」が公開されています。

Mobile Popoverとは
ページ内のAmazonへのテキストリンク(www.amazon.co.jp/xxx)やAmazonショートリンク(https://amzn.to/xxx)を判別して、モバイルに特化したUXでアフィリエイトリンクをスマホ画面の下部に高さ80px、幅いっぱいで15秒間表示してくれます。
ページ内に複数のAmazonへのテキストリンクがあった場合には、画面領域内の一番上にあるテキストリンクの商品情報が表示されます。
もちろん非同期でJavaScriptを読み込んで動作するので、ページの読み込み時間に悪影響が出ることもありません。
Mobile Popoverの導入により、モバイルデバイスで表示する際のAmazonへのテキストリンクにおいて、最大30%の売上改善が見込めることを確認したと公式に表明しているので使わない訳にはいきませんね。
[adsense]
Mobile Popoverの導入方法
Amazonアソシエイトにアクセスして、サインインします。
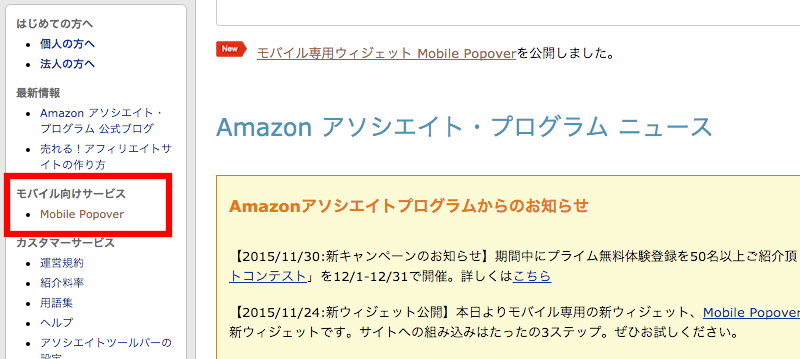
左メニューにモバイル向けサービス「Mobile Popover」があるのでクリックします。

Mobile Popoverページの下の方にトラッキングIDがすでに入力された状態のJavaScriptコードがあります。
<script type="text/javascript"> amzn_assoc_ad_type = "link_enhancement_widget"; amzn_assoc_tracking_id = "●●●●●●●●"; //←トラッキングID amzn_assoc_placement = ""; amzn_assoc_marketplace = "amazon"; amzn_assoc_region = "JP"; </script> <script src="//z-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&MarketPlace=JP"></script>
このコードをHtmlの </body> タグの直前に貼り付ければokです。
■さいごに
さくっと導入して、表示確認したらこんな感じ。便利なウィジェットですね。

ただ、これまで使っているWordPressプラグイン「AmazonJS」のリンクはダメみたいですね。残念。
今後はテキストリンクを意識して使って、効果測定をしてみます。



