
WEBサイトの構築でWordPressを利用すると何かと便利ではありますが、デメリットもあります。
その一つが表示速度が遅いことです。データベースにアクセスして動的にページを生成するために、どうしても時間がかかってしまいます。
当サイトでは表示速度を改善するためにいくつかプラグインを使っています。
表示速度改善のために使用中のプラグイン
・WP Super Cache (ページのキャッシュ)
・MO Cache (翻訳ファイルのキャッシュ)
・WP File Cache (PHPの変数をキャッシュ)
・DB Cache Reloaded Fix (データベースのキャッシュ)
・EWWW Image Optimizer (画像のファイルサイズの圧縮)
・WP-Optimize (データベースの自動クリーンアップと最適化)
・BJ Lazy Load (画像の読み込みを後回し)
これだけプラグインを使っていますが、それでも表示スピードには不満があります。
最終手段としてより高速サーバーへ引っ越しすることも検討中ですが、速度改善に役立ちそうなものを見つけました。
JetPackプラグインのPhoton
多機能プラグインJetpackにPhotonという機能があります。この機能を使えば画像を外部サーバから読み込んでくれます。
画像を多用している場合などサーバー負荷を軽減できるので効果を発揮してくれそうです。
*Photonは外部サーバにキャッシュされた画像が削除できないため、永遠にウェブ上に画像が残る可能性があります。ご使用に関してはくれぐれも自己責任でお願いしますよ。
使用方法
Photonは多機能プラグインJetpackの一機能なので、まずJetpackのインストール→WordPress.comアカウントとの連携作業が必要になります。
やり方については【WordPress】記事を新規投稿するのと同時にSNSに自動投稿するを参考にどうぞ。
WordPress.comアカウントとの連携が終わったら
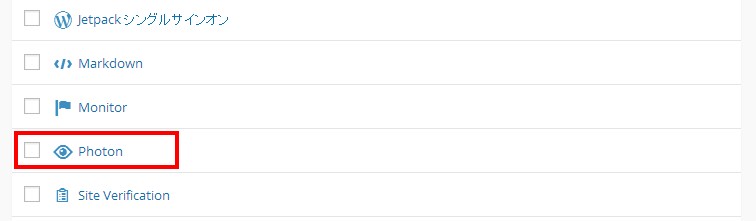
設定画面からPhptonを見つけて有効化します。設定完了です。細かい設定をする必要はありません。


■さいごに
Photonは他のCDNサービスと違いネームサーバーの変更が必要ないという手軽さがあります。
ただし、注意点が一つ。
キャッシュ削除の機能がありません。画像の差し替えが発生した場合にはアップロードするファイル名を変更しないと反映されません。ご注意ください。
[adsense]



