ホームページ制作_コーディング
ブラウザのデフォルトCSSで表示されるinput要素フォーカス時のデザインを変える。
SafariやGoogle chromeといったブラウザでは、input要素にフォーカスすると、次の画像のように入力エリアのまわりにもやっと...
約物半角専用のWebフォント『Yaku Han JP』が素晴らしい。
@Qrac_jpさんが制作した約物半角専用のWebフォント『Yaku Han JP』が便利すぎるのでご紹介。 約物半角専用の約物(やくもの)...
iPhoneの標準ブラウザ『Safari』の電話番号自動リンク機能を無効にする
iPhoneの標準ブラウザ『Safari』にはページ内に記述された電話番号に自動でリンクする機能があります。 電話番号だけ確実にリンクしてく...
スティッキーヘッダーでページ内リンクの表示位置がずれた時の調整方法
WEBサイトのファーストビューに背景画像のフルスクリーン表示を取り入れた時に下にもコンテンツがあることを分かりやすくするために、ページ内リン...
フォルダ内を一括検索・置換するならSublime Textが便利。
恋に落ちるエディタのキャッチフレーズで知られる「Sublime Text」をコーディング用に使いはじめて早3年。その使いやすさに「この恋は冷...
Instagram投稿写真をWEBサイトにギャラリー表示させる方法
Instagramにアップしている写真をWEBサイトに読み込んで表示できたら便利ですね。 例えば次の画像のように最新画像から降順にギャラリー...
スクロール中にふわっと要素を出現させるには「Waypoints」が手軽でいいよ。
ページをスクロールすると要素がふわっと出現するサイトが増えてますね。 こんな感じで Waypoints 「Waypoints」はこのようなス...
スマホやタブレットなどタッチスクリーンのデバイスでもタップした時にホバーエフェクトを効かせる小技
スマホやタブレットなどタッチスクリーンのデバイスはカーソルが乗っている要素にスタイルを適用する:hover擬似クラスが使えません。 そこで、...
プレースホルダーテキストにCSSを適用する方法
プレースホルダーテキストとはお問い合わせフォームなどの入力欄に事前に薄字で表示されている説明文のことです。 例えばこんなの。入力のためにクリ...
Google Chromeデベロッパーツールの知らなきゃ始まらない超基本操作。
デベロッパーツールはWeb開発者にとって大変便利なツールです。Web開発者の中にはこのツールを使って大半のコーディングを行い、それを実際のフ...
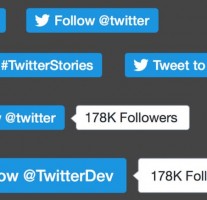
11月20日に変更されたTwitterボタンのデザイン。ツイート数が消えてレイアウト崩れ対応に涙目。
昨日、Twitterボタンのデザインが変更が完了しました。新デザインは次の通りです。 見て分かる通り、なんとツイート数の表示がなくなっていま...
レスポンシブWEBデザインはもう古い?一歩進んで「アダプティブデザイン」
WEB業界は進歩が早く新しい技術が次々と生まれてきます。 フリーランスの身としては、常にアンテナを高く張って情報収集にしておかないとあっとい...
1ページにGoogle Maps APIを利用した地図を複数表示する
Google Maps APIを利用することで、カスタマイズした地図をWEBサイトなどに表示させることが可能になります。 使い方については以...
【Sublime Text3】起動の度に立ち上げるPackage Control Messagesをストップ
Sublime Text3 完全に手放すことができなくなってしまったテキストエディタですが、起動する度にPackage Control Me...
iPhone6でリンクをタップしても開かないのはiOS8.4.1が原因でした
何気なく普段使っているiPhone6でサイトチェックしていたら、リンクをタップしても画面遷移が起こらず焦りましたよ。 調査してみると、iOS...